1、ES6的新语法
ES6就是js的一个版本
let和var
相同点都是可以接收任意类型
如:
var str="aaaa";
console.log(str);
let str1=[username ="张三",age=18];
console.log(str1);
不同点
①var有变量提前声明,let没有
var这样浏览器不报错
str="aaa";
var str="bbb";
console.log(str);
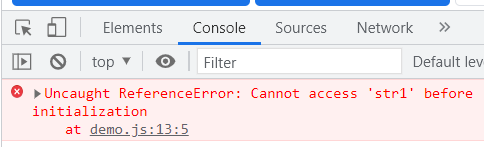
let会报错,let在声明之前不能使用
str1=5;
let str1=6;
console.log(str1);
如:
②在语句块中的作用域不同
var能正常访问
{
var str="aa";
}
console.log(str);
let则不能,会报未定义的错
{
let str1=5;
}
console.log(str1);
const
一但声明就不能改变值
const c="fhzm";
c="ff";
报错信息:Uncaught TypeError: Assignment to constant variable.
js传递方法
通过变量接收
function fun(){
alert();
}
var delegate= fun;
delegate();
或者
var delegate= function (){
alert();
}
delegate();
箭头函数
var delegate = ()=>{
alert("箭头函数");
}
delegate();
带参数
var delegate = (pram1,pram2)=>{
alert(pram1+pram2);
}
delegate("fhzm","hahaha");





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构