一、bootstrap-select输入选择框
一、bootstrap-select简单使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>
bootstrap 搜索下拉框
</title>
<!-- jquery -->
<script src="http://cdn.staticfile.org/jquery/2.1.1/jquery.min.js" type="text/javascript">
</script>
<!-- bootstrap -->
<link href="http://cdn.staticfile.org/twitter-bootstrap/3.3.1/css/bootstrap.min.css"
rel="stylesheet">
<script src="http://cdn.staticfile.org/twitter-bootstrap/3.3.1/js/bootstrap.min.js"
type="text/javascript">
</script>
<!-- bootstrap-select -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.12.4/css/bootstrap-select.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.12.4/js/bootstrap-select.min.js">
</script>
<style type="text/css">
.panel-default{ }
</style>
</head>
<body>
<div class="container-fluid form-horizontal">
<div class="panel panel-default">
<div class="panel-body">
<div class="form-group">
<label for="firstname" class="col-sm-2 control-label">
搜索
</label>
<div class="col-sm-10">
<!--下拉搜索框-->
<select name="queryDevice" id="queryDevice" class="queryDevice selectpicker form-control"
data-live-search="true">
<option value="">
请选择
</option>
</select>
</div>
</div>
</div>
</div>
</div>
</body>
<script type="text/javascript">
$("#queryDevice").on('shown.bs.select',
function(e) {
console.log('展开之后');
$('#queryDevice').prev().find("input").keydown(function() {
$('#queryDevice').prev().find("input").attr('id', "deviceInput"); //为input增加id属性
console.log($('#deviceInput').val()); //获取输入框值输出到控制台
})
})
</script>
</html>
注:
1、按下keydown事件,但是并为获取keydown下的字母到,也是因为这个原因第一个按下获取的并控制台输出的是空。
解决方式:keyup替换keydown即可。
2、持续输入内容改变,去后台请求数据重新渲染列表,导致请求过于频繁,页面列表不断改变(没看清楚列表停顿,就因请求输入的方式改变),体验感不好。
解决方式:(在连续输入停顿直接设卡点,例如:内容改变的时候连续输入过程中停顿不超过0.5秒的过程中不必每次去请求,以最后一次为准即去请求,而当内容改变超过0.5就直接去请求即可。)。
3、第一次请求耗时一秒,第二次请求耗费0.1秒,会导致两个请求几乎同时到前台,会出现用户体验差。
解决方式:当第一次请求而未响应,那么发出第二次请求就会忽略和覆盖之前的请求。
具体思路:
如果写成 obj.onkeyup = function() {
setTimeout(function() {开始搜。。。。}, 700);
}
这样的写法是有问题的,因为这样和没写定时器是一样的,还会发送每个请求,只是每个请求隔 了700毫秒而已。
所以,思路: 定义一个定时器, 每次keyup时先做个判断,若是上次的定时器没有完成,那就清空定时器,然后再重启,直到上次的完成了重启的才可以用。
以下是解决方式250毫秒触发到连续就不会去请求,但是这样请求堵塞还是没有解决即第一次请求未响应的时候,后面的请求则覆盖该请求和忽略响应。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title> bootstrap 搜索下拉框 </title> <!-- jquery --> <script src="http://cdn.staticfile.org/jquery/2.1.1/jquery.min.js" type="text/javascript"> </script> <!-- bootstrap --> <link href="http://cdn.staticfile.org/twitter-bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet"> <script src="http://cdn.staticfile.org/twitter-bootstrap/3.3.1/js/bootstrap.min.js" type="text/javascript"> </script> <!-- bootstrap-select --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.12.4/css/bootstrap-select.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.12.4/js/bootstrap-select.min.js"> </script> <style type="text/css"> .panel-default{ } </style> </head> <body> <div class="container-fluid form-horizontal"> <div class="panel panel-default"> <div class="panel-body"> <div class="form-group"> <label for="firstname" class="col-sm-2 control-label"> 搜索 </label> <div class="col-sm-10"> <!--下拉搜索框--> <select name="queryDevice" id="queryDevice" class="queryDevice selectpicker form-control" data-live-search="true"> <option value=""> 请选择 </option> </select> </div> </div> </div> </div> </div> </body> <script type="text/javascript"> var timer = 0;//定义一个全局变量 $("#queryDevice").on('shown.bs.select', function(e) { console.log('展开之后'); $('#queryDevice').prev().find("input").keyup(function() { $('#queryDevice').prev().find("input").attr('id', "deviceInput"); //为input增加id属性 //只是将请求减少了四次。 //这种单纯是以内容改变后每隔250毫秒才去请求,如果连续250只要触发连续就不去请求,但是这种方式是保持250毫秒一次请求频率。 clearTimeout(timer); timer = setTimeout(function() { console.log($('#deviceInput').val()); //获取输入框值输出到控制台 }, 250); }) }) </script> </html>
获取选中的值
var doctors = $('#doctors').selectpicker('val')
设置默认值属性
data-none-selected-text="--请选择时间--"
后台设置选中
暂无
监听
$('#dateTimes').on('changed.bs.select', function (e) {
if (e.target.value) {
console.log(e.target.value);
}
});
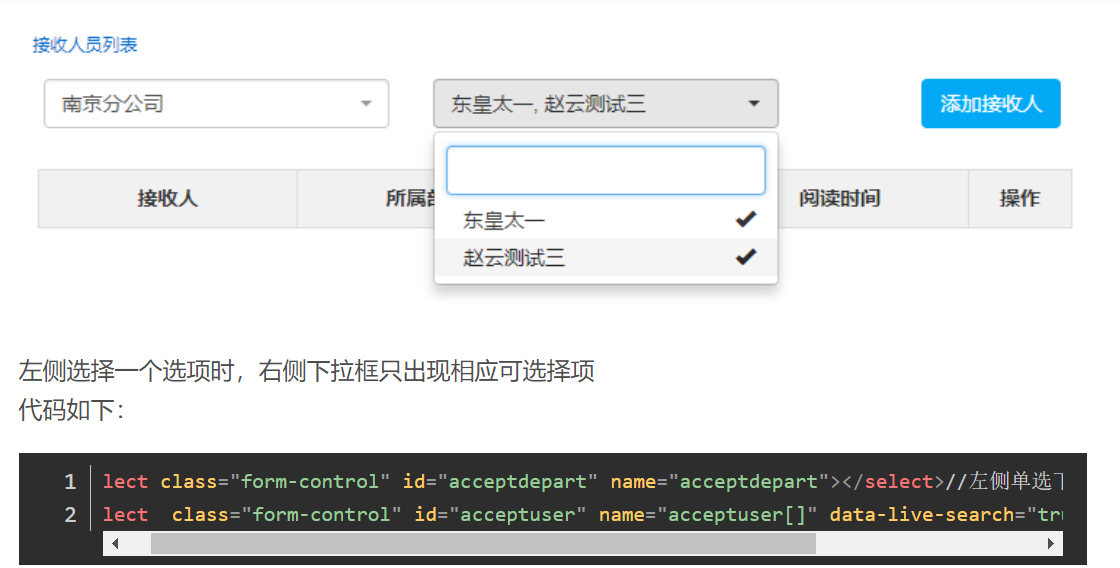
联动后清空的问题

代码如下:
$('select[name="acceptuser[]"]').html("");//清空重置
点到为止



