VuePress 控制文件内的代码自动换行
VuePress 控制文件内的代码自动换行
最近搞Vuepress发现有些代码比较长,而我不想给它敲换行。然后就搞了一个自动换行的样式。就搞定了。下面一起来看看。
核心样式white-space: pre-wrap;
在新建一个样式文件index.scss,目录结构如下:
> .vuepress
> styles
> index.scss
添加样式:
.page {
pre{
white-space: pre-wrap;
}
}
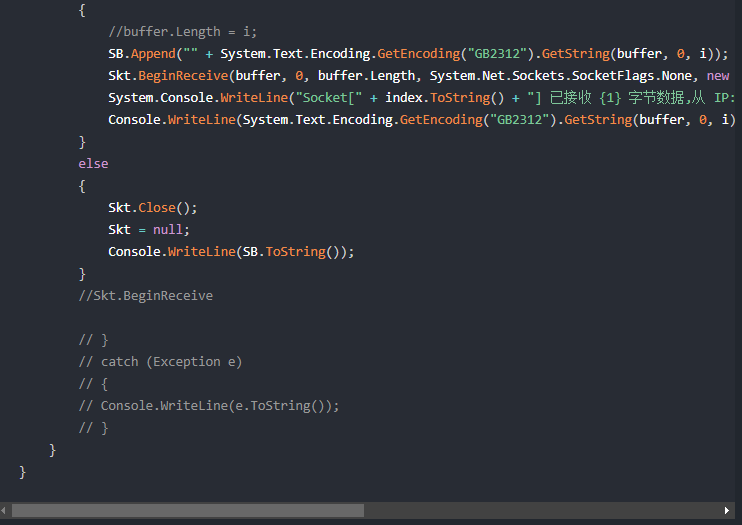
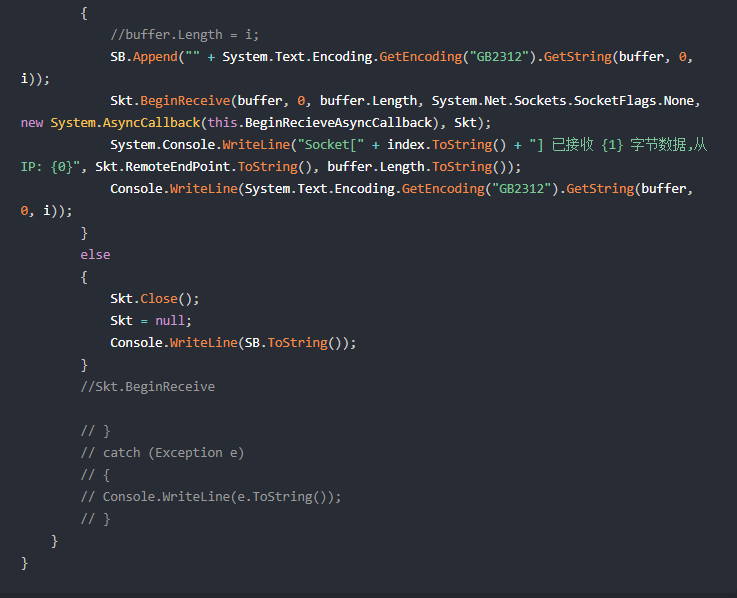
就这样大功告成!看看效果对比!
加样式前

加样式后

花絮
刚开始试了好多,搜了好多但是没有找到好使的,最后搜到了一片文章 参考了怎么调整样式,然后修改成功了。
试错
pre { white-space: pre-wrap; } // 试错1
:root{ white-space: pre-wrap; } // 试错2
分类:
Tools
标签:
VuePress 2.0
, 自动换行



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通