一、Gulp
开发和部署前端项目:
在开发Web应用中为加速客户端资源响应(js和css),减少对js和css的请求,通过bundles来实现。
在ASP.NET5中放弃该特性,被其他类似的组件所代替。比如使用Gulp, npm和bower等。
一、安装Node
访问http://nodejs.org,然后点击大大的绿色的install按钮,下载完成后直接运行程序。npm会随着安装包一起安装
为了确保Node和Npm已经正确安装,查看安装版本命令:
node -v npm -v

NPM是基于命令行的node包管理工具。
使用gulp自动化构建工具
为什么要使用gulp?
你在项目部署到服务器上之前是否还在一个个的压缩js和css文件?如果是,那你就out了;因为gulp可以实时监控你的每个文件,同时生成对应压缩、合并后的文件,为开发提速不少。当然gulp的功能还远不止如此!
其实就是通过gulp组件,或者说通过gulp这个配置管理文件,去管理你的资源文件,而不需要你手动去一个一个引用绑定以及压缩文件。
1、NPM下使用Gulp(npm是一个项目管理依赖包的工具,Gulp是对资源管理工具)
全局安装gulp。
npm install --global gulp
-g 表示全局安装,这样你在电脑上任何位置都能只用gulp 命令。
(仅限了解)npm init 初始化创建npm项目并生成一个package.json一个保存项目依赖信息。

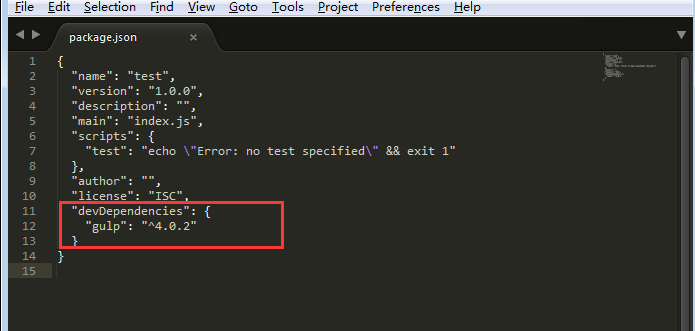
我们局部安装Gulp。使用—save-dev,将通知计算机在package.json中添加gulp依赖,并将依赖资源下载。
npm install gulp --save-dev

执行完成后,gulp将会默认创建一个json文件和一个node_modules文件夹。
2、在项目根目录下创建一个名为 gulpfile.js 的文件
var gulp = require('gulp'); gulp.task('default', function() { // 将你的默认的任务代码放在这 console.log("Gulp_Start"); });
3、运行gulp。(默认的名为 default 的任务(task)将会被运行,想要单独执行特定的任务(task),请输入 gulp <task> <othertask>)
gulp
二、Gulp操作()
1、合并JS
→ 在项目根目录下创建src文件夹
→ 在src下创建a.js, b.js, c.js
a.js: console.log('a.js'); b.js: console.log('b.js'); c.js: console.log('c.js');
→ npm install gulp-concat
→ 在gulpfile.js中编写如下
var gulp = require('gulp'); var concat = require('gulp-concat'); gulp.task('js', function(){ gulp.src('src/*.js') .pipe(concat('all.js')) //合并的文件名 .pipe(gulp.dest('dist')); //合并后文件所在的目录 });
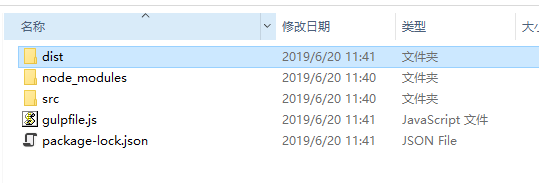
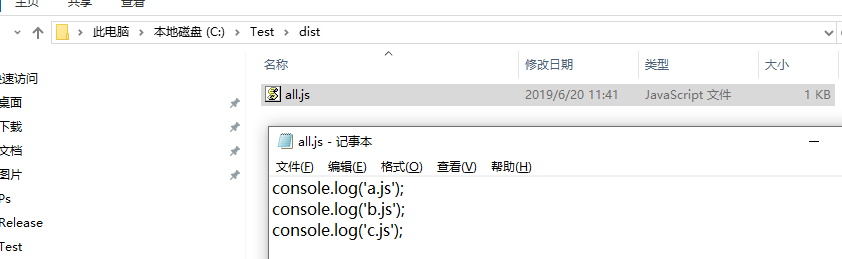
在项目根目录下多了dist文件夹,里面有一个all.js文件:
console.log('a.js');
console.log('b.js');
console.log('c.js');


合并JS(源头文件,以数组形式)
var gulp = require('gulp'); var concat = require('gulp-concat'); gulp.task('js', function(){ gulp.src('src/*.js') .pipe(concat('all.js')) //合并的文件名 .pipe(gulp.dest('dist')); //合并后文件所在的目录 }); gulp.task('other-js', function(){ gulp.src(['src/a.js', 'src/b.js']) //源头文件,以数组形式 .pipe(concat('two.js')) .pipe(gulp.dest('dist')); });
→ 在控制台输入:gulp other-js
在dist下多了two.js文件:
console.log('a.js');
console.log('b.js');


合并JS(多个任务执行)
var gulp = require('gulp'); var concat = require('gulp-concat'); gulp.task('js', function(){ gulp.src('src/*.js') .pipe(concat('all.js')) //合并的文件名 .pipe(gulp.dest('dist')); //合并后文件所在的目录 }); gulp.task('other-js', function(){ gulp.src(['src/a.js', 'src/b.js']) //源头文件,以数组形式 .pipe(concat('two.js')) .pipe(gulp.dest('dist')); }); gulp.task('default',['js', 'other-js'], function(){ console.log('hello'); });
→ 删除dist下的所有文件
→ 在控制台输入:gulp default(也可以输入gulp,因为default是默认的任务名称)
dist文件夹下又多了all.js和two.js文件,说明js和other-js两个任务已经被运行。
2、监控文件变化,实现自动化
→ 修改gulpfile.js,增加一个任务,监控src中的文件变化,一旦有变化执行default任务
var gulp = require('gulp'); var concat = require('gulp-concat'); gulp.task('js', function(){ gulp.src('src/*.js') .pipe(concat('all.js')) //合并的文件名 .pipe(gulp.dest('dist')); //合并后文件所在的目录 }); gulp.task('other-js', function(){ gulp.src(['src/a.js', 'src/b.js']) //源头文件,以数组形式 .pipe(concat('two.js')) .pipe(gulp.dest('dist')); }); gulp.task('default',['js', 'other-js'], function(){ console.log('hello'); }); gulp.task('watch', function(){ gulp.watch('src/*',['default']); });
→ 控制台运行:gulp watch
控制台提示正在watching
→ 打开a.js文件修改并保存
console.log('a.js');
console.log('updated');
在all.js中也有了相应的变化:
console.log('a.js');
console.log('updated');
console.log('b.js');
console.log('c.js');
4、优化css, javascript,以及图片
→ 先终止监控
ctrl+c
→ npm install gulp-uglify gulp-minify-css gulp-imagemin
→ 在src文件夹下加入图片和css文件
→ 修改gulpfile.js
var gulp = require('gulp'); var concat = require('gulp-concat'); var uglify = require('gulp-uglify'); var minify = require('gulp-minify-css'); var imagemin = require('gulp-imagemin'); //优化js文件 gulp.task('js',function(){ gulp.src('src/*.js') .pipe(concat('all.js')) .pipe(uglify()) .pipe(gulp.dest('dist')); }); //优化css文件 gulp.task('css',function(){ gulp.src('src/*.css') .pipe(minify()) .pipe(gulp.dest('dist')); }); //优化图片 gulp.task('images',function(){ gulp.src('src/*.jpg') .pipe(imagemin()) .pipe(gulp.dest('dist')); }); gulp.task('default',['js','css','images'])
→ 控制台运行:gulp
进入到dist文件夹下的所有js, css, image文件都是经过压缩的。
5、同时输出压缩和未压缩js文件
var gulp = require('gulp'); var concat = require('gulp-concat'); var uglify = require('gulp-uglify'); gulp.task('js', function(){ gulp.src('src/*.js') .pipe(concat('all.js'))//导出一个没有压缩的文件 .pipe(gulp.dest('dist')) .pipe(uglify()) //压缩 .pipe(concat('all.min.js'))//导出一个压缩文件 .pipe(gulp.dest('dist')); });
→ 控制台运行:gulp js
在dis下同时输出all.js和all.min.js文件。
6、使用gulp-htmlbuild替代html中的某个部分
→ npm install gulp-htmlbuild
→ 在src下创建index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!-- htmlbuild:js --> <script src="a.js"></script> <script src="b.js"></script> <script src="c.js"></script> <!-- endbuild --> </body> </html>
<!-- htmlbuild:js -->和<!-- endbuild -->之内的可以被替换掉。
→ 修改gulpfile.js文件
var gulp = require('gulp'); var htmlbuild = require('gulp-htmlbuild'); gulp.task('html', function(){ gulp.src('src/index.html') .pipe(htmlbuild({ js: htmlbuild.preprocess.js(function(block){ block.write('hello.js'); block.end(); }) })) .pipe(gulp.dest('dist')); });
→ 控制台运行:gulp html
在dis下多了一个index.html文件如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script src="hello.js"></script> </body> </html>
7、使用Jasmine检测代码
→ npm install gulp-jasmine
→ 在src文件夹下创建一个multiply.js文件
module.exports = function(left, right){
return left * right;
};
→ 在项目根目录下创建一个spec文件夹
→ 在spec文件夹下创建multiplye.js用来测试src文件夹下的multiply.js文件中的方法
var multiply = require('../src/multiply'); describe('multiply', function(){ it('multiplies two numbers together', function(){ expect(multiply(2,3)).toEqual(6); }); });
→ 修改gulpfile.js文件
var gulp = require('gulp'); var jasmine = require('gulp-jasmine'); gulp.task('test', function(){ gulp.src('spec/*.js') .pipe(jasmine()); });
→ 在控制台运行:gulp test
控制台显示:1 spec, 0 failures
8、预编译less和CoffeeScript文件
→ 在src下添加一个app.coffee文件
add = (a, b) -> a + b; result = add 2,2 console.log result
→ 在src下添加一个style.less文件
@nice-color:#593AD; #header{ color: @nice-color; }
→ npm install gulp-coffee gulp-less
→ 修改gulpfile.js文件
var gulp = require('gulp'); var coffee = require('gulp-coffee'); var less = require('gulp-less'); gulp.task('coffee', function(){ gulp.src('src/*.coffee') .pipe(coffee()) .pipe(gulp.dest('dist')); }); gulp.task('less', function(){ gulp.src('src/*.less') .pipe(less()) .pipe(gulp.dest('dist')); }); gulp.task('default',['coffee','less']);
→ 控制台运行:gulp
在dist文件夹下多了app.js和style.css文件
8、搭建本地服务器
→ npm install gulp-connect
→ src目录下有一个index.html文件
→ 修改gulpfile.js文件
var gulp = require('gulp'); var connect = require('gulp-connect'); gulp.task('copy', function(){ return gulp.src('src/index.html') .pipe(gulp.dest('dist/')) .pipe(connect.reload()); }); gulp.task('watch', function(){ gulp.watch('src/index.html',['copy']); }); gulp.task('connect', function(){ connect.server({ port: 8000, root: 'dist/', livereload: true }); }); gulp.task('default',['copy','watch','connect']);
以上,把src下的index.html文件拷贝到dist下,并对src下的index.html文件进行监控,并搭建了一个服务器。
→ 控制台运行:gulp
→浏览器输入http://localhost:8000/
可以看到页面内容。
→ 修改src下的index.html内容,并保存
http://localhost:8000/中的页面内容也有相应的变化。
9、文件流
→ 在项目根目录下创建doc.txt
→ 在项目根目录下创建uppercase.js,用来在根目录下创建另外一个txt文件吧doc.txt中的字母转换成大写
var fs = require('fs'); var input = fs.createReadStream('doc.txt'); var output = fs.createWriteStream('doc-uppercase.txt'); input.on('readable', function(){ output.write(input.read().toString().toUpperCase()); }); input.on('end', function(){ output.end(); });
→ 控制台运行:node uppercase.js
在根目录下多了一个doc-uppercase.txt文件,里面的内容大写。
10、捕获异常
→ 修改gulpfile.js文件
var gulp = require('gulp'); var coffee = require('gulp-coffee'); var concat = require('gulp-concat'); function handleError(error){ console.log(error); this.emit('end'); } gulp.task('coffee', function(){ return gulp.src('src/*.coffee') .pipe(coffee()) .on('error', handleError) .pipe(concat('all.js')) .pipe(gulp.dest('dist/')); }); gulp.task('watch',['coffee'], function(){ gulp.watch('src/*.coffee',['coffee']); });
→ 控制台运行:gulp watch
→ 在src下的app.coffee文件中故意制造错误
在控制台出现错误提示
11、自写一个插件
→ npm install through2
→ 在根目录下创建gulp-capitalize.js文件
var through = require('through2'); module.exports = function gulpCapitalize(){ return through.obj(function(file, enc, cb){ if(file.isNull()){ return cb(null, file); } if(file.isStream()){ this.emit('error', new PluginError('gulp-capitalize','Streams are not supported')); return cb(); } if(file.isBuffer()){ file.contents = new Buffer(file.contents.toString(enc).toUpperCase()); } cb(null, file); }); };
→ 修改gulpfile.js文件
var gulp = require('gulp'); var capitalize = require('./gulp-capitalize'); function handleError(error){ console.log(error); this.emit('end'); } gulp.task('default', function(){ return gulp.src('*.txt') .pipe(capitalize()) .on('error', handleError) .pipe(gulp.dest('dist')); });
→ 控制台运行:gulp
在src下多了txt后缀的文件,并且内容都为大写。