js基础_23、属性名和属性值
对象的属性名
对象的属性名不强制要求遵守标识符的规范
什么乱七八糟的名字都可以用,但是我们使用时还是尽量按照标志符的规范去做。
如果要使用特殊的属性名,不能采用.的方式来操作,需要使用另一种方式来操作。
格式:对象[“属性名”]=属性值;
obj[“123”]=789;
console.log(obj[“123”]);
读取时也要采用这种方式
使用[]这种形式去操作属性,更加的灵活,在[]中可以直接传递一个变量,变量存对象的属性名,这样变量的值是多少就会去读取那个属性。
比如:
obj[“123”]=789;
obj[“nihao”]=”hello”;
var n=”123”;
console.log(obj[n]);//结果为789;
var n=”nihao”;
console.log(obj[n]);//结果为”hello”;
对象的属性值
JS对象的属性值可以是任意数据类型,甚至是一个对象
比如:
var obj=new Object();
obj.gender='男';
var obj2=new Object();
obj2.name="猪八戒";
obj.test=obj2;
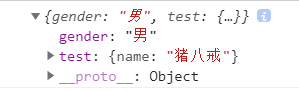
console.log(obj);结果如下图

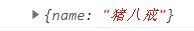
console.log(obj.test);结果如下图,输出的就是一个对象

console.log(obj.test.name);//输出的结果就是单纯的一个值:”猪八戒”,而不是一个大括号括起的一个对象。
检查一个对象中是否含有指定属性
in 运算符
-通过该运算符可以检查一个对象中是否含有指定属性
如果有则返回true,否则返回false。
语法:”属性名” in 对象
检查obj中是否有test2属性
console.log(“test2” in obj);//false;
使用函数作为属性值
函数也可以作为对象的属性,如果一个函数作为一个对象的属性,那么我们称这个函数是这个对象的方法,调用这个函数就称调用这个对象的方法(method),但是它只是名称上的区别。
所以,obj.sayname();称为调方法,
fun();称为调函数。只有通过(属性名)点出来的才叫方法,其余都叫函数。
var obj={
name:"孙悟空",
gender:'男',
sayname:function(){
console.log(obj.name)
},
age:18
}
//console.log(obj.sayname);
obj.sayname();





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!