js基础_42、数组的四个方法
push()
—-该方法可以向数组的末尾添加一个或多个元素,并返回数组的新长度。
—-可以将要添加的元素作为方法的参数传递,这样这些元素将会自动添加到数组的末尾。
—-该方法会将数组新的长度作为返回值返回。
比如:
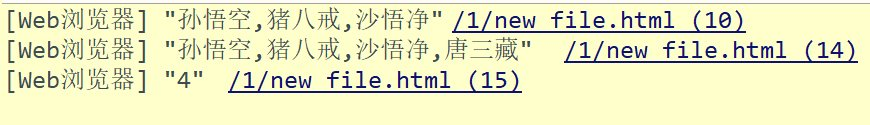
var arr=['孙悟空','猪八戒','沙悟净'];
console.log(arr);
var result=arr.push('唐三藏');
console.log(arr);
console.log(result);
输出结果如下图:

pop()
该方法可以删除数组的最后一个元素,并将被删除的元素作为返回值返回
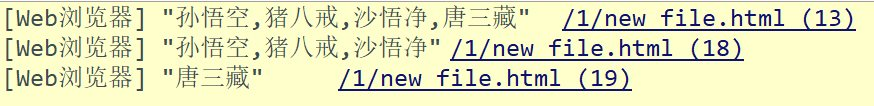
var arr=['孙悟空','猪八戒','沙悟净'];
arr.push('唐三藏');
console.log(arr);
var result=arr.pop();
console.log(arr);
console.log(result);
输出结果如下图:

unshift()
—-向数组开头添加一个或多个元素,并返回新的数组长度。
—-向前边插入元素以后,其它的元素的索引会依次调整。
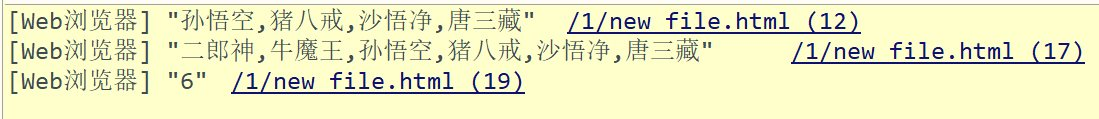
var arr=['孙悟空','猪八戒','沙悟净'];
arr.push('唐三藏');
console.log(arr);
var result=arr.unshift('二郎神','牛魔王');
console.log(arr);
console.log(result);
输出结果如图:

shift()
可以删除数组的第一个元素,并将被删除的元素作为返回值返回
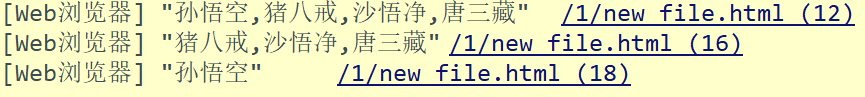
var arr=['孙悟空','猪八戒','沙悟净'];
arr.push('唐三藏');
console.log(arr);
var result=arr.shift();
console.log(arr);
console.log(result);






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构