IE、FF、Safari、OP不同浏览器兼容报告
文章信息转自: http://wenku.baidu.com/view/36ee384cfe4733687e21aaf0.html
1浏览器内核简介
|
Trident |
IE浏览器(GreenBrowser绿色浏览器,遨游浏览器....都是IE) |
|
Geckos |
FireFox |
|
Presto |
Opera |
|
Webkit |
Safari、Chrome |
浏览器最重要或者说核心的部分是“Rendering Engine”,可大概译为“解释引擎”,不过我们一般习惯将之称为“浏览器内核”。负责对网页语法的解释(如HTML、JavaScript)并渲染(显示)网页。
所以,通常所谓的浏览器内核也就是浏览器所采用的渲染引擎,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。不同的浏览器内核对网页编写语法的解释也有不同,因此同一网页在不同的内核的浏览器里的渲染(显示)效果也可能不同,这也是网页编写者需要在不同内核的浏览器中测试网页显示效果的原因。
浏览器内核很多,如果加上所有的几乎没有什么人在用的非商业的免费内核,那么可能大约有10款以上甚至更多,不过通常我们比较常见的大约只有以下四种,下面先简单介绍一下。
1.1Trident:
IE浏览器使用的内核,该内核程序在1997年的IE4中首次被采用,是微软在Mosaic代码的基础之上修改而来的,并沿用到目前的IE8。 Trident实际上是一款开放的内核,其接口内核设计的相当成熟,因此才有许多采用IE内核而非IE的浏览器涌现(如 Maxthon、The World、TT、GreenBrowser、AvantBrowser等)。此外,为了方便也有很多人直接简称其为IE内核(当然也不排除有部分人是因为不知道内核名称而只好如此说)。
由于IE本身的“垄断性”(虽然名义上IE并非垄断,但实际上,特别是从Windows 95年代一直到XP初期,就市场占有率来说IE的确借助Windows的东风处于“垄断”的地位)而使得Trident内核的长期一家独大,微软很长时间都并没有更新Trident内核,这导致了两个后果——一是Trident内核曾经几乎与W3C标准脱节(2005年),二是Trident内核的大量 Bug等安全性问题没有得到及时解决,然后加上一些致力于开源的开发者和一些学者们公开自己认为IE浏览器不安全的观点,也有很多用户转向了其他浏览器,Firefox和Opera就是这个时候兴起的。非Trident内核浏览器的市场占有率大幅提高也致使许多网页开发人员开始注意网页标准和非IE浏览器的浏览效果问题。
1.2Gecko:
Netscape6开始采用的内核,后来的Mozilla FireFox也采用了该内核,Gecko的特点是代码完全公开,因此,其可开发程度很高,全世界的程序员都可以为其编写代码,增加功能。因为这是个开源内核,因此受到许多人的青睐,Gecko内核的浏览器也很多,这也是Geckos内核虽然年轻但市场占有率能够迅速提高的重要原因。
事 实上,Gecko引擎的由来跟IE不无关系,前面说过IE没有使用W3C的标准,这导致了微软内部一些开发人员的不满;他们与当时已经停止更新了的 Netscape的一些员工一起创办了Mozilla,以当时的Mosaic内核为基础重新编写内核,于是开发出了Geckos。不过事实上,Gecko内核的浏览器仍然还是Firefox用户最多,所以有时也会被称为Firefox内核。此外Gecko也是一个跨平台内核,可以在Windows、 BSD、Linux和Mac OS X中使用。
1.3Presto:
目前Opera采用的内核,该内核在2003年的Opera7中首次被使用,该款引擎的特点就是渲染速度的优化达到了极致,也是目前公认网页浏览速度最快的浏览器内核,然而代价是牺牲了网页的兼容性。
实际上这是一个动态内核,与前面几个内核的最大的区别就在脚本处理上,Presto有着天生的优势,页面的全部或者部分都能够在回应脚本事件时等情况下被重新解析。此外该内核在执行Javascrīpt的时候有着最快的速度,根据在同等条件下的测试,Presto内核执行同等Javascrīpt所需的时间仅有Trident和Gecko内核的约1/3(Trident内核最慢,不过两者相差没有多大)。那次测试的时候因为Apple机的硬件条件和普通 PC机不同所以没有测试WebCore内核。只可惜Presto是商业引擎,使用Presto的除开Opera以外,只剩下NDSBrowser、Wii Internet Channle、Nokia 770网络浏览器等,这很大程度上限制了Presto的发展。
1.4Webkit:
苹果公司自己的内核,也是苹果的Safari浏览器使用的内核。 Webkit引擎包含WebCore排版引擎及JavaScriptCore解析引擎,均是从KDE的KHTML及KJS引擎衍生而来,它们都是自由软件,在GPL条约下授权,同时支持BSD系统的开发。所以Webkit也是自由软件,同时开放源代码。在安全方面不受IE、Firefox的制约,所以 Safari浏览器在国内还是很安全的。
限于Mac OS X的使用不广泛和Safari浏览器曾经只是Mac OS X的专属浏览器,这个内核本身应该说市场范围并不大;但似乎根据最新的浏览器调查表明,该浏览器的市场甚至已经超过了Opera的Presto了——当然这一方面得益于苹果转到x86架构之后的人气暴涨,另外也是因为Safari 3终于推出了Windows版的缘故吧。Mac下还有OmniWeb、Shiira等人气很高的浏览器。
google的chrome也使用webkit作为内核。
WebKit 内核在手机上的应用也十分广泛,例如 Google的手机 Gphone、 Apple的 iPhone, Nokia’s Series 60 browser 等所使用的 Browser 内核引擎,都是基于 WebKit。
2Safari特点:
Safari被称作世界上最快的浏览器。但是,新发布的Safari 5从性能上来说已经远远超越了其上一个版本。苹果公司称,Safari 5的运行速度要比Safari 4快30%,比Chrome 5.0快3%。Safari 5的运行速度甚至是Firefox 3.6的2倍多。
增加了一个Reader(阅读器),取代了以往的RSS Reader。
与其他主流浏览器一样,也增加了一个默认搜索引擎的选项;
包含了Safari 5开发工具。其中有一个“web检查器”可以显示Safari与网站的整个交互过程;
增强了对HTML5的支持:包括Geolocation、全屏幕HTML5视频、HTML5视频隐藏式字幕、新的分节元素(article、 aside、footer、header、hgroup、nav和section)、HTML5 AJAX 历史记录、EventSource、WebSocket、HTML5可拖移属性、HTML5表格验证以及HTML5 Ruby。
Windows版本的Safari 5将支持GPU浏览加速。这也是很多浏览器的新特征,可以达到更快的浏览速度;
历史记录可以按照日期搜索了。
Safari 5采用Nitro JavaScript引擎。Mac版Safari 5运行JavaScript脚本的速度比Safari 4快30%,比Chrome 5.0快3%,几乎达到火狐3.6的两倍。
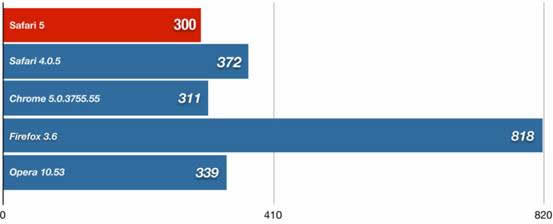
2.1速度对比

通过使用DNS预读取,以及改进的网页缓存技术,Safari 5可以更快地打开网页。
Safari 5的扩展应用得到沙箱技术的保护,从而提高了安全性和稳定性。
2.2CSS兼容能力对比
2.3JavaScript兼容对比
数值越小越好
以上数据来源:http://pcedu.pconline.com.cn/pingce/pingcenormal/0906/1678394.html
3CSS区别及兼容
3.1什么是CSS hack?
由于不同的浏览器,比如IE6、IE7、IE8、Firefox等,对CSS的解析认识不一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。
这个时候我们就需要针对不同的浏览器去写不同的CSS,让它能够同时兼容不同的浏览器,能在不同的浏览器中也能得到我们想要的页面效果。
这个针对不同的浏览器写不同的CSS code的过程,就叫CSS hack,也叫写CSS hack。
不同的浏览器对CSS的解释都有一点出入,特别是padding, line-height这些要细微控制的地方,下面的hack基本可以解决这个问题:
在属性前加下划线(_),那么此属性只会被IE6解释
在属性前加星号(*),此属性只会被IE7解释
在属性值后面加"\9",表示此属性只会被IE8解释
3.2各浏览器CSS hack兼容表:
|
IE6 |
IE7 |
IE8 |
Firefox |
Chrome |
Safari |
IE6 |
IE7 |
IE8 |
FF |
CH |
Safari |
||
|
!important |
Y |
Y |
Y |
Y |
Y |
Y |
Y |
Y |
|||||
|
_ |
Y |
Y |
|||||||||||
|
* |
Y |
Y |
Y |
Y |
|||||||||
|
*+ |
Y |
Y |
Y |
||||||||||
|
\9 |
Y |
Y |
Y |
Y |
Y |
Y |
|||||||
|
\0 |
Y |
Y |
|||||||||||
|
nth-of-type(1) |
Y |
Y |
整理二:IE6,IE7,FireFox,Opera,Safari兼容CSS的解决方法及CSS差别
IE6,IE7,FireFox,Opera,Safari兼容CSS的解决方法及CSS差别
有意思的测试地址: http://knb.im/css3/
3.3CSS HACK
以下两种方法几乎能解决现今所有HACK.
1, !important
随着IE7对!important的支持, !important方法现在只针对IE6的HACK.(注意写法.记得该声明位置需要提前.)
<style>
#wrapper
{
width: 100px!important; /* IE7+FF */
width: 80px; /* IE6 */
}
</style>
2, IE6/IE7对FireFox
*+html 与 *html是IE特有的标签, firefox暂不支持.而*+html又为 IE7特有标签.
<style>
#wrapper
{
#wrapper { width: 120px; } /* FireFox */
*html #wrapper { width: 80px;} /* ie6 fixed */
*+html #wrapper { width: 60px;} /* ie7 fixed, 注意顺序 */
}
</style>
注意:*+html 对IE7的HACK 必须保证HTML顶部有如下声明:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” ”http://www.w3.org/TR/html4/loose.dtd”>
3.4 常见CSS兼容性问题
div类
1. 居中问题
div里的内容,IE默认为居中,而FF默认为左对齐
可以尝试增加代码margin:auto
2. 高度问题
两上下排列或嵌套的div,上面的div设置高度(height),如果div里的实际内容大于所设高度,在FF中会出现两个div重叠的现象;但在IE中,下面的div会自动给上面的div让出空间
所以为避免出现层的重叠,高度一定要控制恰当,或者干脆不写高度,让他自动调节,比较好的方法是 height:100%;
但当这个div里面一级的元素都float了的时候,则需要在div块的最后,闭和前加一个沉底的空div,对应CSS是:
.float_bottom {clear:both;height:0px;font-size:0px;padding:0;margin:0;border:0;line-height:0px;overflow:hidden;}
3. clear:both;
不想受到float浮动的,就在div中写入clear:both;
4. IE浮动 margin产生的双倍距离
#box {
float:left;
width:100px;
margin:0 0 0 100px; //这种情况之下IE会产生200px的距离
display:inline; //使浮动忽略
}
5. padding 问题
FF设置 padding后,div会增加 height和 width,但IE不会(*标准的 XHTML1.0定义 dtd好像一致了)
高度控制恰当,或尝试使用 height:100%;
宽度减少使用 padding
但根据实际经验,一般FF和IE的 padding不会有太大区别,div的实际宽 = width + padding,所以div写全 width和 padding,width用实际想要的宽减去 padding定义
6. div嵌套时 y轴上 padding和 marign的问题
FF里 y轴上子div到父div 的距离为父padding +子marign
IE里 y轴上子div到父div 的距离为父padding和子marign里大的一个
FF里 y轴上父padding=0且 border=0时,子div到父div的距离为0,子marign作用到父div外面
7. padding,marign,height,width的傻瓜式解决技巧
注意是技巧,不是方法:
写好标准头
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
高尽量用padding,慎用margin,height尽量补上100%,父级height有定值子级height不用100%,子级全为浮动时底部补个空clear:both的div
宽尽量用margin,慎用padding,width算准实际要的减去padding
列表类
1. ul 标签在FF中默认是有 padding值的,而在IE中只有margin有值
先定义 ul {margin:0;padding:0;}
2. ul和ol列表缩进问题
消除ul、ol等列表的缩进时,样式应写成: {list-style:none;margin:0px;padding:0px;}
显示类
1. display:block,inline 两个元素
display:block; //可以为内嵌元素模拟为块元素
display:inline; //实现同一行排列的的效果
display:table; //for FF,模拟table的效果
display:block 块元素,元素的特点是:
总是在新行上开始;
高度,行高以及顶和底边距都可控制;
宽度缺省是它的容器的100%,除非设定一个宽度
<div>,<p>,<h1>,<form>,<ul>和 <li>是块元素的例子
display:inline 就是将元素显示为行内元素,元素的特点是:
和其他元素都在一行上;
高,行高及顶和底边距不可改变;
宽度就是它的文字或图片的宽度,不可改变。
<span>,<a>,<label>,<input>,<img>,<strong>和 <em> 是 inline元素的例子
2. 鼠标手指状显示
全部用标准的写法 cursor: pointer;
背景、图片类
1. background 显示问题
全部注意补齐 width,height属性
2. 背景透明问题
IE: filter: progid: DXImageTransform.Microsoft.Alpha(style=0,opacity=60);
IE: filter: alpha(opacity=10);
FF: opacity:0.6;
FF: -moz-opacity:0.10;
最好两个都写,并将opacity属性放在下面
3.5其他兼容技巧
1, FF下给 div 设置 padding 后会导致 width 和 height 增加, 但IE不会.(可用!important解决)
2, 居中问题.
1).垂直居中.将 line-height 设置为 当前 div 相同的高度, 再通过 vertical-align: middle.( 注意内容不要换行.)
2).水平居中. margin: 0 auto;(当然不是万能)
3, 若需给 a 标签内内容加上 样式, 需要设置 display: block;(常见于导航标签)
4, FF 和 IE 对 BOX 理解的差异导致相差 2px 的还有设为 float的div在ie下 margin加倍等问题.
5, ul 标签在 FF 下面默认有 list-style和 padding . 最好事先声明, 以避免不必要的麻烦. (常见于导航标签和内容列表)
6, 作为外部 wrapper 的 div 不要定死高度, 最好还加上 overflow: hidden.以达到高度自适应.
7, 关于手形光标. cursor: pointer. 而hand 只适用于 IE.
8,html控件除了指定id,还应该加上name属性;
9,alt只能在ie下识别,FF和其它浏览器必须加title;
10,如果想按px指定宽度和高度,数字后后要带”px”,IE默认为px,但FF不识别;
11,设置表格border宽度,但看起来还是很宽,要加上style="border-collapse:collapse";
1 针对firefox ie6 ie7的css样式
现在大部分都是用!important来hack,对于ie6和firefox测试可以正常显示,
但是ie7对!important可以正确解释,会导致页面没按要求显示!找到一个针对IE7不错的hack方式就是使用“*+html”,现在用IE7浏览一下,应该没有问题了。
现在写一个CSS可以这样:
#1 { color: #333; } /* Moz */
* html #1 { color: #666; } /* IE6 */
*+html #1 { color: #999; } /* IE7 */
那么在firefox下字体颜色显示为#333,IE6下字体颜色显示为#666,IE7下字体颜色显示为#999。
2 css布局中的居中问题
主要的样式定义如下:
body {TEXT-ALIGN: center;}
#center { MARGIN-RIGHT: auto; MARGIN-LEFT: auto; }
说明:
首先在父级元素定义TEXT-ALIGN: center;这个的意思就是在父级元素内的内容居中;对于IE这样设定就已经可以了。
但在mozilla中不能居中。解决办法就是在子元素定义时候设定时再加上“MARGIN-RIGHT: auto;MARGIN-LEFT: auto; ”
需要说明的是,如果你想用这个方法使整个页面要居中,建议不要套在一个DIV里,你可以依次拆出多个div,
只要在每个拆出的div里定义MARGIN-RIGHT: auto;MARGIN-LEFT: auto; 就可以了。
3 盒模型不同解释.
#box{ width:600px; //for ie6.0- width:500px; //for ff+ie6.0}
#box{ width:600px!important //for ff width:600px; //for ff+ie6.0 width /**/:500px; //for ie6.0-}
4 浮动ie产生的双倍距离
#box{ float:left; width:100px; margin:0 0 0 100px; //这种情况之下IE会产生200px的距离 display:inline; //使浮动忽略}
这里细说一下block,inline两个元素,Block元素的特点是:总是在新行上开始,高度,宽度,行高,边距都可以控制(块元素);Inline元素的特点是:和其他元素在同一行上,…不可控制(内嵌元素);
#box{ display:block; //可以为内嵌元素模拟为块元素 display:inline; //实现同一行排列的的效果 diplay:table;
5 IE与宽度和高度的问题
IE不认得min-这个定义,但实际上它把正常的width和height当作有min的情况来使。这样问题就大了,如果只用宽度和高度,
正常的浏览器里这两个值就不会变,如果只用min-width和min-height的话,IE下面根本等于没有设置宽度和高度。
比如要设置背景图片,这个宽度是比较重要的。要解决这个问题,可以这样:
#box{ width: 80px; height: 35px;}html>body #box{ width: auto; height: auto; min-width: 80px; min-height: 35px;}
6 页面的最小宽度
min-width是个非常方便的CSS命令,它可以指定元素最小也不能小于某个宽度,这样就能保证排版一直正确。但IE不认得这个,
而它实际上把width当做最小宽度来使。为了让这一命令在IE上也能用,可以把一个<div> 放到 <body> 标签下,然后为div指定一个类:
然后CSS这样设计:
#container{ min-width: 600px; width:expression(document.body.clientWidth < 600? “600px”: “auto” );}
第一个min-width是正常的;但第2行的width使用了Javascript,这只有IE才认得,这也会让你的HTML文档不太正规。它实际上通过Javascript的判断来实现最小宽度。
7 清除浮动
.hackbox{ display:table; //将对象作为块元素级的表格显示}或者.hackbox{ clear:both;}
或者加入:after(伪对象),设置在对象后发生的内容,通常和content配合使用,IE不支持此伪对象,非Ie 浏览器支持,
所以并不影响到IE/WIN浏览器。这种的最麻烦的……#box:after{ content: “.”; display: block; height: 0; clear: both; visibility: hidden;}
8 DIV浮动IE文本产生3象素的bug
左边对象浮动,右边采用外补丁的左边距来定位,右边对象内的文本会离左边有3px的间距.
#box{ float:left; width:800px;}#left{ float:left; width:50%;}#right{ width:50%;}*html #left{ margin-right:-3px; //这句是关键}
HTML代码<div id=”box”> <div id=”left”></div> <div id=”right”></div></div>
9 属性选择器(这个不能算是兼容,是隐藏css的一个bug)
p[id]{}div[id]{}
这个对于IE6.0和IE6.0以下的版本都隐藏,FF和OPera作用
属性选择器和子选择器还是有区别的,子选择器的范围从形式来说缩小了,属性选择器的范围比较大,如p[id]中,所有p标签中有id的都是同样式的.
10 IE捉迷藏的问题
当div应用复杂的时候每个栏中又有一些链接,DIV等这个时候容易发生捉迷藏的问题。
有些内容显示不出来,当鼠标选择这个区域是发现内容确实在页面。
解决办法:对#layout使用line-height属性 或者给#layout使用固定高和宽。页面结构尽量简单。
11 高度不适应
高度不适应是当内层对象的高度发生变化时外层高度不能自动进行调节,特别是当内层对象使用
margin 或paddign 时。
例:
<div id=”box”>
<p>p对象中的内容</p>
</div>
CSS:#box {background-color:#eee; }
#box p {margin-top: 20px;margin-bottom: 20px; text-align:center; }
解决方法:在P对象上下各加2个空的div对象CSS代码:.1{height:0px;overflow:hidden;}或者为DIV加上border属性。
内置与外置写法
外置:
.main{ float:left;#float:none;_float:none;
html*.main{ float:left;#float:none;_float:none; }
*+html .main{ float:left;#float:none;_float:none; }
* html .main{ float:left;#float:none;_float:none; }
第1行给Firefox以及其他浏览器看
第2行给safari/IE6/iE7看,如果safari/IE6/iE7 视觉效果不统一,就要在后面跟IE6/IE7的定义
第3行给IE7看
第4行给IE6以及更老的版本看
内置:
.main{ float:left;#float:none;_float:none;[float:none;]float:none; }
第1个float给Firefox以及其他浏览器看
第2个加#的float给IE7看
第3个加_的float给IE6以及更老的版本看
第4个加[的float给safari看
第5个加]的float给IE看
各种常见浏览器使用的内核 (Rendering Engine)
Mozilla Firefox ( Gecko )
Internet Explorer ( Trident )
Opera ( Presto )
Konqueror ( KHTML )
Safari Swift ( WebKit )
用css自动隐藏超出宽度内容并省略显示,浏览器兼容ie、ff
text-overflow:ellipsis;
-o-text-overflow:ellipsis;
-icab-text-overflow: ellipsis;
-khtml-text-overflow: ellipsis;
-moz-text-overflow: ellipsis;
-webkit-text-overflow: ellipsis; 别兴奋了,该支持的都支持,其他都是骗小朋友滴。基本非IE的浏览器的私有属性都会以-xxx-这样开始,-o-就是以Presto为引擎的 Opera私有的、-icab-是iCab私有的,-khtml-就是以KHTML为引擎的浏览器(如Konqueror Safari)、-moz-就是以mozilla的Gecko为引擎的浏览器(如Firefox,mozilla)、-webkit-就是以Webkit 渲染引擎(是KHTML的衍生产品)的浏览器(如Safari、Swift)。
并不是说像-moz-text-overflow现在有用,而是 一个幻想的写法,当一个浏览器的开发人员决定在浏览器支持一种还没得到公认的属性时,一般都会在属性的前面加上-xxx-这种,表明这种是属于该浏览器私 有的属性,当然,这些属性多数来自CSS3的,使用这样的写法在浏览器升级后也许才有作用
IE、Firefox、Opera和Safari对CSS样式important和*的支持
1、IE6、IE7都支持 *,但IE8终于回归正统,放弃了对*的支持
2、IE7、IE8、Firefox、Opera、Safari都支持 important
顾名,important的优先级要高. 举例说明:
<style type=”text/css”>
body
{
background-color:#FF0000 !important;
*background-color:#00FF00 !important;
*background-color:#0000FF;
background-color:#000000;
}
</style>
IE6选择最后一个,即:background-color:#000000; (因为IE6对important不感冒)
IE7选择第二个,即:background-color:#000000;(因为IE7开始对important感冒了,同时还死守着它对 * 感情的最后一版本,但important并未起到优先级的作用)
IE8和Firefox、Opera、Safari选择第一个,即:background-color:#FF0000 !important;(IE8完全感冒于important,同时丢弃了对*的感情)
另外再补充一个,下划线”_“,
IE6支持下划线,IE7、IE8和Firefox、Opera、Safari均不支持下划线。
3.6其他说明:
1、 如果你的页面对IE7兼容没有问题,又不想大量修改现有代码,同时又能在IE8中正常使用,微软声称,开发商仅需要在目前兼容IE7的网站上添加一行代码即可解决问题,此代码如下:
<meta http-equiv="x-ua-compatible" content="ie=7" />
2、body:nth-of-type(1) 如果这样写,表示全局查找body,将会对应第一个<body>。
3、还有其他写法,比如:
*html #test{}或者 *+html #test{}
4、*+html 对IE7的hack 必须保证HTML顶部有如下声明:
http://www.w3.org/TR/html4/loose.dtd
2、 顺序:Firefox、IE8、IE7、IE6依次排列。
3、 下面是补充:
复制代码代码如下:
selector{
property:value;
property:value\9;
+property:value;
_property:value;
}
当然,注意顺序。根据CSS的优先性,上面的写法,分别针对Firefox、IE8、IE7和IE6显示值。让我们看看这个演示:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>演示: 区分 IE6 / IE7 /IE8 /Firefox</title>
</head>
<style type="text/css" media="screen">
p.ie{
height:60px;text-align:center;line-height:60px;border:1px dashed #bbb;background:#f7f7f7;
color:blue;
color:brown\9;
+color:red;
_color:green;
}
</style>
<body style="width:500px;margin:0 auto;">
<p class="ie">
<span style="display:block;display:none\9;">嘿嘿,小子竟然也用Firefox,蓝色文字。</span>
<!--[if IE 8]>不错不错,挺先进的嘛,使用IE8呢!文字是褐色的。<![endif]-->
<!--[if IE 7]>你,IE7,红色文字!<![endif]-->
<!--[if IE 6]>孩子,虽然显示的是绿色文字,不过,IE6可不是好东西呢!<![endif]-->
</p>
</body>
</html>
提示:您可以先修改部分代码再运行
演示的CSS代码如下:
复制代码代码如下:
p.ie{
height:60px;text-align:center;line-height:60px;border:1px dashed #bbb;background:#f7f7f7;font:15;
color:blue; // 所有浏览器
color:brown\9; // 所有IE浏览器
+color:red; // IE7
_color:green; // IE6
}
哈,事实就这么简单。你看到的是那一句话呢?如果你多个浏览器都测试了,就会看到,显示的文字和颜色是不同的。为什么?看看我的HTML中这个段落是这样写的:
复制代码代码如下:
<p class="ie">
<span style="display:block;display:none\9;">嘿嘿,小子竟然也用Firefox,蓝色文字。</span>
<!--[if IE 8]>不错不错,挺先进的嘛,使用IE8呢!文字是褐色的。<![endif]-->
<!--[if IE 7]>你,IE7,红色文字!<![endif]-->
<!--[if IE 6]>孩子,虽然显示的是绿色文字,不过,IE6可不是好东西呢!<![endif]-->
</p>
对,就是IE条件注释+CSS的结果。顺路学一下IE条件注释吧。不用再举例了吧,一看就知道那个对那个了。
display:block;//这个一定要加!!!
text-overflow:ellipsis;
overflow:hidden;
white-space:nowrap;
CSS Hack 虽好且方便兼容各浏览器,但是通不过 W3C 验证,所以还得自己权衡是否有必要去使用。
4十个非常实用的CSS属性但IE不支持
一、Outline
在调试CSS问题的时候,我常常在指定元素上添加border来精确的查看该元素会发生什么并帮助确定问题的来源。这常常是有效的,因为它可以在布局上给我更加具体的可视性。但是如果是块级元素,这可能会发生某些错误——在任何块级元素上添加1px的边框很可能会影响到布局,它会让这个元素的宽度额外增加2px。
outline 属性是完美的替代者,因为它可以在不影响文档流的情况下呈现该对象。但是IE6 和IE7不支持 outline属性,所以,它不能在这两个浏览器中用于调试。
二、Inherit (值)
在CSS开发中有很多这样的例子:通过在特定元素上设置某些样式来告诉该元素来“继承”它父级元素的所有已添加的属性,这样你就可以避免相当多的键盘输入。
这可以通过设置 inherit来很容易的实现。这可能很有用。比如,当重写 background属性的时候,常常会有很多的文字在该属性中(色彩、图片的URL地址、位置等)。所以,与其重新写这些值,你可能仅仅想要考虑中的元素和其父级元素有相同的背景属性,一个 inherit值就可以 搞定一切——这显然大大的节省了键盘输入。
不幸的是, inherit 值在IE6和IE7不被支持(除了用于 direction (文字方向)和 visibility属性)。
某人说,代码就像女人的裙子——越短越好,看来IE会阻碍我们这个愿望的实现。
三、Empty-Cells
该属性只用于table或者”display”属性被设置为”table-cell”的元素。如果你动态的为一个table添加内容,就可能会遇到某个单元格的内容为空的情况,然后你又不希望这个空的单元格的边框、背景色、背景图片等隐藏掉。
使用”empty-cells: hide”就能解决这个问题,它会将可能出现这种情况的单元格完全隐藏掉。
Internet Explorer 不支持empty-cells属性。
四、Caption-Side
说到table 的属性,这个属性用于声明显示在表格的侧栏的表格标题。它接受 top 、 bottom、 left和 right四个值。Internet Exporer不支持这个属性,table的标题在IE6和IE7中将总是出现在表格的顶部。
五、Counter-Increment / Counter-Reset
有序列表(<ol>)非常方便,因为它可以省去你手工添加递增数字的麻烦,而且它允许你不用更改数字就能改变列表的序列。
CSS 拥有 counter-increment和 counter-reset属性,它允许你用来自动生成递增数字到几乎所有的HTML元素上,就像有序列表的效果一样。
这里有个示例:
![]() Example Source Code[www.52css.com]
Example Source Code[www.52css.com]
h2 {counter-increment: headers;}
h2:before {content: counter(headers) ". ";}
上面的样式将在所有的 <h2> 标签前面自动添加递增的数字,而且允许你在h2标签上实现和li标签同样的的效果。
但是IE6, IE7 甚至Safari(直到3.x版本)还不支持这些属性。当然,IE6也不支持:before伪元素。
六、Min-Height
有时,一个网站的设计或布局结构需要一个有固定高度的内容区域,否则特定的视觉效果就会丢掉。这可能会因为一个渐变背景、一个独特的下拉列表、或者可能是因为PS出来的很酷的发光效果。但是有的时候,页面中的内容会比较多,而页面却不能像预期那样展开。
这个时候就需要用到 min-height 属性了,因为它可以告诉浏览器在一个特定的块级元素上渲染最小的高度,不管内容的实际高度是否达到了这个最小高度。然后呢,如果内容超出了最小高度,该元素就会适度的扩展开。
使用min-height 唯一需要注意到的是它在IE6中不被支持。我们都知道IE6在(缓慢的)退出历史舞台,但是有的客户可能仍然要求他们的网站支持这个该死的浏览器。
不过令人高兴的是,IE6 渲染 height 的值的方法正好和其它浏览器渲染“min-height”的方式一样,所以你只需要一个针对IE6的hack或独立的样式表来为该元素添加特定的 height,这个问题就解决了。
IE6 同样无视 min-width、 max-height和 max-width,但是上述方法在这些属性上也是可行的。
七、:hover
从技术上来说,:hover只是一个伪类,但是它在IE6中不被支持(IE7和IE8支持)。:hover伪类允许你在元素上添加任何的鼠标经过样式。这非常有用,可以避免(至少在某种程度上)使用JavaScript。
但是如果你的网站,需要完全支持IE6,特别是在中国这种IE6一手遮天的情况下,那么你就必须考虑取消使用这个伪类,除非相关的标签有个”href”属性,比如<a>标签。而且如果要实现这种效果,可能必须借助于javascript和额外的样式。
八、Display
Display通常被设置为这三个值中的一个: block、inline和 none。“得益于”IE,Display的其它值很少被用到。这些值包括 inline-block、table、inline-table和table-cell等,这些属性对于解决一些特殊的布局问题时,是很有用的。
所以,尽管IE 确实支持Display的这三个基本属性,但是它基本上不支持其它属性。
其实,IE8对display的属性支持已经相当完整了。不过,对于inline-block属性,IE6/7只支持本身为inline的元素。
九. Clip
这是一个在特殊情况下能派上用场的很有趣的CSS属性。它可能和不可预知的、动态生成的内容结合起来。简单来说,这个属性允许你在一个特定的元素上指定隐藏区域——也可以理解为,在一个绝对定位的元素中,按照一定的设置来裁剪该元素的显示区域,超出该区域的内容会被隐藏掉。语法看起来像这样的:
![]() Example Source Code[www.52css.com]
Example Source Code[www.52css.com]
div.clipped {
padding: 20px;
width: 400px;
height: 400px;
clip: rect(20px, 300px, 200px, 100px);
position: absolute;
}
修剪只能用于一个绝对定位的元素,而且只用使用矩形区域。括号内的数字划出的区域(200px*180px大小)为可见区域,该区域以外的内容不可见或者被剪切掉。
技术上来讲, clip 属性被IE支持,但是只支持无逗号的语法,比如
![]() Example Source Code[www.52css.com]
Example Source Code[www.52css.com]
div.clipped {
padding: 20px;
width: 400px;
height: 400px;
clip: rect(20px 300px 200px 100px);
position: absolute;
}
上面的样式(rect后面括号里的属性没有用逗号隔开)在大多数浏览器下都可运行,但是可能不会通过CSS验证,因为语句没有用逗号隔开。
十、:focus
这是另外一个伪类需要在这里被提及的,因为所有的非IE浏览器,都支持这个属性。:focus伪类允许你声明一个特别的样式,当一个页面元素成为键盘 (鼠标)焦点的时候,将该样式动态的应用到该元素上。这在表单元素上非常有用,因为你可以在一个输入框被选中的时候给它添加一个边框。
下面的样式将在输入框成为键盘焦点的时候添加一个红色的边框:
![]() Example Source Code[www.52css.com]
Example Source Code[www.52css.com]
input:focus {
border: 1px solid #f00;
}
5你需要熟知10个的CSS3属性
http://www2.flash8.net/teach/8537.htm
IE,FF均不支持,Safari和GOOLE支持
6JS兼容解决
下面列出JS在IE和FF下不兼容的方法
1、Dom操作
var wrongGet = obj.firstChild;
var wrongGet = obj.lastChild;
var wrongGet = obj.nextSibling;
var wrongGet = obj.childNodes;
var wrongGet = obj.previousSibling;
2、HTML控件如果没有ID,应该加上id属性:
Not compatible:
tmpHtml.Append("<input type=\"text\" name=\"" + str1 +"\" value=\"0\">");
Compatible:
tmpHtml.Append("<input type=\"text\" name=\"" + str1 +"\" id=\"" + str1 +"\" value=\"0\">");
3、不要用eval,而改为getElementById,eval在IE下可以使用,但FF里有时不支持或转换出错:
Not compatible:
objField1 =eval("document.mainform.meritid" + i);
Compatible:
objField1 =document.getElementById("meritid" + i);(always could not get the object).
4、表格操作,改aRow(i).cells为aRows[i].cells
Not compatible:
aRows(i).cells
Compatible:
aRows[i].cells
5、自定义属性使用标准get或set获取和设置:
Not compatible:
varstr =Obj.customizedvalue;
Compatible:
varstr =Obj.getAttribute(“customizedvalue”);
var str =Obj.setAttribute(“customizedvalue”);
6、移除select控件时,使用:
Not compatible:
oSel.options.remove(oSel.selectedIndex);
Compatible:
oSel.remove(oSel.selectedIndex);
7、FF样式不支持expression表达式,改用JS方法;
Not compatible:
top:expression(parentNode.parentNode.parentNode.parentNode.scrollTop);
width:expression(document.getElementById('CenterDIV').offsetWidth-16+'px');
Compatible:
改用JS方法;
8、FF不支持onmouseleave事件,改用onmouseout事件:
Not compatible:
div.attachEvent("onmouseleave",new Function("clearPopUpMenu();"));
Compatible:
If(window.isIE)
div.attachEvent("onmouseleave",new Function("clearPopUpMenu();"));
else
div.attachEvent("onmouseout",new Function("clearPopUpMenu();"));
9、FF不支持document.readyState!="complete"
10、FF不支持window.createPopup();
11、FF不支持document.body.scrollLeft
Not compatible:
var _left = document.body.scrollLeft;
Compatible:
var_left = document.documentElement.scrollLeft;
FF使用下列属性时要小心:
scrollHeight|scrollLeft|scrollTop|scrollWidth
12、FF指定宽度或高度为像素时要加”px”:
Not compatible:
document.GetElementById(strObjId).style.width =10;
Compatible:
document.GetElementById(strObjId).style.width =‘10px’;
13、style=”cursor:hand” 应该为 style=”cursor:pointer”
Not compatible:
style=”cursor:hand”
Compatible:
style=”cursor:pointer”
14、alt后必须加title:
Not compatible:
sbdTempHtml.Append("<img src=\"../Graphics/i_expand.gif\" /></div>");
Compatible:
sbdTempHtml.Append("<imgalt=\"\" title=\"\"src=\"../Graphics/i_expand.gif\" /></div>");
15、在tr里,FF不支持“display:block”
Not compatible:
document.getElementById("hrmtr").style.display ="block";
Compatible:
document.getElementById("hrmtr").style.display ="";
16、FF使用滤镜功能时,要设置透明度
Not compatible:
filter:alpha(opacity=50);
Compatible:
filter:alpha(opacity=50);
-moz-opacity:0.5;/*css*/
/*The way in js*/
if (!window.isIE)
obj.style.MozOpacity = 0.5;
17、全选
在IE里我们可以用 “objInput.select()”选中textbox里的值.但在FF只能用focus().
Compatible:
if ( window.isIE )
{
document.mainform.elements[checkCategory].select();
}
else
{
document.getElementById(“checkCategory”).focus();
}
18、用js插入行或列时应注意:
Not compatible:
tr = tab.insertRow();
td = tr.insertCell();
Compatible:
tr = tab.insertRow(-1);
td = tr.insertCell(-1);
19、我们常常设置表格宽度和高度少于20px时,往往在FF里没有效果:
Not Compatible:
<tr bgcolor="#000000"><td colspan="3"><img height="1" width="1" src="/clear.gif"/></td></tr>
Compatible:
<tr bgcolor="#000000"><td colspan="3"><img height="1px" width="1px"style="display: block;" src="/ clear.gif"/></td></tr>
20、在IE里插入空白行时不会显示,但在FF里会显示出来
Not Compatible:
sbdTempHtml.Append("<tr>");
sbdTempHtml.Append("</tr>");
Compatible:
sbdTempHtml.Append("<!--[if gte IE 6 & lte IE 7]>");
sbdTempHtml.Append("<tr>");
sbdTempHtml.Append("</tr>");
sbdTempHtml.Append("<![endif]-->");
21、在IE里document.mainform.elements[“…”]可以取到对象,但FF不行:
Not Compatible:
document.mainform.elements[“imgID”]
Compatible
document.getElementById(“imgID”)
22、FF里有textContent属性,但IE只有innerText
Not Compatible:
div.innerText
Compatible
if(window.isIE)
{div.innerText}
else
{div.textContent}
23、在IE,attachEvent可以正常使用,但FF里有时不行,比如在iframe里:
Not Compatible:
obj.contentWindow.document.attachEvent("onkeyup", function(){updateCharCount(obj.id);});
Compatible
if(window.isIE)
{
obj.contentWindow.document.attachEvent("onkeyup", function(){updateCharCount(obj.id);});
}
else
{
obj.contentWindow.document.addEventListener("keyup", function(){updateCharCount(obj.id);},false);
}
24、runtimeStyle不支持,应改为style
25、window.execScript不支持
var jsCode = "var a = 1;";
if (window.execScript) {
window.execScript(jsCode, "JavaScript");
} else {
window.eval(jsCode);
}
26、obj.style.display=”block”不支持,应为obj.style.display=””
27、document.createElement在FF和Safari里不支持直接传入HTML,如:
Not Compatible:
document.createElement("<iframe id=iframe1 name=iframe1 width=0 height=0></iframe>");
Compatible
var iframeObj = (document.all)?document.createElement("<iframe id=iframe1 name=iframe1 width=0 height=0></iframe>"):document.createElement('iframe');
iframeObj.name="iframe1";
iframeObj.id="iframe1";
iframeObj.width=0;
iframeObj.height=0;
document.body.appendChild(iframeObj);
28、在Ipad Safari里,不支持滚动条overflow.
29、在Ipad Safari里,不支持下载
if (!navigator.userAgent.match(/iPad/i)) {
Not Compatible:
f.src=url;
}
else
{
Compatible
window.open(url);
}
更多详细请google文章: Jscript Deviations from ES3
IE8里的64个BUG:
http://www.gtalbot.org/BrowserBugsSection/MSIE8Bugs/
7常见JavaScript兼容性问题
集合类对象问题
现有代码中存在许多 document.form.item("itemName")这样的语句,不能在 FF下运行
解决方法:
改用 document.form.elements["elementName"]
说明:IE下,可以使用()或[]获取集合类对象;Firefox下,只能使用[]获取集合类对象.
解决方法:统一使用[]获取集合类对象.
window.event
现有问题:
使用 window.event无法在 FF上运行
解决方法:
FF 的 event只能在事件发生的现场使用,此问题暂无法解决。可以这样变通:
原代码(可在IE中运行):
<input type="button" name="someButton" value="提交" onclick="javascript:gotoSubmit()"/>
<script language="javascript">
function gotoSubmit() {
alert(window.event); // use window.event
}
</script>
新代码(可在IE和FF中运行):
<input type="button" name="someButton" value="提交" onclick="javascript:gotoSubmit(event)"/>
<script language="javascript">
function gotoSubmit(e) {
e = e? e : (window.event ? window.event : null);
alert(e);
}
</script>
此外,如果新代码中第一行不改,与老代码一样的话(即 gotoSubmit调用没有给参数),则仍然只能在IE中运行,但不会出错。所以,这种方案 tpl部分仍与老代码兼容。
HTML 对象的 id 作为对象名的问题
现有问题:
在 IE 中,HTML 对象的 ID 可以作为 document 的下属对象变量名直接使用。在 FF 中不能。
解决方法:
用 getElementById("idName")代替 idName作为对象变量使用。
用idName字符串取得对象的问题
现有问题:
在IE中,利用 eval(idName)可以取得 id为 idName的 HTML对象,在FF中不能。
解决方法:
用 getElementById(idName)代替 eval(idName)。
变量名与某 HTML对象 id相同的问题
现有问题:
在 FF 中,因为对象 id 不作为 HTML 对象的名称,所以可以使用与 HTML 对象 id 相同的变量名,IE 中不能。
解决方法:
在声明变量时,一律加上 var,以避免歧义,这样在 IE中亦可正常运行。
此外,最好不要取与 HTML对象 id相同的变量名,以减少错误。
event.x 与 event.y 问题
现有问题:
在IE 中,event 对象有 x, y 属性,FF中没有。
解决方法:
在FF中,与event.x等效的是 event.pageX。但event.pageX IE中没有。
故采用 event.clientX代替 event.x。在IE中也有这个变量。
event.clientX 与 event.pageX 有微妙的差别(当整个页面有滚动条的时候),不过大多数时候是等效的。
如果要完全一样,可以稍麻烦些:
mX = event.x ? event.x : event.pageX;
然后用 mX代替 event.x
其它:
event.layerX 在 IE 与 FF 中都有,具体意义有无差别尚未试验。
关于frame
现有问题:
在 IE中可以用window.testFrame取得该frame,FF中不行
解决方法:
在frame的使用方面FF和ie的最主要的区别是:
如果在frame标签中书写了以下属性:
<frame src="/xx.htm" id="frameId" name="frameName" />
那么ie可以通过id或者name访问这个frame对应的window对象
而FF只可以通过name来访问这个frame对应的window对象
例如如果上述frame标签写在最上层的window里面的htm里面,那么可以这样访问
IE: window.top.frameId或者window.top.frameName来访问这个window对象
FF: 只能这样window.top.frameName来访问这个window对象
另外,在FF和ie中都可以使用window.top.document.getElementById("frameId")来访问frame标签
并且可以通过window.top.document.getElementById("testFrame").src = 'xx.htm'来切换frame的内容
也都可以通过window.top.frameName.location = 'xx.htm'来切换frame的内容
父结点的问题
在FF中没有 parentElement parentElement.children而用 parentNode parentNode.childNodes
childNodes的下标的含义在IE和FF中不同,FF使用DOM规范,childNodes中会插入空白文本节点。
一般可以通过node.getElementsByTagName()来回避这个问题。当html中节点缺失时,IE和FF对parentNode的解释不同,例如
<form>
<table>
<input/>
</table>
</form>
FF中input.parentNode的值为form,而IE中input.parentNode的值为空节点
FF中节点没有removeNode方法,必须使用如下方法 node.parentNode.removeChild(node)
const 问题
现有问题:
在 IE 中不能使用 const 关键字。如 const constVar = 32;在IE中这是语法错误。
解决方法:
不使用 const,以 var代替。
body 对象
FF的body在body标签没有被浏览器完全读入之前就存在,而IE则必须在body完全被读入之后才存在
URLencoding
在js中如果书写url就直接写&不要写&例如var url = 'xx.jsp?objectName=xx&objectEvent=xxx';
frm.action = url那么很有可能url不会被正常显示以至于参数没有正确的传到服务器
一般会服务器报错参数没有找到
当然如果是在tpl中例外,因为tpl中符合xml规范,要求&书写为&
一般FF无法识别js中的&
nodeName 和 tagName 问题
现有问题:
在FF中,所有节点均有 nodeName值,但 textNode没有 tagName值。在 IE中,nodeName的使用好象有问题
解决方法:
使用 tagName,但应检测其是否为空。
元素属性
IE下 input.type属性为只读,但是FF下可以修改
document.getElementsByName() 和 document.all[name] 的问题
在 IE 中,getElementsByName()、document.all[name]均不能用来取得多个具有相同name的div元素集合。
兼容firefox的 outerHTML,FF中没有outerHtml的方法
if (window.HTMLElement) {
HTMLElement.prototype.__defineSetter__("outerHTML",function(sHTML) {
var r=this.ownerDocument.createRange();
r.setStartBefore(this);
var df=r.createContextualFragment(sHTML);
this.parentNode.replaceChild(df,this);
return sHTML;
});
HTMLElement.prototype.__defineGetter__("outerHTML",function() {
var attr;
var attrs=this.attributes;
var str="<"+this.tagName.toLowerCase();
for (var i=0;i<attrs.length;i++) {
attr=attrs[i];
if(attr.specified)
str+=" "+attr.name+'="'+attr.value+'"';
}
if(!this.canHaveChildren)
return str+">";
return str+">"+this.innerHTML+"</"+this.tagName.toLowerCase()+">";
});
HTMLElement.prototype.__defineGetter__("canHaveChildren",function() {
switch(this.tagName.toLowerCase()) {
case "area":
case "base":
case "basefont":
case "col":
case "frame":
case "hr":
case "img":
case "br":
case "input":
case "isindex":
case "link":
case "meta":
case "param":
return false;
}
return true;
});
}
自定义属性问题
说明:IE下,可以使用获取常规属性的方法来获取自定义属性,也可以使用getAttribute()获取自定义属性;FF下,只能使用getAttribute()获取自定义属性.
解决方法:统一通过getAttribute()获取自定义属性.
event.srcElement问题
说明:IE下,even对象有srcElement属性,但是没有target属性;Firefox下,even对象有target属性,但是没有srcElement属性.
解决方法:使用obj(obj = event.srcElement ? event.srcElement : event.target;)来代替IE下的event.srcElement或者Firefox下的event.target.
window.location.href问题
说明:IE或者Firefox2.0.x下,可以使用window.location或window.location.href;Firefox1.5.x下,只能使用window.location.
解决方法:使用window.location来代替window.location.href.
模态和非模态窗口问题
说明:IE下,可以通过showModalDialog和showModelessDialog打开模态和非模态窗口;Firefox下则不能.
解决方法:直接使用window.open(pageURL,name,parameters)方式打开新窗口
如 果需要将子窗口中的参数传递回父窗口,可以在子窗口中使用window.opener来访问父窗口.例如:var parWin = window.opener; parWin.document.getElementById("Aqing").value = "Aqing";
事件委托方法
IE:document.body.onload = inject; //Function inject()在这之前已被实现
FF:document.body.onload = inject();
如果要加传递参数,可以做个闭包
(function(arg){
document.body.onload=function(){inject(arg);};
})(arg)
innerText在IE中能正常工作,但是innerText在FireFox中却不行.
解决方法:
if(navigator.appName.indexOf("Explorer") > -1){
document.getElementById('element').innerText = "my text";
} else{
document.getElementById('element').textContent = "my text";
}
FF中类似 obj.style.height = imgObj.height的语句无效
解决方法:
obj.style.height = imgObj.height + 'px';
IE,FF以及其它浏览器对于 table标签的操作都各不相同,在ie中不允许对table和tr的innerHTML赋值,使用js增加一个tr时,使用appendChile方法也不管用
解决方法:
//向table追加一个空行:
var row = otable.insertRow(-1);
var cell = document.createElement("td");
cell.innerHTML = " ";
cell.className = "XXXX";
row.appendChild(cell);
8手机及平板浏览器兼容测试结果
注意: 以下所说的“大多数”是指在我们测试过的机型中,发生此类状况的手机占比达50%及以上,“部分”为 20%到50%;“少数”为20%及以下。而这个概率也仅仅只限于我们所测试过的机型,虽然我们采集的样本尽量覆盖各种特征的手机,但并不代表所有手机的情况。
8.1.1.1XHTML部分
大多数手机不支持的:
- 表单元素的“disable”属性
部分手机不支持的:
- “button”标签
- “input[type=file]“标签
- “iframe”标签。
虽然只有部分 手机不支持这几个标签,但因为这些标签在页面中往往具有非常重要的功能,所以属于高危标签,要谨慎使用。
少数手机不支持的:
- “select”标签:该标签如果被赋予比较复杂的CSS属性,可能会导致显示不正常,比如”vertical-align:middle”。
8.1.1.2CSS部分
大部分手机不支持的:
- “font-family”属性:因为手机基本上只安装了宋体这一种中文字体;
- “font-family:bold;”:对中文字符无效,但一般对英文字符是有效的;
- “font-style: italic;”:同上;
- “font-size”属性:比如12px的中文和14px的中文看起来一样大,当字符大小为18px的时候你也许能看出来一些区别;
- “white-space/word-wrap”属性:无法设置强制换行,所以当你网页有很多中文的时候,需要特别关注不要让过多连写的英文字符撑开页面;
- “background-position”属性:但背景图片的其他属性设定是支持的;
- “position”属性;
- “overflow”属性;
- “display”属性;
- “min-height”和”min-weidth”属性;
部分手机不支持的:
- “height”属性:对”height”的支持不太好,奇怪的是在我们的测试当中,仅仅只有很少部分手机不支持”width”属性;
- “pading”属性
- “margin”属性:更高比例的手机不支持”margin”的负值。
少数手机不支持的:
- 少数手机对CSS完全不支持;
8.1.1.3JavaScript部分
这部分测试相对不那么让人抓狂,要么干脆不支持,如果支持的话,对基本的dom操作、事 件等支持度都还不错。但我们没有测试过很复杂的脚本。
在我们测试过的手机当中,支持(包括不完全支持)JavaScript的手机比例大约在一半左右,当然,对于我们来说,最重要的不是这个比例,而是要如何做好JavaScript的优雅降级。
8.1.1.4其他
·部分手机不支持png8和png24,所以尽量使用jpg和gif的图片
·另外对于平滑的渐变等精细的图片细节,部分手机的色彩支持度并不能达到要求,所以慎用有平滑渐变的bar设计
·部分手机对于超大图片,既不进行缩放,也不显示横下滚动条
·少数手机在打开超过20k的测试页面时,会显示内存不足
8.1.2 开发中你需要注意的问题
1.手机网页编码需要遵循什么规范?
遵循XHTML Mobile Profile规范(WAP-277-XHTMLMP-20011029-a.pdf),简称为XHTML MP,也就是通常说的WAP2.0规范。XHTML MP是为不支持XHTML的全部特性且资源有限的客户端所设计的。它以XHTML Basic为基础,加入了一些来自XHTML 1.0的元素和属性。这些内容包括一些其他元素和对内部样式表的支持。和XHTML Basic相同,XHTML MP是严格的XHTML 1.0子集。
2.网页文档推荐使用扩展名?
推荐命名为xhtml,按WAP2.0的规范标准写成html/htm等也是可以的。但少数手机对html支持的不好。
3.为什么现今大多数的网站一行字数上限为14个中文字符?
由于手持设备的特殊性,其页面中实际文字大小未必是我们在CSS中设定的文字大小,尤其是在第三方浏览器中。例如Nokia5310,其内置浏览器页面内文字大小与CSS设定相符,但是第三方浏览器OperaMini与UCWEB页面内文字大小却大于CSS设定。经测试,其文本大概在16px左右。假如屏幕分辨率宽度为240px,去除外边距,那么其一行显示14个字以内,是比较保险(避免文本换行)的做法。
4.使用WCSS还是CSS?
WCSS (WAP Cascading Style Sheet 或称 WAP CSS)是移动版本的CSS样式表。它是CSS2的一个子集,去掉了一些不适于移动互联网特性的属性,并加入一些具有WAP特性的扩展(如-wap- input-format/-wap-input-required/display:-wap-marquee等)。需要留意的是,这些特殊的属性扩展并不是很实用,所以在实际的项目开发当中,不推荐使用WCSS特有的属性。
5.避免空值属性
如果属性值为空,在web页面中是完全没有问题的,但是在大部分手机网页上会报错。
6.网页大小限制
建议低版本页面不超过15k,高版本页面不超过60k。
7.用手机模拟器和第三方手机浏览器的在线模拟器来测试页面是不是靠谱?
有条件的话,我们当然建议在手机实体上进行测试,因为目标客户群的手机设备总是在不断变化的,这些手机模拟器通常不能完全正确的模拟页面在手机上的显示情况,比如图片色彩,页面大小限制等就很难再模拟器上测试出来。当然,一些第三方手机浏览器的在线模拟器还是可以进行测试的,第三方浏览器相对来说受手机设备的影响较小。
9Javascript+HTML+CSS编码规范
9.1目标
为提升公司在WEB开发中的前端脚本和样式表编码的规范性,提出了一些前端开发的基本准则。
9.2准则
lWEB应用应尽量减少使用服务器端控件,多采用JavaScript和客户端控件或是AJAX方式实现功能。
l公司产品中新开发的WEB项目全部使用公司JS框架-Jcore组件,公司承接的基于WEB的客户项目也采用Jcore组件。对于客户内部项目可以在客户本地服务器上部署一份Jcore服务
l所有采用Jcore框架的项目,JS编码和使用到的UI组件库,如果Jcore核心库或UI库已经提供的,一律采用Jcore框架内提供的相关库;如果Jcore框架还未提供的UI库或是公共函数,可以向Jcore开发组提出需求。
l不允许在JS脚本中定义配置,应统一将配置定义在Web.Config中,以<%= %>形式引用。
lJavaScript对象命名使用Pascal命名约定,名称中每个单词的首字母用大写
变量和函数命名使用Camel命名约定,名称中的第一个单词小写,从第二个单词开始的首字母用大写。
函数内部变量/不应由外部调用的函数使用Camel命名约定,名称中的第一个单词小写,从第二个单词开始的首字母用大写,并以“_”作为前缀。
l每项目建立一个全局样式表,名称为:main.css,其中存放所有通用样式。
每项目按照业务功能的不同,可单独定义其特定样式文件存放。
一个项目中的样式表文件不应过多,每个页面引用的样式表文件一般应少于2个(包括2个)。
l对于公司产品中的WEB项目样式表,公司将提供几种风格的皮肤库,作为公共样式表,公共样式表包含常见的页面元素样式,命名上全部以w_开头,项目样式表编写规范参照CSS编码规范。
l对于终端调用的WEB应用,编写的JavaScript和CSS需要满足IE6、IE7、IE8三个常见IE浏览器版本的兼容性。对于非终端调用的WEB应用,编写的JavaScript和CSS需要满足IE6、IE7、IE8、FireFox2.0及以上版本浏览器的兼容性。
l关于多语言支持的具体要求后续补充。
l对于JavaScript和CSS在项目正式部署的时候,需要利用公司指定的JavaScript发布工具对JavaScript和CSS文件进行代码压缩和自动去除注释,以减少JavaScript和CSS文件大小,减轻网络压力和加快页面加载速度。
9.3JavaScript编码规范
9.3.1 变量命名
1)一般变量
l所有的变量名使用英文名称。
l常量在对象(类)或者枚举变量的前部声明。
l通用的变量必须使用与其名字一致的类型名称:
setTopic(topic) // 变量 topic 为 Topic 类型的变量
l如果变量有其隐含的返回值,则避免使用其相似的方法:
getHandler(); // 避免使用 getEventHandler()
l公有变量必须清楚的表达其自身的属性,避免字义含糊不清,例如:
MouseEventHandler //而非 MseEvtHdlr。
dojo.events.mouse.Handler //而非 dojo.events.mouse.MouseEventHandler
2)类变量
l类的命名使用骆驼命名规则,例如: Account, EventHandler
l类/构造函数,可以使用扩展其基类的名称命名,这样可以正确、迅速的找到其基类的名称:
EventHandler UIEventHandler MouseEventHandler
l私有变量,则前面添加下划线。 this._somePrivateVariable = statement;
l私有类的变量属性成员使用混合名称(mixedCase)命名,并前面下下划线(_)。例如:
var MyClass = function()
{
var _buffer;
this.doSomething = function(){ };
}
l方法的命令必须为动词或者是动词短语: obj.getSomeValue()
3)枚举
l枚举变量的命名必须要有实际的意义,并且其成员必须使用骆驼命名规则或使用大写:
var NodeTypes =
{
Element : 1,
DOCUMENT: 2
}
9.3.2 特殊命名规范
l术语 "get/set"不要和一个字段相连,除非它被定义为私有变量。
l前面加 "is"的变量名应该为布尔值,同理可以为 "has", "can"或者 "should"。
l术语 "compute"作为变量名应为已经计算完成的变量。
l术语 "find"作为变量名应为已经查找完成的变量。
l术语 "initialize"或者 "init" 作为变量名应为已经实例化(初始化)完成的类或者其他类型的变量。
lUI(用户界面)控制变量应在名称后加控制类型,例如: leftComboBox, topScrollPane。
l带有 "num"或者 "count" 开头的变量名约定为数字(对象)。
l重复变量建议使用 "i", "j", "k"(依次类推)等名称的变量。
l补充用语必须使用补充词,例如: get/set, add/remove, create/destroy, start/stop, insert/delete, begin/end, etc.
l能缩写的名称尽量使用缩写。
l避免产生歧义的布尔变量名称,例如:
isNotError, isNotFound 为非法错误类,建议在变量名称后加上 "Exception"或者 "Error"。
9.3.3 逻辑语句
1)IF 语句:
l多行
if (someCondition){
statements;
}else if (someOtherCondition){
statements;
}else {
statements;
}
l单行,也可以这样写:
if (condition){ statement; }
2)FOR语句应该看起来像这样:
l多行
for (initialization; condition; update){
statements;
}
l单行,也可以这样写:
for (intialization; condition; update){ statement; }
3)WHILE语句应该看起来像这样:
l多行
while (!isDone) {
doSomething();
isDone = moreToDo();
}
l单行,也可以这样写:
while (condition){ statement; }
4)DO ... WHILE语句应该看起来像这样:
Do{
statements;
}
while (condition);
5)SWITCH语句应该看起来像这样:
switch (condition){
case ABC:
statements; // fallthrough
case DEF: statements;
break;
default:
statements;
break;
}
6)TRY ... CATCH语句应该看起来像这样:
try {
statements;
} catch(ex) {
statements;
} finally {
statements;
}
9.3.4 注释
总结(summary):简短的表述此函数或者对象实现的目的
描述(description):对于此函数或者类的简短的描述
返回(return):描述此函数返回什么(并不包括返回类型)
1)基本函数信息
function(){
// summary: Soon we will have enough treasure to rule all of New Jersey.
// description: Or we could just get a new roomate.
// Look, you go find him. He don't yell at you.
// All I ever try to do is make him smile and sing around
// him and dance around him and he just lays into me.
// He told me to get in the freezer 'cause there was a carnival in there.
// returns: Look, a Bananarama tape!
}
2)对象函数信息
{
// summary: Dingle, engage the rainbow machine!
// description:
// Tell you what, I wish I was--oh my g--that beam,
// coming up like that, the speed, you might wanna adjust that.
// It really did a number on my back, there. I mean, and I don't
// wanna say whiplash, just yet, cause that's a little too far,
// but, you're insured, right?
}
3)参数
简单类型 :可以直接在函数参数定义中注释说明。
function(/*String*/ foo, /*int*/ bar)
可变类型参数
? :可选参数 说面参数范围不确定
[] :数组
function(/*String?*/ foo, /*int*/ bar, /*String[]*/ baz)
4)变量
由于实例变量、原型变量和外部变量的声明是一致的,所以有很多的方法声明、修改变量。具体的如何定义和定位应在变量最先出现的位置指明变量的名称、类型、作用域等信息。
举例:
function foo() {
// myString: String
// times: int
// How many times to print myString
// separator: String
// What to print out in between myString*
this.myString = "placeholder text";
this.times = 5;
}
foo.prototype.setString = function (myString){
this.myString = myString;
}
foo.prototype.toString = function() {
for(int i = 0; i < this.times; i++) {
dojo.debug(this.myString);
dojo.debug(foo.separator);
}
}
foo.separator = "=====";
5)返回值
因为函数可以同时返回多个不同(类型)的值,所以应每个返回值之后加入返回类型的注释。注释在行内注释即可,如果所有的返回值为同一类型,则指明返回的类型;如为多个不同的返回值,则标注返回类型为"mixed"。
举例:
function(){
if (arguments.length) {
return "You passed argument(s)"; // String
} else {
return false; // Boolean
}
}
6)伪代码
有时候您需要在函数或者类中添加对于此函数和类的功能性流程描述。如果您打算这样做,您可以使用 /*========(=字符最好出现 5次或者更多),这样做的好处就是可以不用将这些东西加入代码(译注:原作者的意思可能为代码管理系统)。这样看起来在 /*=====和 =====*/会有非常长的一段注释,等待功能调整完毕以后就可以考虑是否删除。
举例:
/*=====
module.pseudo.kwArgs = {
// url: String
// The location of the file
url: "",
// mimeType: String
// text/html, text/xml, etc
mimeType: ""
}
=====*/
function(/*module.pseudo.kwArgs*/ kwArgs){
dojo.debug(kwArgs.url);
dojo.debug(kwArgs.mimeType);
}
9.4HTML编码规范
l所有的xhtml代码小写
l属性的值一定要用双引号("")括起来,且一定要有值
l每个标签都要有开始和结束,且要有正确的层次
l空元素要有结束的tag或于开始的tag后加上"/"
l表现与结构完全分离,代码中不涉及任何的表现元素,如style、font、bgColor、border等
l<h1>到<h5>的定义,应遵循从大到小的原则,体现文档的结构,并有利于搜索引擎的查询。
l给每一个表格和表单加上一个唯一的、结构标记id
l给重要的区块加上注释,如:
l给图片加上alt标签
l所有的标签必须进行合理的嵌套
l根元素前必须有元素,宣告使用那一种DTD
lXHTML1 Transitional: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
l根元素必须有xmlns属性来指定使用http://www.w3.org/1999/xhtml的namespace
9.5CSS编码规范
lid和class命名采用该版块的英文单词或组合命名,并第一个单词小写,第二个单词首个字母大写,如:topBar
lCSS样式表各区块用注释说明
l尽量使用英文命名原则
l不用加中杠和下划线
l尽量不缩写,除非一看就明白的单词
(1)页面结构
容器: container
页头:header
内容:content/container
页面主体:main
页尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right center
(2)导航
导航:nav
主导航:mainbav
子导航:subnav
顶导航:topnav
边导航:sidebar
左导航:leftsidebar
右导航:rightsidebar
菜单:menu
子菜单:submenu
标题: title
摘要: summary
(3)功能
标志:logo
广告:banner
登陆:login
登录条:loginbar
注册:regsiter
搜索:search
功能区:shop
标题:title
加入:joinus
状态:status
按钮:btn
滚动:scroll
标签页:tab
文章列表:list
提示信息:msg
当前的: current
小技巧:tips
图标: icon
注释:note
指南:guild
服务:service
热点:hot
新闻:news
下载:download
投票:vote
合作伙伴:partner
友情链接:link
版权:copyright
9.6注释的写法
/* Footer */
内容区
/* End Footer */




