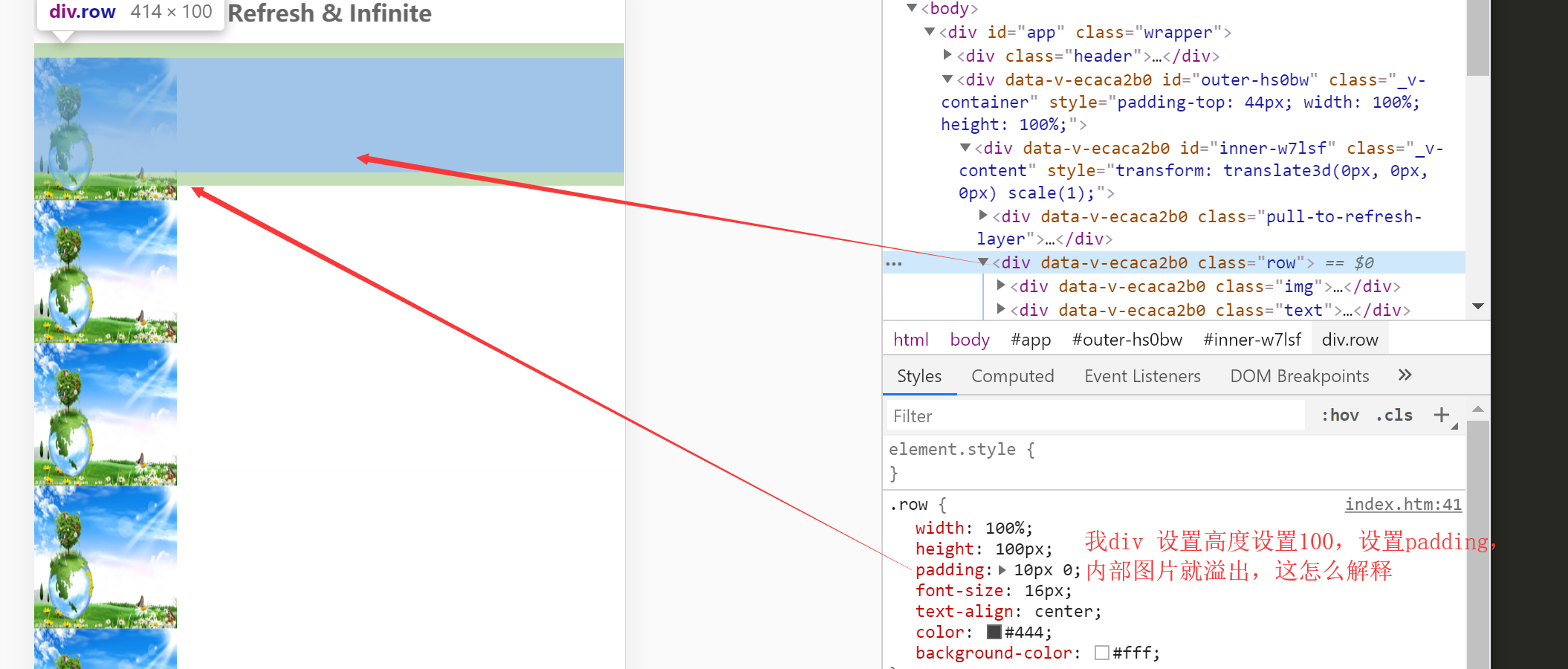
padding溢出
一、padding溢出

参考代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>关于元素垂直居中</title>
<style>
html, body {
border: 0;
margin: 0;
padding: 0;
height: 100%;
width: 100%;
}
.div-main {
display: flex;
align-items: center;
justify-content: center;
height: 30%;
width: 50%;
background: #00a2d4;
}
.sub-span {
margin: auto;
font-size: xx-large;
}
</style>
</head>
<body>
<div class="div-main">
<div class="sub-span">
<span >
洛神赋
</span></br>
<span >
洛神赋
</span>
</div>
</div>
</body>
</html>

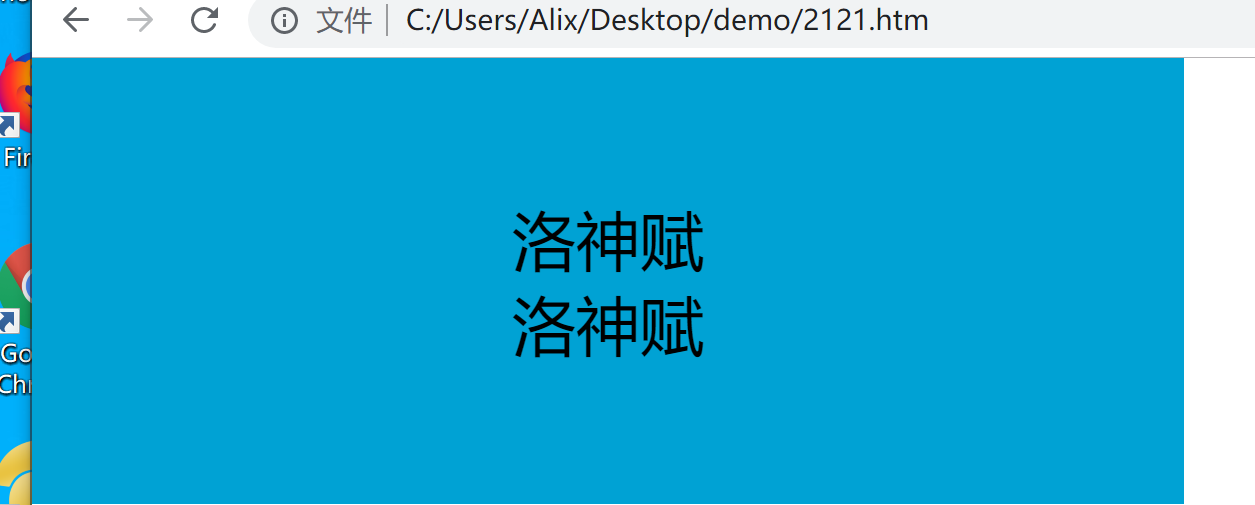
最终效果:

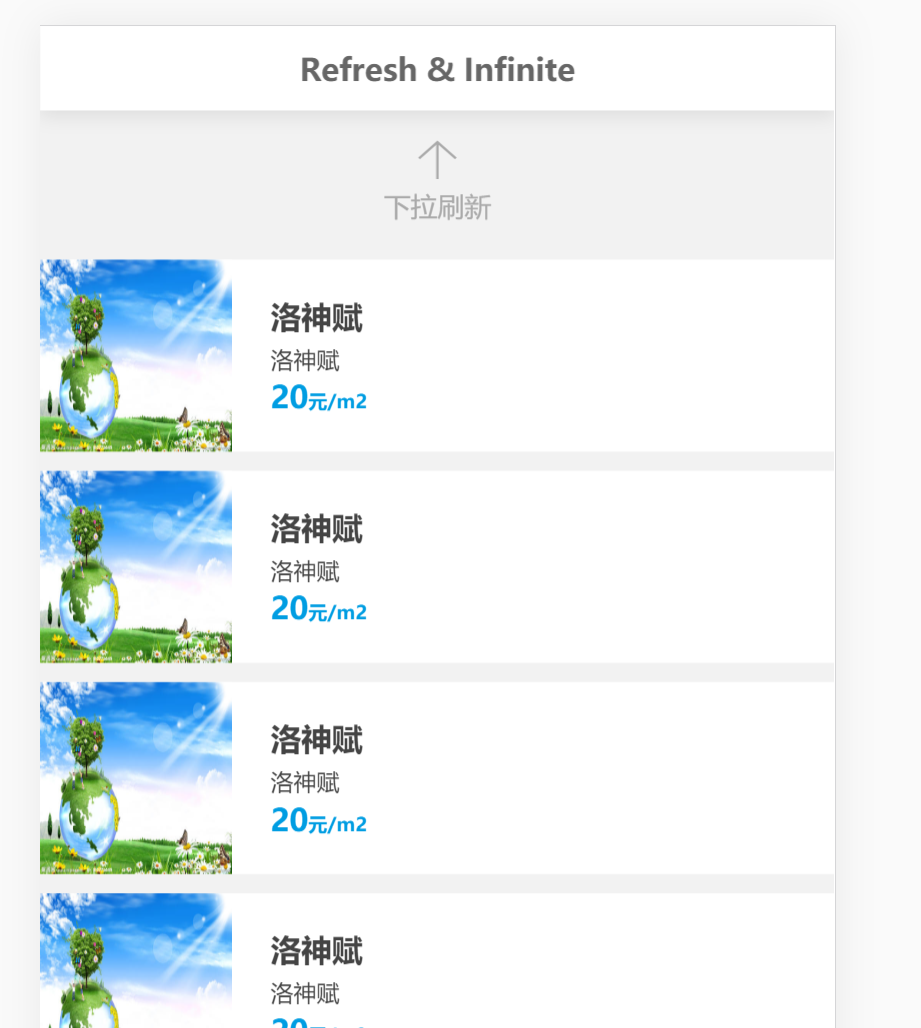
代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <title>v-for</title> <meta name="viewport" content="width=device-width, initial-scale=1" /> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> <script src="./vue-scroller.min.js"></script> <style> html, body { margin: 0; background: #f2f2f2; } * { box-sizing: border-box; } i{ font-style:normal; } /*头部标题*/ .header { position: fixed; top: 0; left: 0; height: 44px; width: 100%; box-shadow: 0 2px 10px 0 rgba(0, 0, 0, 0.1); background-color: #fff; z-index: 1000; color: #666; } .header > .title { font-size: 16px; line-height: 44px; text-align: center; margin: 0 auto; } /*头部标题*/ </style> <style type="text/css"> .img img{ width: 100%; height: 100%; } .row{ width: 100%; height: 100px; margin: 10px 0; font-size: 16px; text-align: left; color: #444; background-color: #fff; /*1、父级设置flex,让.img 和.content左右布局*/ display: flex; } .img{ width: 100px; height: 100px; } /*这个内容当作父级再次设置flex,.text div居中*/ .row .content{ /* 此处解释下 flex: 1 1 0% 0%表示此处宽度是按照自身内容宽度来,此处自身内容宽度为0,但是分配剩余的空间,所以可以自适应变化 */ flex: 1; /* 随父级变化 */ /* 在设置居中内容 */ display: flex; align-items: center; } .content .text { padding-left: 20px; } .title { font-weight: bold; } .info { font-size: 12px; } .price { color: #009de2; font-weight: bold; margin-right: 0.1rem; } .text i{ font-size: 10px; } </style> </head> <body> <div id="app" class="wrapper"> <div class="header"> <h1 class="title">Refresh & Infinite</h1> </div> <scroller :on-refresh="refresh" :on-infinite="infinite" style="padding-top: 44px;"> <div v-for="(item, index) in items" class="row"> <div class="img"> <img src='https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3357786243,3135716437&fm=26&gp=0.jpg'/> </div> <div class="content"> <div class="text"> <span class="title">洛神赋</span> </br><span class="info">洛神赋</span> </br><span class="price">20<i>元/m2</i></span> </div> </div> </div> </scroller> </div> <script> new Vue({ el: '#app', data: { items: [] }, mounted: function () { for (var i = 1; i <= 20; i++) { this.items.push(i + ' - keep walking, be 2 with you.'); } this.top = 1; this.bottom = 20; }, methods: { refresh: function (done) { var self = this setTimeout(function () { var start = self.top - 1 for (var i = start; i > start - 10; i--) { self.items.splice(0, 0, i + ' - keep walking, be 2 with you.'); } self.top = self.top - 10; done(); }, 1500) }, infinite: function (done) { var self = this setTimeout(function () { var start = self.bottom + 1; for (var i = start; i < start + 10; i++) { self.items.push(i + ' - keep walking, be 2 with you.'); } self.bottom = self.bottom + 10; done(); }, 1500) } } }); </script> </body> </html>
点到为止





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· PostgreSQL 和 SQL Server 在统计信息维护中的关键差异
· C++代码改造为UTF-8编码问题的总结
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· [翻译] 为什么 Tracebit 用 C# 开发
· 腾讯ima接入deepseek-r1,借用别人脑子用用成真了~
· Deepseek官网太卡,教你白嫖阿里云的Deepseek-R1满血版
· DeepSeek崛起:程序员“饭碗”被抢,还是职业进化新起点?
· 深度对比:PostgreSQL 和 SQL Server 在统计信息维护中的关键差异