3、jquery选择器中的基本过滤选择器中的gt属性和lt使用先后的问题
.gt(下标):获取大于某个下标之后的下标。
.lt(下标):获取大于某个下标之后的下标。
注意:在层次选择器中使用基本过滤选择器中的.gt属性和lt属性时应该把lt放在gt前面。
以table表格控件及子控件tr举例。
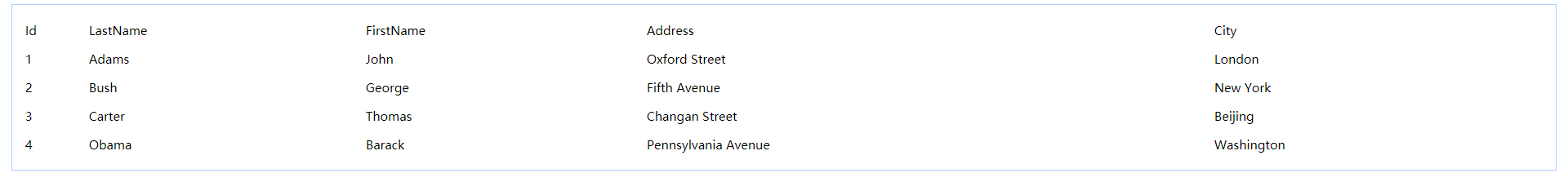
先创建一个5行5列的表格。如下图

改变大于1行小于4行的背景
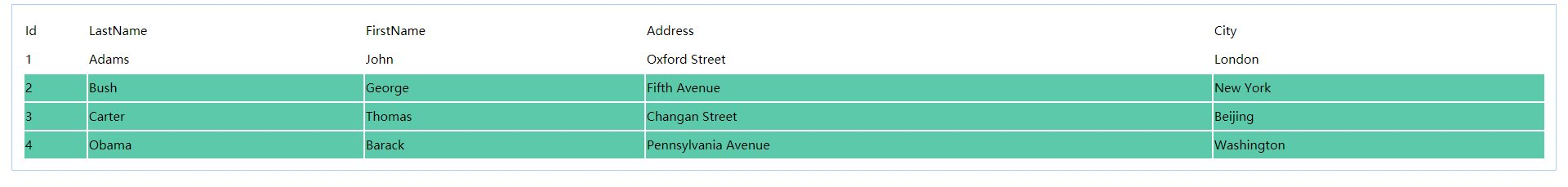
如果将gt属性写在lt前面,
功能代码:$(".mytable tr:gt(1):lt(4)").css("background-color", "#5CCAAA");
效果如下:

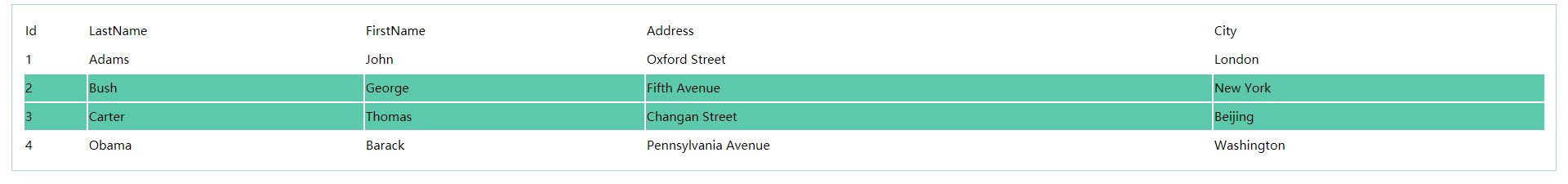
上面这种写法并不能达到效果,如果将lt属性写在gt前面,
功能代码:$(".mytable tr:lt(4):gt(1)").css("background-color", "#5CCAAA");
效果如下:

可以看到这样写能完成效果,具体是为什么呢,具体分析原理如下:
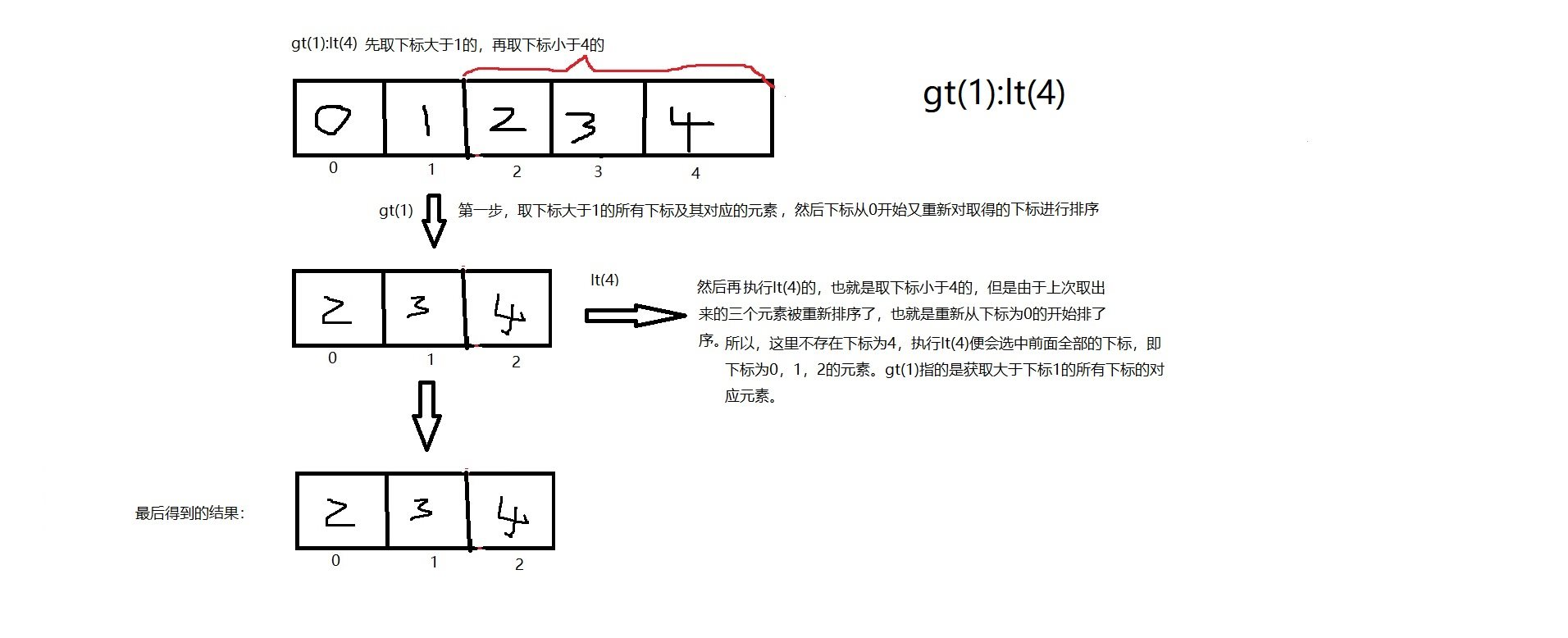
如果将gt写lt前面:

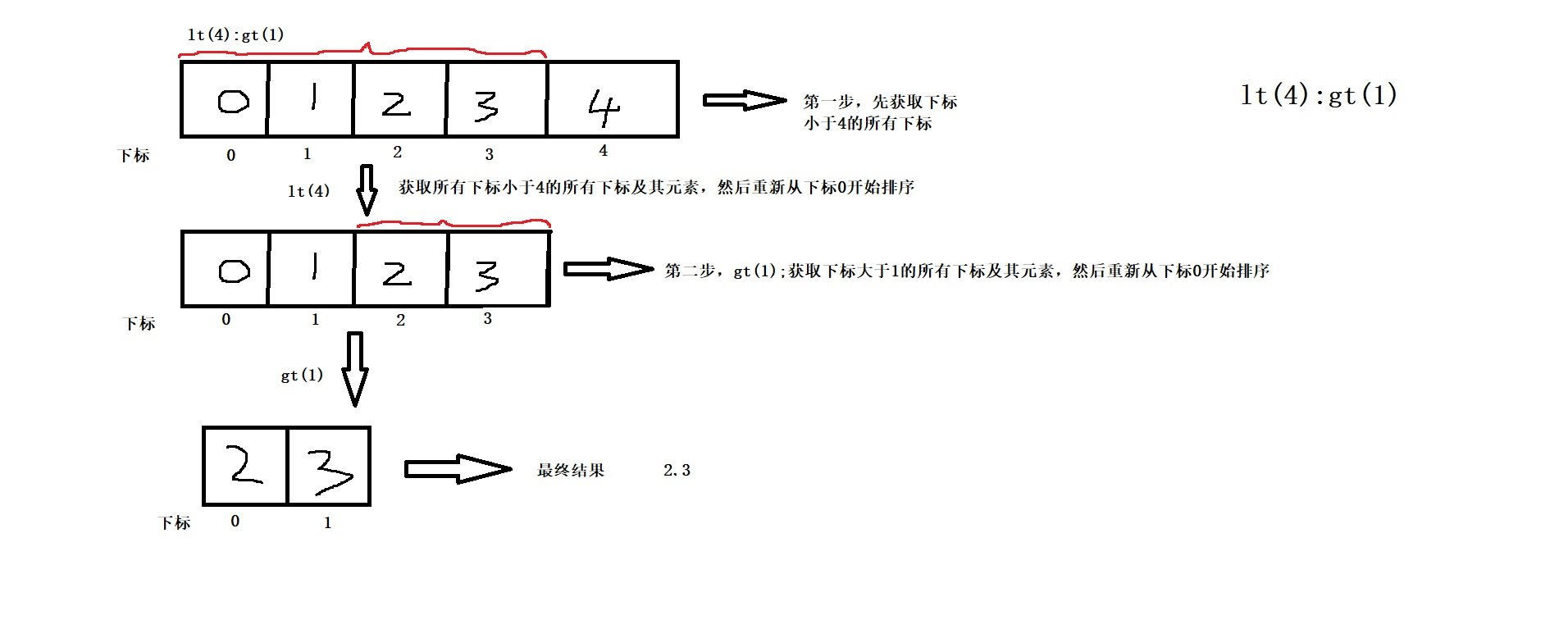
如果lt在gt前面






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构