js基础_58、文档的加载
浏览器在加载一个页面时,是按照自上而下的顺序加载的,读取到一行就运行一行,如果将script标签(js代码)写到页面上面,在代码执行时,页面还没有加载,页面没有加载DOM对象也没有加载,会导致无法获取到DOM对象
比如:
<head>
<meta charset="UTF-8">
<title></title>
<script>
alert('hello');
</script>
</head>
<body>
<button id="btn1">我是一个按钮</button>
</body>
如上代码会先执行js代码,执行js代码的时候文档并没有被加载,所以页面中还没有按钮。
如图:

等执行完js代码之后才加载文档,如图:

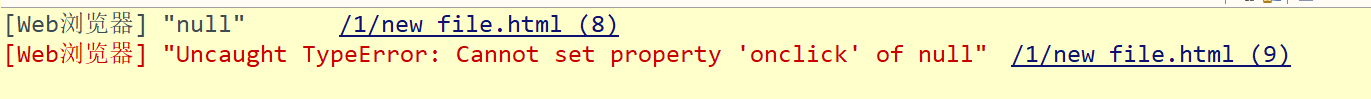
同理,如果在文档还没有加载完成时给文档里的按钮添加一个单击事件,这时候会报错,因为无法给一个为null类型的值添加事件。因为这时候文档还没有被加载,所以无法获取到该按钮。
<head>
<meta charset="UTF-8">
<title></title>
<script>
var btn=document.getElementById("btn1");
console.log(btn);
btn.onclick=function(){
alert('触发了单击事件');
}
</script>
</head>
<body>
<button id="btn1">我是一个按钮</button>
</body>
结果如下图:

将js代码写在页面的下边就是为了可以在页面加载完成以后再执行js代码。
比如:
<body>
<button id="btn1">我是一个按钮</button>
<script>
//获取id为btn1的按钮
var btn=document.getElementById("btn1");
//为按钮绑定一个单击响应函数
btn.onclick=function(){
alert('触发了单击事件');
}
</script>
</body>
onload事件
onload事件会在整个页面加载完成以后才触发
为window对象绑定一个onload事件,该事件对应的响应函数将会在页面加载完成之后执行,这样可以确保我们的代码执行时所有的DOM对象已经加载完毕了,就不会出现获取不到DOM对象的情况了。
<head>
<meta charset="UTF-8">
<title></title>
<script>
window.onload=function(){
//获取id为btn1的按钮
var btn=document.getElementById("btn1");
//为按钮绑定一个单击响应函数
btn.onclick=function(){
alert('触发了单击事件');
}
}
</script>
</head>
<body>
<button id="btn1">我是一个按钮</button>
</body>
总结:js代码写上边和下边都一样,只是写上边要给window对象加个onload事件。效率写下边要快一点,因为写上边要先加载,但是加载了又不执行,就会浪费效率,然后用到了再执行,写下边就可以加载了就执行。其实效率区别不大,写哪儿都行。写在上边仅仅只是好管理而已。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本