react续路由
一、安装组件
yarn add react-router-dom
如图

二、部署文件结构

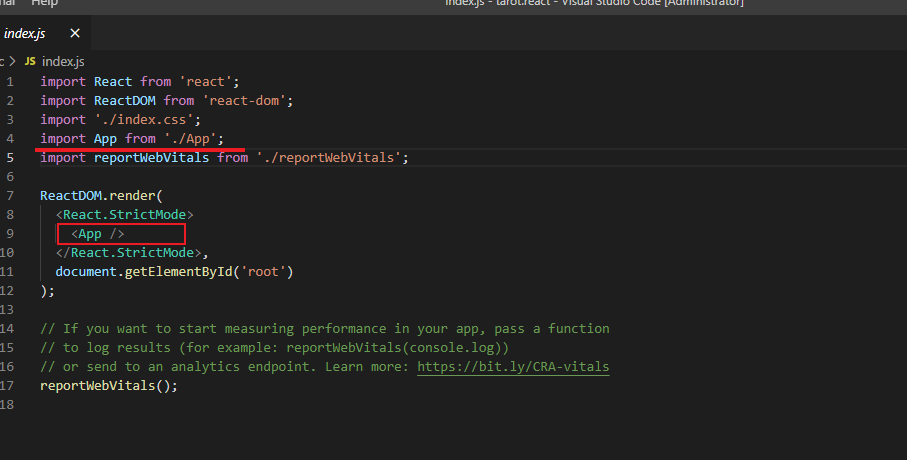
index.js 是入口文件
在src新建route文件夹,创建index.js 内如下
import React, { Component } from "react";
import { HashRouter, Switch, Route } from "react-router-dom";
import home from '../page/home/home';
class RouterIndex extends Component {
render() {
return (
<HashRouter>
<Switch>
<Route exact path="/" component={home} />
</Switch>
</HashRouter>
);
}
}
export default RouterIndex;
对应新建一个home页面,在src新建page文件夹下,新建home文件夹,放入home.js代码
import React from "react"; export default class home extends React.Component { // eslint-disable-next-line no-useless-constructor constructor(props) { super(props); } render() { return <div>Home</div>; } }
更改App.js 代码
import React from "react"; import RouterIndex from "./route/index"; //引入路由管理js import "./App.css"; function App() { return ( <div className="App"> <RouterIndex /> </div> ); } export default App;
即可
大致是 index.js 入口文件,通过app.js文件 组件渲染的,然后我们把app.js文件里面替换外套引入路由文件router文件, 也就是加载由路由掌控,默认路由加载的页面
点到为止


