vue初始化模板套用
一、

代码如下:
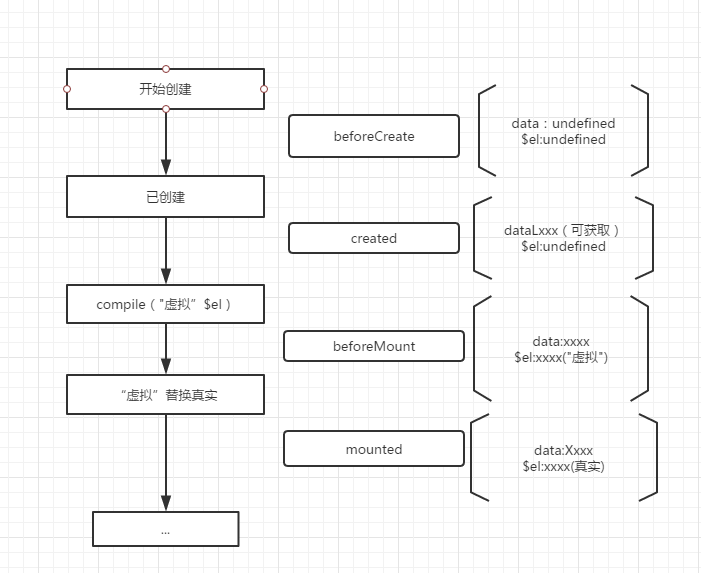
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="https://unpkg.com/vue/dist/vue.js"></script> </head> <body> <div id="app"> {{data}} </div> <script> var app = new Vue({ el: "#app", data: { data: "这是测试", info: "none" }, beforeCreate() { console.log("创建前======="); console.log(this.data); console.log(this.$el); console.log("这是一条分割线=========="); }, created() { console.log("已创建========="); console.log(this.data); console.log(this.$el); console.log("这是一条分割线=========="); }, beforeMount() { console.log("mount之前=========="); console.log(this.info); console.log(this.$el); console.log("这是一条分割线=========="); }, mounted() { console.log("mounted======"); console.log(this.info); console.log(this.$el); console.log("这是一条分割线=========="); }, beforeUpdate() { console.log("更新前========="); console.log("这是一条分割线=========="); }, updated() { console.log("更新完成======="); console.log("这是一条分割线=========="); }, beforeDestroy() { console.log("销毁前========"); console.log(this.info); console.log(this.$el); console.log("这是一条分割线=========="); }, destroyed() { console.log("已销毁========="); console.log(this.info); console.log(this.$el); console.log("这是一条分割线=========="); }, }) </script> </body> </html>
循环渲染
<div id="myData"> {{userModel.type}} <template v-for="value in userModel.data"> <template v-if="userModel.type=='No_House_Holder'"> 输出值{{value["ctime"]}} </template> <template v-else-if="userModel.type=='House_Holder'">输出值{{value["ctime"]}}</template> <template v-else>输出值{{value["ctime"]}}</template> </template> </div>
点到为止





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· .NET 适配 HarmonyOS 进展
· 本地部署 DeepSeek:小白也能轻松搞定!
· 如何给本地部署的DeepSeek投喂数据,让他更懂你
· 从 Windows Forms 到微服务的经验教训
· 李飞飞的50美金比肩DeepSeek把CEO忽悠瘸了,倒霉的却是程序员
· 超详细,DeepSeek 接入PyCharm实现AI编程!(支持本地部署DeepSeek及官方Dee