js基础_24、基本数据类型和引用数据类型
基本数据类型
Number、String、Null、Boolean、Undefined
引用数据类型
Object
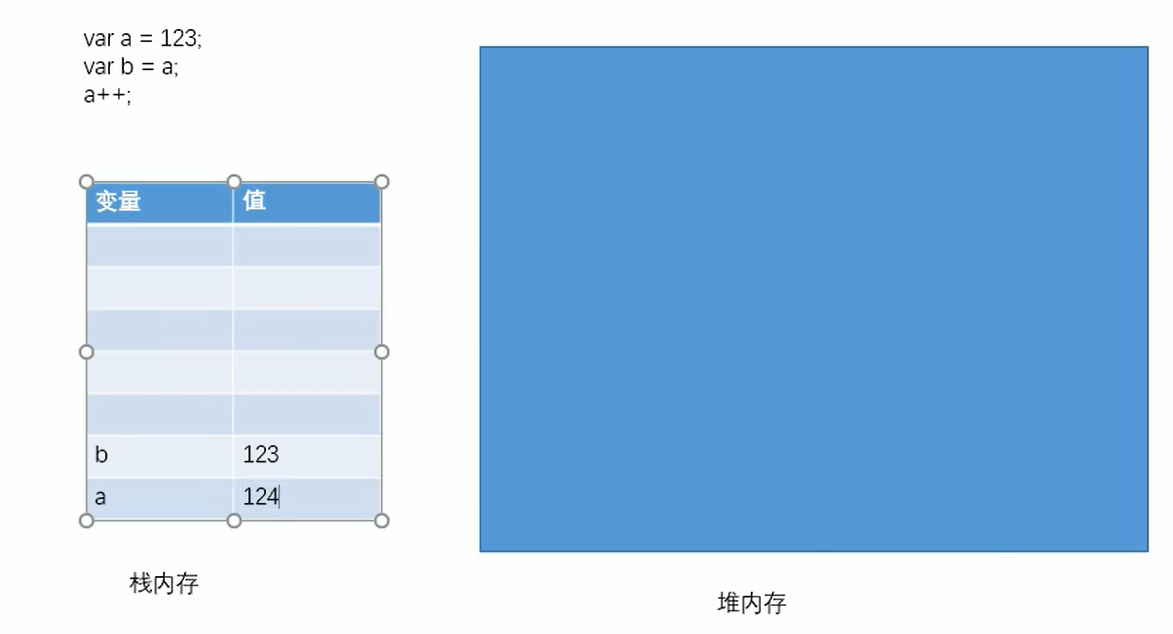
变量都是保存在栈内存中的
JS中的变量都是保存在栈内存中的,基本数据类型的值直接在栈内存中存储,值与值之间是独立存在的,修改一个变量的值不会影响到其它变量的值。
比如:
var a=10;
var b=a;
a++;
console.log(b);//10
console.log(a);//11
原理如下图:

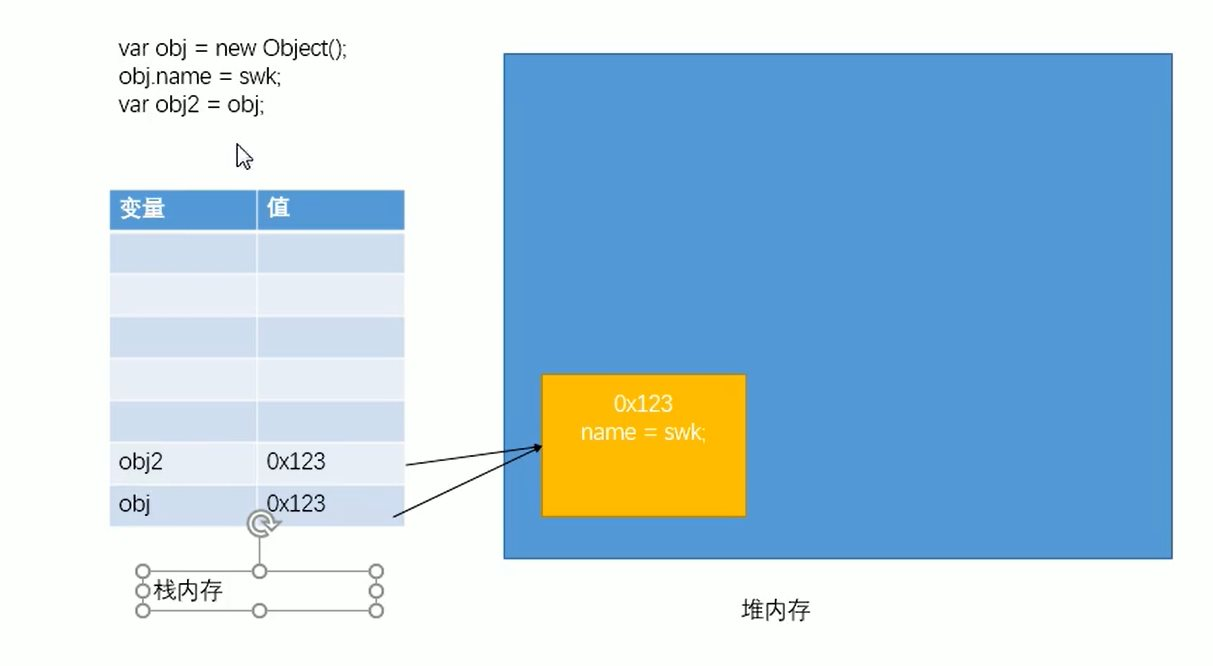
对象(引用数据类型)是保存在堆内存中的
每创建一个新的对象,就会在堆内存中开辟出一个新的内存空间,而变量保存的是对象在堆中的内存地址(对象的引用,类似指针),如果两个变量保存的是同一个对象的引用,当通过其中一个变量修改属性时,另一个也会收到影响,因为他们两个变量都指向堆内存中的同一对象。
比如:
var obj=new Object();
obj.name="张三";
var obj2=obj;
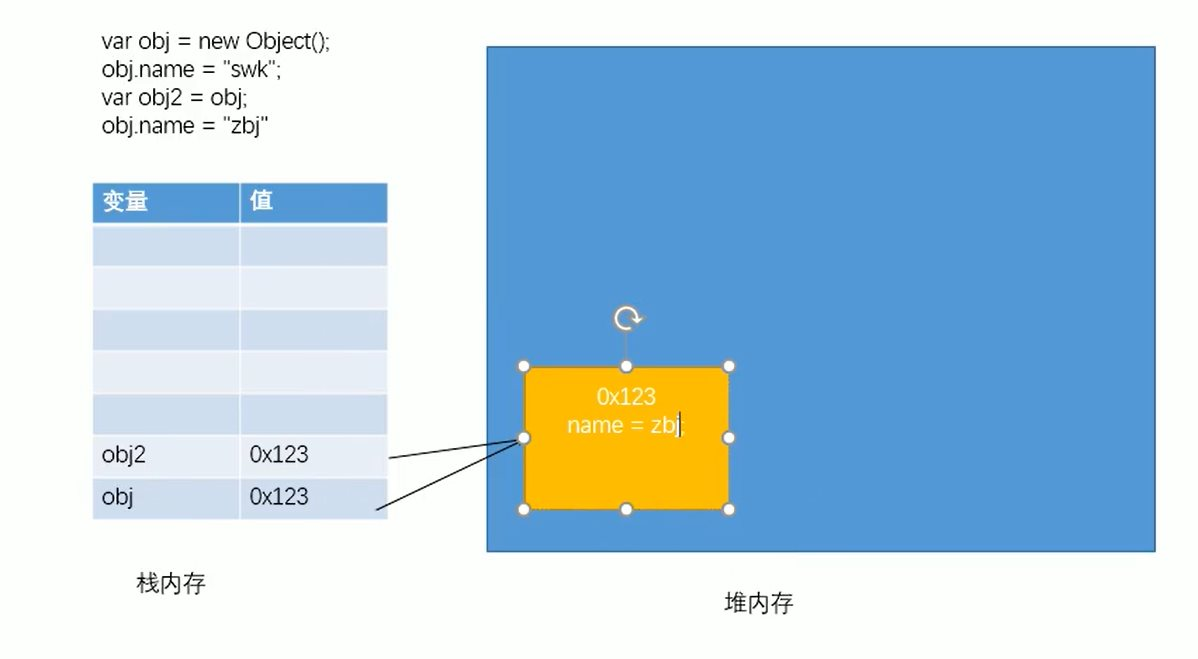
obj2.name="李四";
console.log(obj.name);//李四
console.log(obj2.name);//李四
原理图如下
没有改属性前

改了属性后

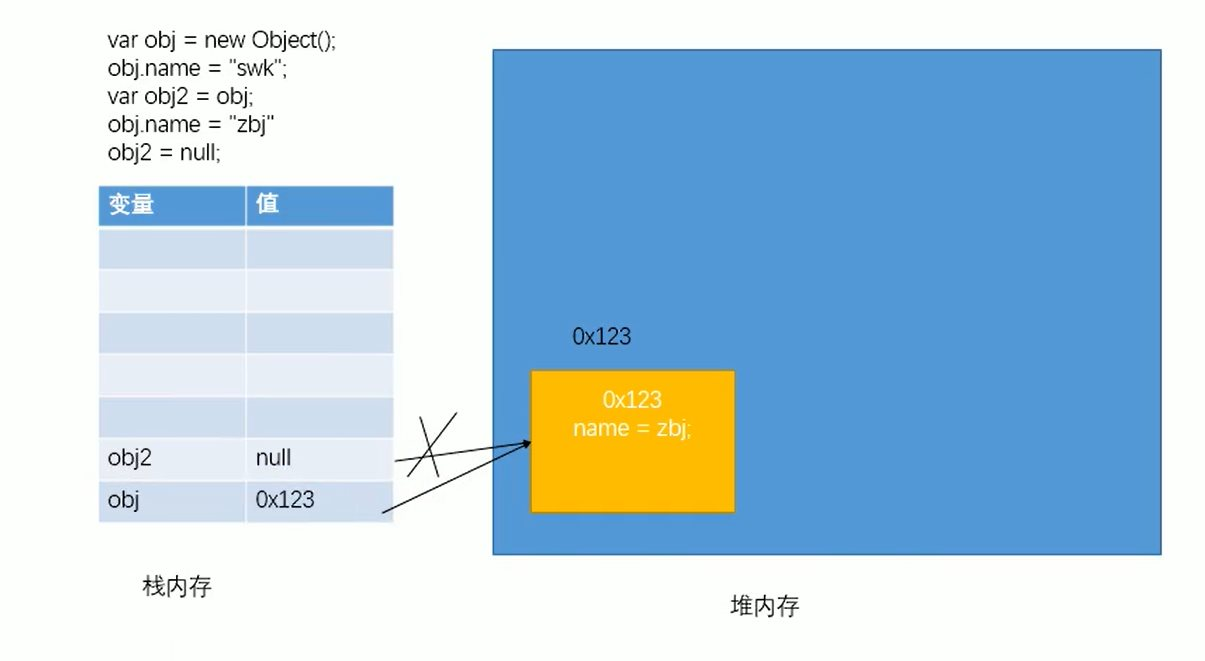
对变量obj2重新赋值为null
var obj=new Object();
obj.name="张三";
var obj2=obj;
obj2.name="李四";
obj2=null;
console.log(obj);
console.log(obj2);
结果如图:

原理是因为对变量重新赋值相当于在栈中把obj2对应的值修改了,并没有修改到堆中的对象的属性,相当于仅仅只是把原本存的堆中对象的引用给替换为了其它值,使obj2与堆中的对象失去了联系。
如图:

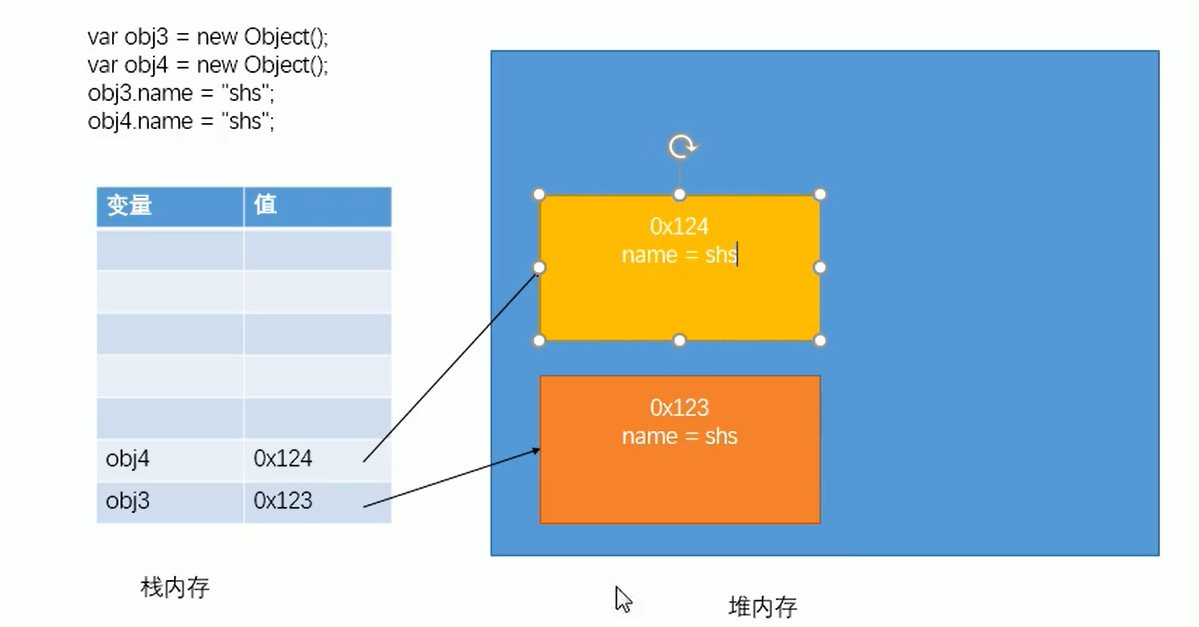
重新创建两个对象
var obj3=new Object();
obj3.name="张三";
var obj4=new Object();
obj4.name="张三";
console.log(obj3==obj4);//结果为false;
原理:
当比较两个基本数据类型的值时,就是比较值。
而比较两个引用数据类型时,它是比较的对象的内存地址。即使两个对象是一模一样的,但是地址不同,它也会返回false。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本