一、关于a标签伪类中的visited不起作用问题
一、代码示范
<html>
<head>
<title>伪类超链接</title>
<!--<link href="./test.css" type="text/css" rel="stylesheet"></link>-->
<style type="text/css">
a:link {
color:red;
font-size:20px;
}
a:visited {
color:black;
font-size:22px;
}
a:hover {
color:yellow;
font-size:22px;
}
a:active {
color:green;
font-size:24px;
}
table{
width:200px;
height:200px;
background-color:pink;
}
body{
margin-left:0;
margin-top:0;
}
</style>
</head>
<body>
<a href="#">这是一个伪类的超链接</a>
</body>
</html>
a:visited好像并没有起作用
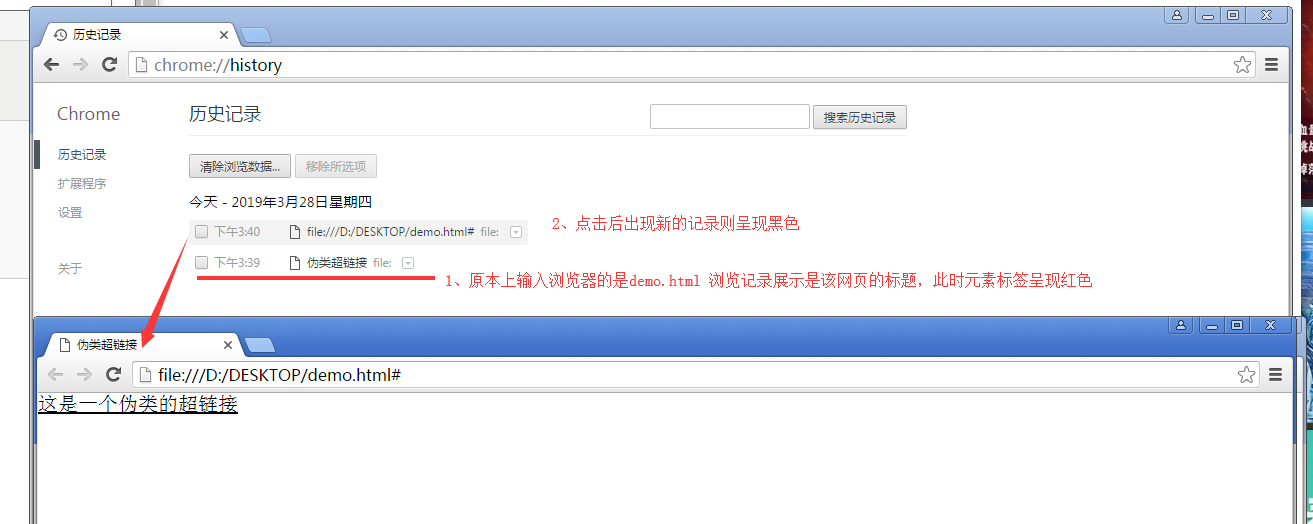
历史记录


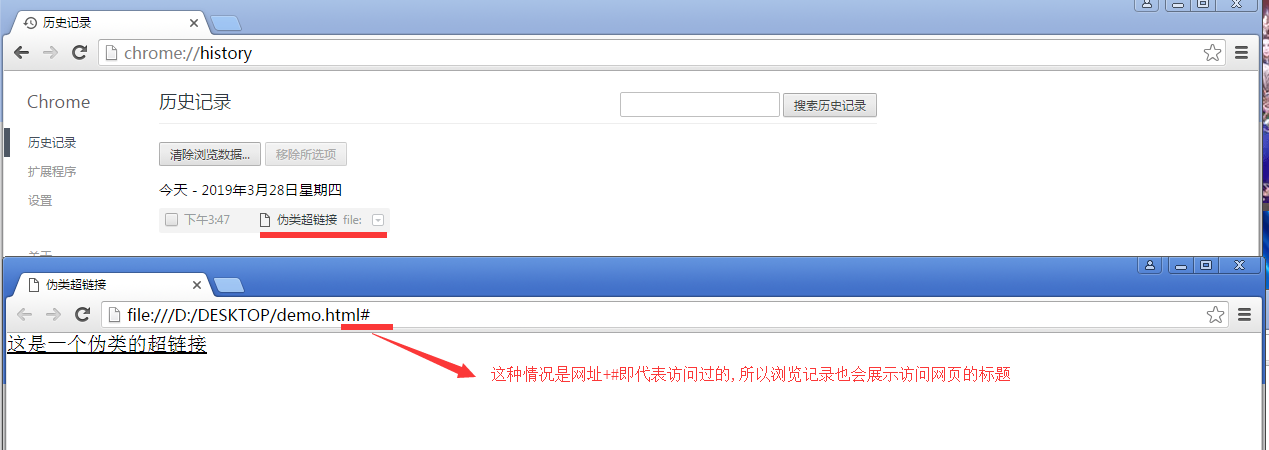
还有一种情况

翻看历史记录,没有关于demo.html的历史记录。(推荐使用Chrome等浏览器,可以留下本地文件运行的历史记录,而我以后再也不用其他乱七八糟的浏览器了)所以无论怎么点击后,它都显示原来的红色。
所以我们平常练习这块的时候,由于没有在浏览器上留下历史记录,导致在点击过后,浏览器不知道我们已经点击过了,没有应用a:visited伪类。让我们觉得a:visited没有用。
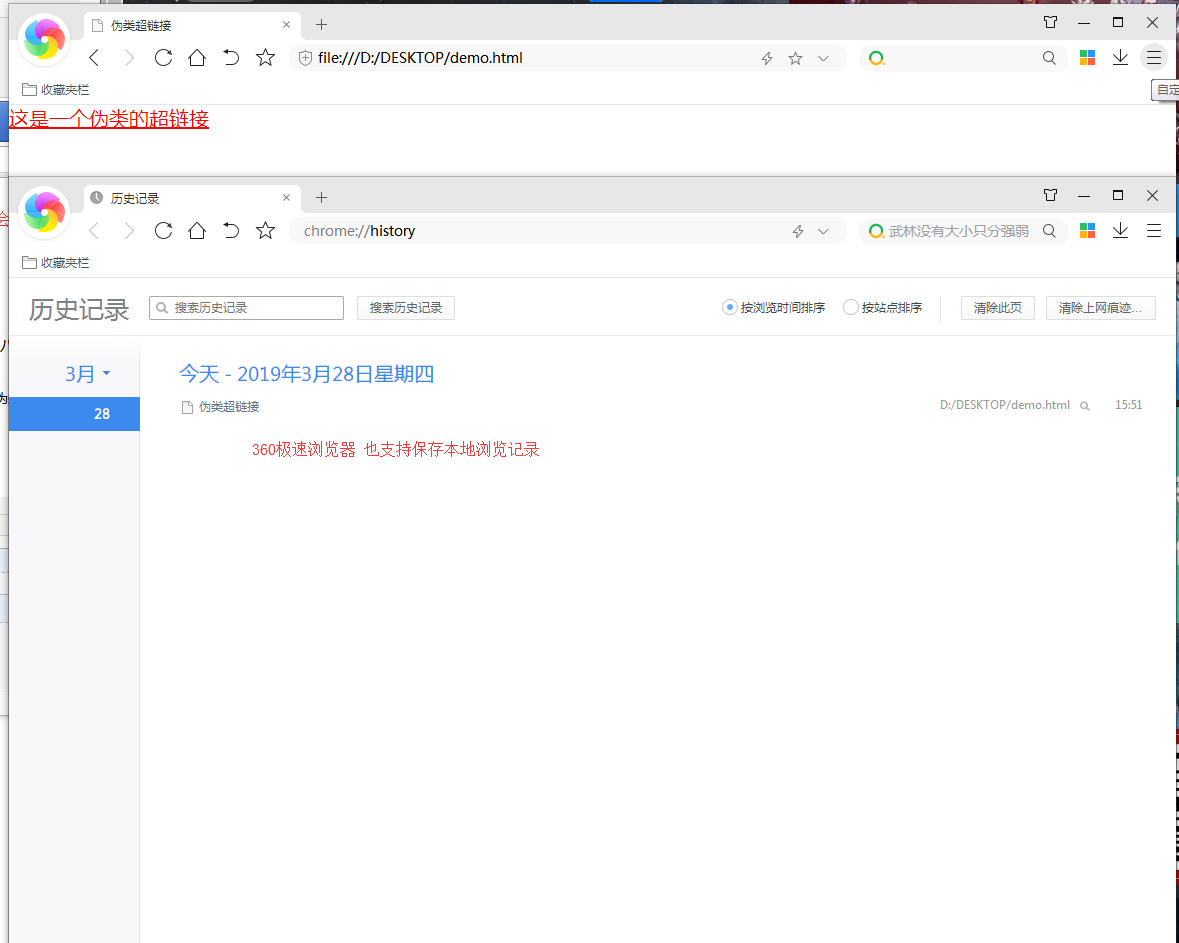
目前支持的浏览器
360极速浏览器(图)

不支持的:
qq浏览器 (只有访问的一个记录)

番外篇

点到为止


