uniApp 实现微信小程序和app视频播放flv格式视频监控
测试要在真机测试,微信开发者工具不能测试
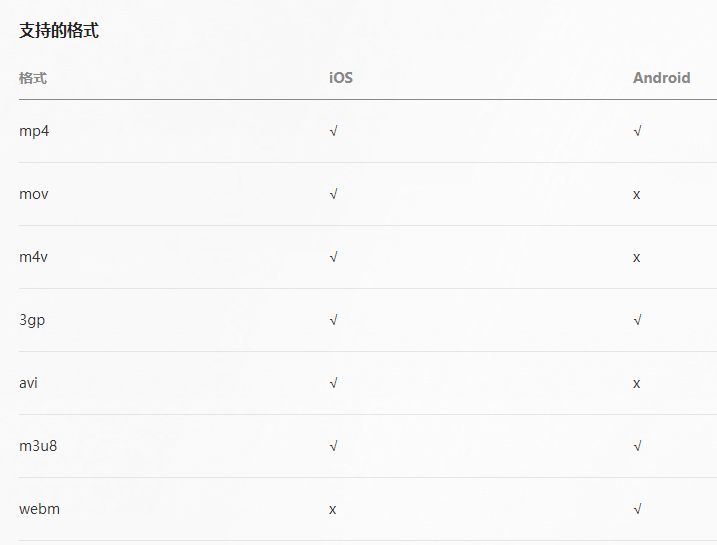
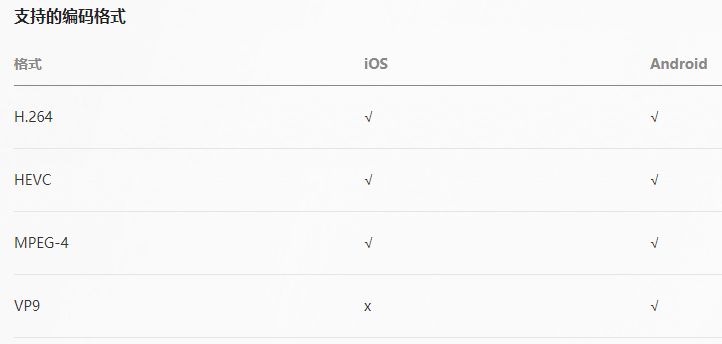
video 支持
- App平台: 支持本地视频(mp4/flv)、网络视频地址(mp4/flv/m3u8)及流媒体(rtmp/hls/rtsp)。
- 小程序:


live-player 支持

- app不支持
-
百度小程序支持 m3u8 格式;微信小程序支持 flv, rtmp 格式
所以决定微信小程序使用liveplayer,app中使用video
注意:使用live-player 组件需注意:如果发布到小程序,需要先通过各家小程序的审核。指定类目的小程序才能使用(微信小程序类目、百度小程序类目),审核通过后在各家小程序管理后台自助开通该组件权限。
<!-- #ifdef APP-PLUS -->
<video id="myVideo" :src="url" autoplay :controls="btnToggle">
<!-- <cover-view class="btn-toggle" v-if="btnToggle" @click="quitFullScreen">
退出全屏
</cover-view>-->
<!-- <view class="btn-toggle" v-if="btnToggle" @click="quitFullScreen">
退出全屏
</view> -->
</video>
<!-- #endif -->
<!-- #ifdef MP-WEIXIN -->
<live-player id="live-video" :src="url" autoplay>
<cover-view class="btn-toggle" v-if="btnToggle" @click="quitFullScreen">
退出全屏
</cover-view>
</live-player>
<!-- #endif -->
小程序下覆盖live-player需要使用cover-view,live-player 是原生组件,层级高于前端组件,请勿在 scroll-view、swiper、picker-view、movable-view 中使用
因为live-player 没有全屏和退出的按钮,使用使用cover-view 给他加上一个退出全屏的按钮
// 进入全屏 fullScreen(){ // #ifdef APP-PLUS // const subNvue=uni.getSubNVueById('popup'); //获取 // subNvue.show() // 显示 this.videoContext = uni.createVideoContext('myVideo'); // 进入全屏状态 this.videoContext.requestFullScreen(); this.btnToggle=true; // #endif // #ifdef MP-WEIXIN this.videoContext = uni.createLivePlayerContext('live-video'); this.videoContext.requestFullScreen({direction:90}); this.btnToggle=true; // #endif }, // 退出全屏 quitFullScreen(){ // #ifdef APP-PLUS this.videoContext = uni.createVideoContext('myVideo'); // 进入全屏状态 this.videoContext.exitFullScreen(); this.btnToggle=false; // const subNvue=uni.getSubNVueById('popup'); // subNvue.hide() //隐藏 // #endif // #ifdef MP-WEIXIN this.videoContext = uni.createLivePlayerContext('live-video'); this.videoContext.exitFullScreen(); this.btnToggle=false; // #endif },
另外添加全屏和退出全屏按钮
app中video想实现一样的全屏显示退出按钮效果不成功,没全屏可以显示,使用nvue也不行,全屏之后被覆盖,最后只能打开了自带的全屏


