二、小程序内嵌Html基础格式说明
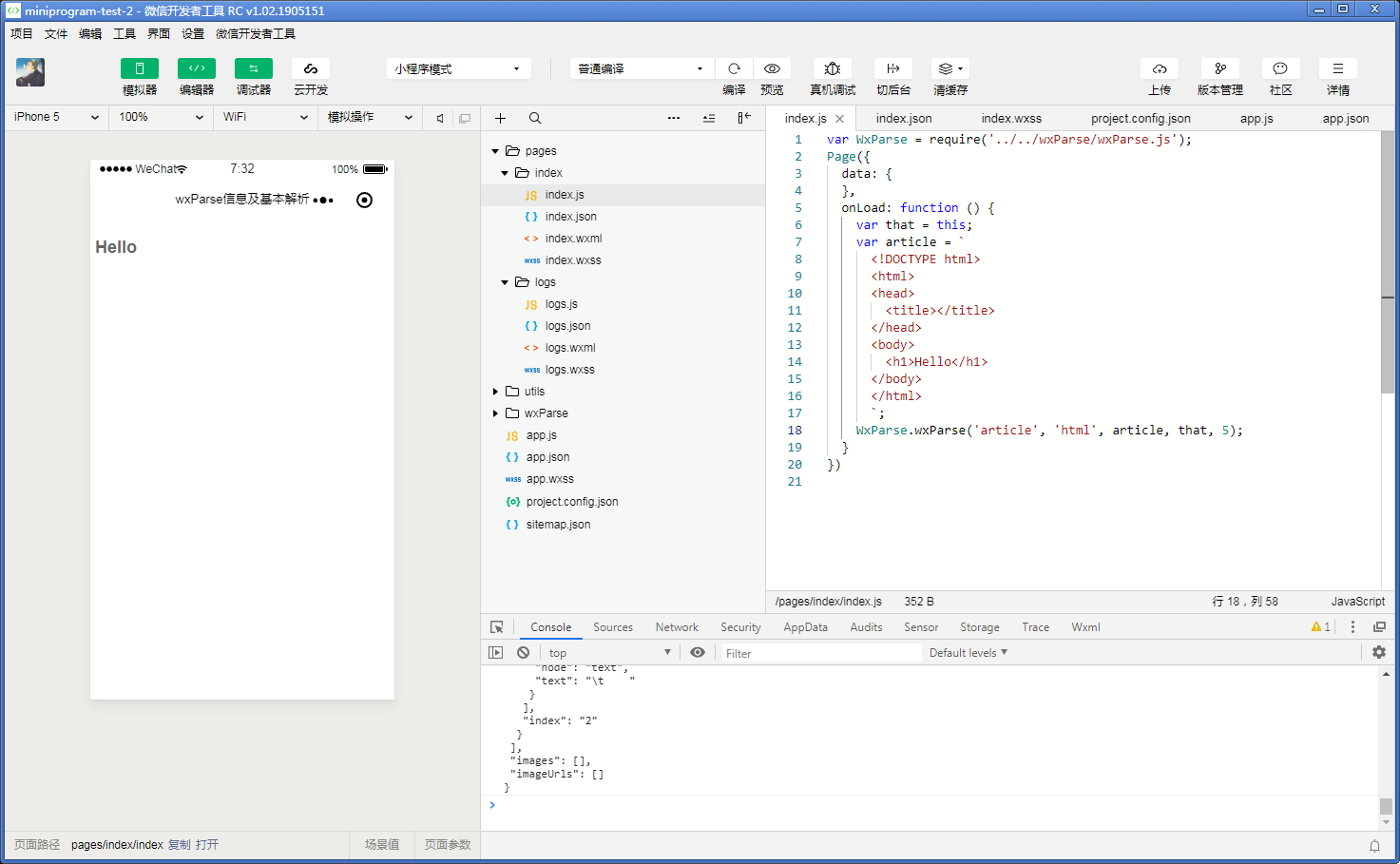
1、index.js文件更改

var WxParse = require('../../wxParse/wxParse.js'); Page({ data: { }, onLoad: function () { var that = this; var article = ` <!DOCTYPE html> <html> <head> <title></title> </head> <body> <h1>Hello</h1> </body> </html> `; WxParse.wxParse('article', 'html', article, that, 5); } })
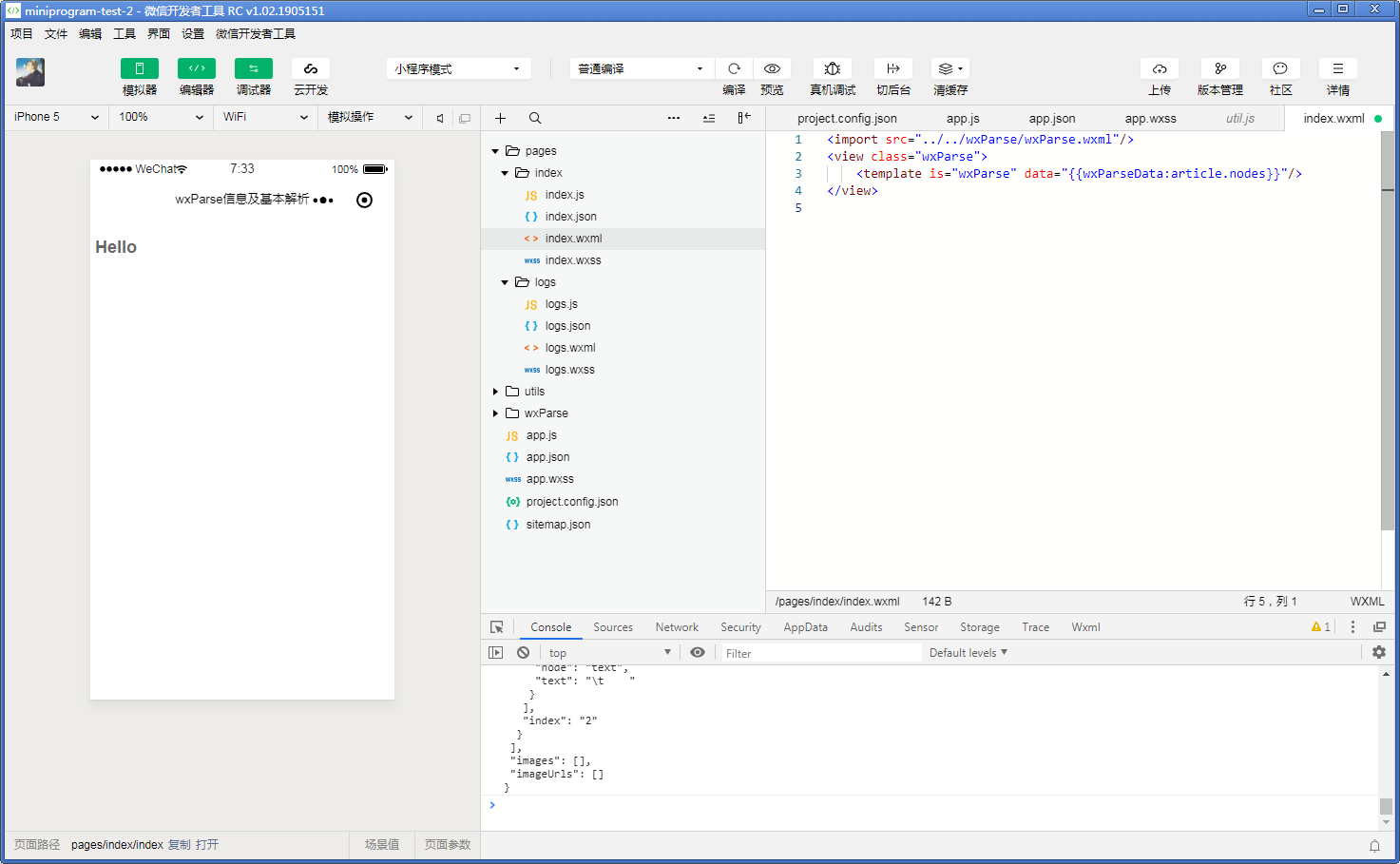
2、index.wxml文件更改

<import src="../../wxParse/wxParse.wxml"/> <view class="wxParse"> <template is="wxParse" data="{{wxParseData:article.nodes}}"/> </view>
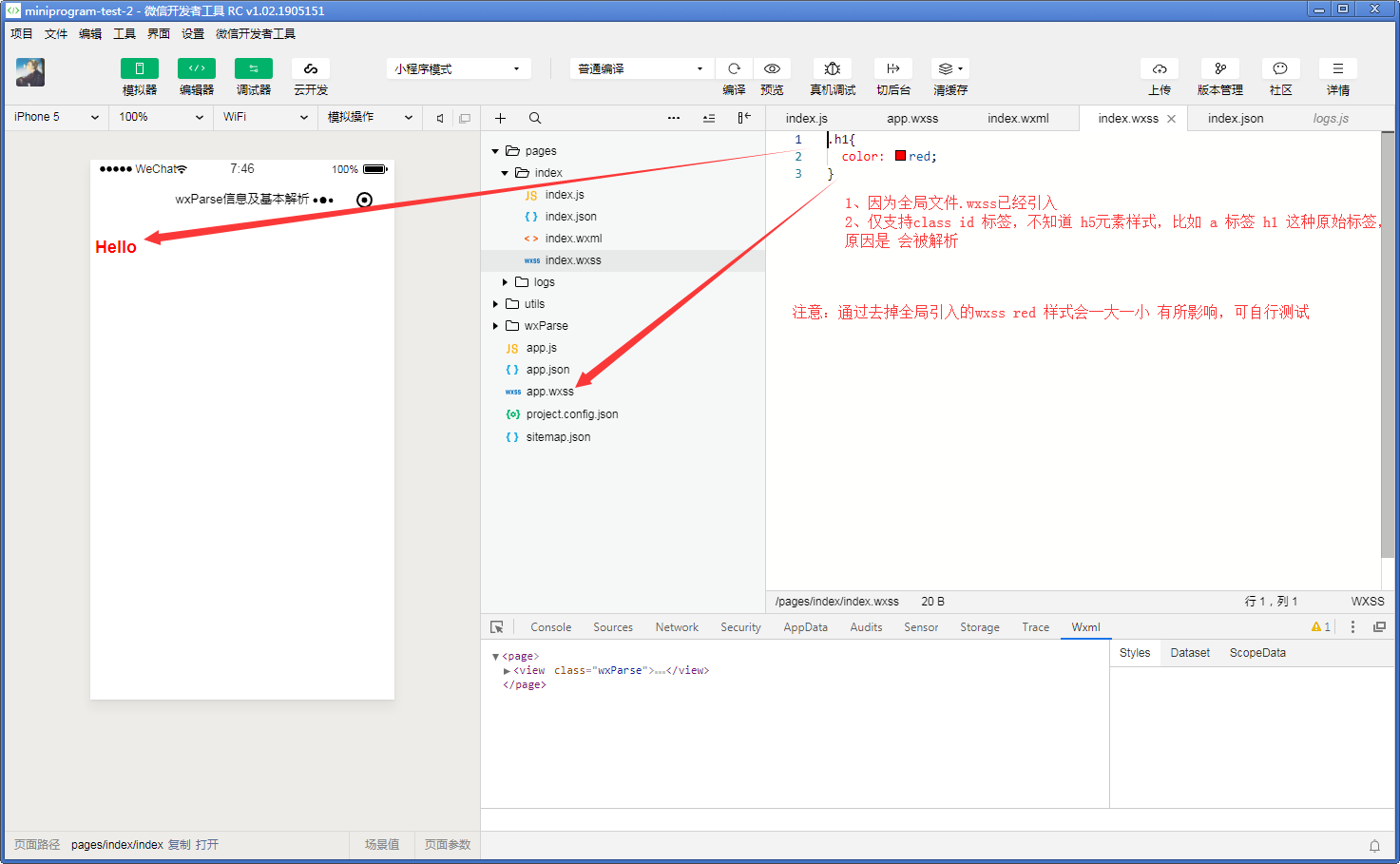
3、更改样式

点到为止



