js基础_37、原型对象2
找对象自己的属性
使用in检查对象中是否有某个属性时,如果对象中没有但是原型中有,也会返回true;
可以使用hasOwnProperty()方法来检查对象自身中是否含有该属性
<script>
//创建一个构造函数
function MyClass(){
}
//向MyClass原型对象中添加一个属性name
MyClass.prototype.naem='我是原型中的名字';
var mc=new MyClass();
//使用in检查对象中是否有某个属性时,如果对象中没有但是原型中有,也会返回true
console.log('name' in MyClass);
//可以使用hasOwnProperty()方法来检查对象自身中是否含有该属性
//使用该方法只有当对象自身中含有该属性时才会返回true
console.log(mc.hasOwnProperty('name'));
</script>
结果:

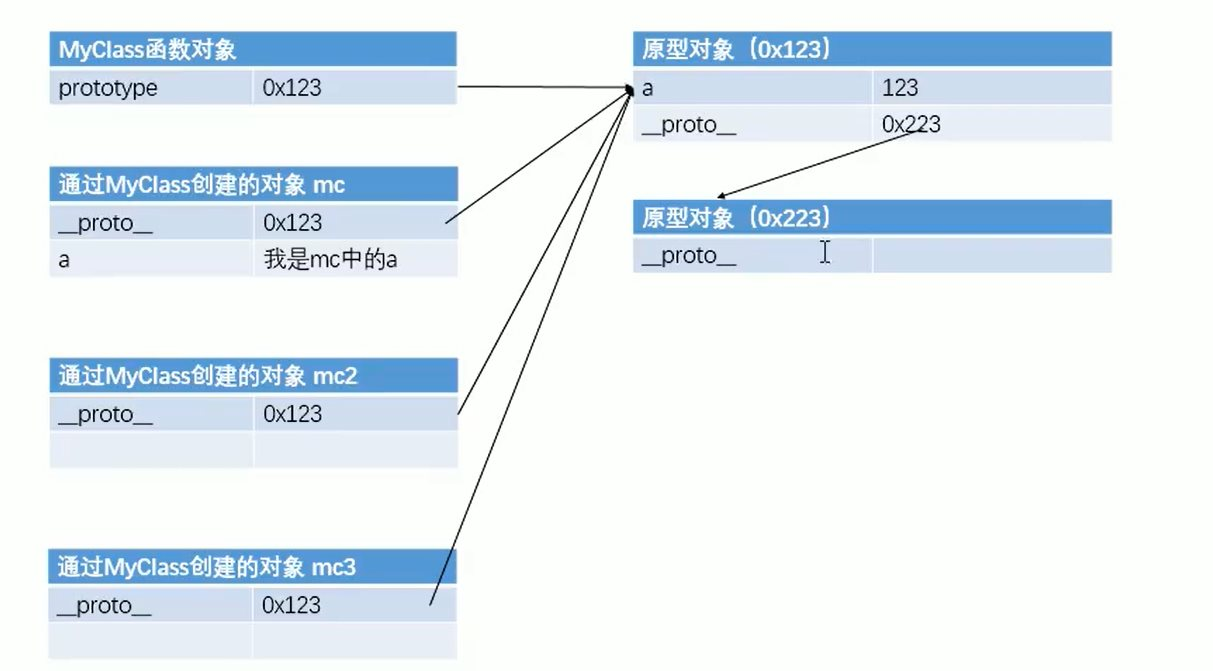
找原型的原型。
我们定义的构造函数的原型对象其实也还有自己也有原型对象
原型对象也是对象,所以它也有原型对象
当我们使用一个对象的属性或方法时,会现在自身的对象中寻找,如果有就直接用,没有则去原型对象中寻找,如果原型对象中有,则直接使用,如果没有则去原型的原型中寻找,直到找到Object对象的原型为止,Object对象的原型没有原型,如果在Object中依然没有找到,则返回Undefined。(原型链)。
逻辑如图:

<script>
//创建一个构造函数
function MyClass(){
}
//向MyClass原型对象中添加一个属性name
MyClass.prototype.naem='我是原型中的名字';
var mc=new MyClass();
//一些可以使用的属性或方法,比如hasOwnProperty,我们对象里没添加,对象的原型里也没有添加,那可能就在原型的原型里
console.log(mc.__proto__.__proto__.hasOwnProperty('hasOwnProperty'));
</script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构