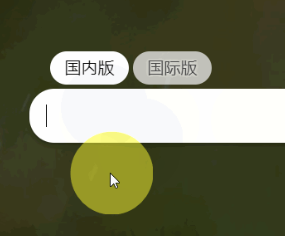
鼠标高亮

从这篇文章更改
https://www.autoahk.com/archives/34648
这里改颜色

透明度具体对应百分比:
100% — FF
90% — E6
80% — CC
70% — B3
60% — 99
50% — 80
40% — 66
30% — 4D
20% — 33
10% — 1A
0% — 00
改成不透明黄色就是:0xffffff00
建议半透明黄色:0x80ffff00
这里改大小

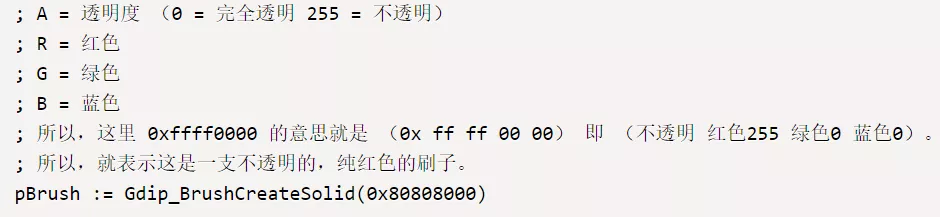
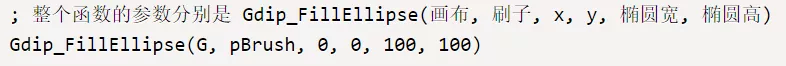
1 ; gdi+ ahk tutorial 1 written by tic (Tariq Porter) 2 ; Requires Gdip.ahk either in your Lib folder as standard library or using #Include 3 ; 4 ; Tutorial to draw a single ellipse and rectangle to the screen 5 6 #SingleInstance, Force 7 #NoEnv 8 SetBatchLines, -1 9 10 ; Uncomment if Gdip.ahk is not in your standard library 11 ; 加载 GDI+ 库。 12 #Include, Gdip.ahk 13 14 ; Start gdi+ 15 ; 初始化 GDI+ 。要用到 GDI+ 的各种功能,必须先初始化! 16 ; 这里加个判断,检测一下初始化是否成功,失败就弹窗告知,并退出程序。 17 If !pToken := Gdip_Startup() 18 { 19 MsgBox, 48, gdiplus error!, Gdiplus failed to start. Please ensure you have gdiplus on your system 20 ExitApp 21 } 22 ; 设置程序结束时,要跳转到名为 GdipExit 的标签去运行。通常在那里执行释放资源以及关闭 GDI+ 等收尾操作。 23 OnExit, GdipExit 24 25 ; Create a layered window (+E0x80000 : must be used for UpdateLayeredWindow to work!) that is always on top (+AlwaysOnTop), has no taskbar entry or caption 26 ; 创建一个分层(又叫异型)的界面, +E0x80000 选项是必须的,不然等会图片贴不到这上面来。 27 Gui, 1: -Caption +E0x80000 +LastFound +AlwaysOnTop +ToolWindow +OwnDialogs -Border 28 29 ; Show the window 30 ; 显示界面。 31 ; 注意,这里虽然叫显示界面,但因为使用了 +E0x80000 选项,所以此刻看起来还是什么都没有的,需要等会用 GDI+ 把图案画出来才能真正显示。 32 Gui, 1: Show, NA 33 WinSet, ExStyle, +0x20 34 ; Get a handle to this window we have created in order to update it later 35 ; 获取界面句柄。实际上也可以通过创建界面时使用 +Hwnd 选项获得句柄,两种方法都一样的。 36 hwnd1 := WinExist() 37 38 ; Set the width and height we want as our drawing area, to draw everything in. This will be the dimensions of our bitmap 39 ; 创建宽和高两个变量,下一句会用到。 40 Width :=100, Height := 100 41 42 ; Create a gdi bitmap with width and height of what we are going to draw into it. This is the entire drawing area for everything 43 ; 创建一个与设备无关的位图。什么叫与设备无关呢? 44 ; 比如你创建一个和屏幕有关的位图,同时你的屏幕是256彩色显示的,这个位图就只能是256彩色。 45 ; 又比如你创建一个和黑白打印机有关的位图,这个位图就只能是黑白灰色的。 46 ; 设备相关位图 DDB(Device-Dependent-Bitmap) 47 ; DDB 不具有自己的调色板信息,它的颜色模式必须与输出设备相一致。 48 ; 如:在256色以下的位图中存储的像素值是系统调色板的索引,其颜色依赖于系统调色板。 49 ; 由于 DDB 高度依赖输出设备,所以 DDB 只能存在于内存中,它要么在视频内存中,要么在系统内存中。 50 ; 设备无关位图 DIB(Device-Independent-Bitmap) 51 ; DIB 具有自己的调色板信息,它可以不依赖系统的调色板。 52 ; 由于它不依赖于设备,所以通常用它来保存文件,如 .bmp 格式的文件就是 DIB 。 53 ; 使用指定的宽高创建这个位图,之后不管你是画画也好,贴图也罢,就这么大地方给你用了。 54 hbm := CreateDIBSection(Width, Height) 55 56 ; Get a device context compatible with the screen 57 ; 创建一个设备环境,也就是 DC 。那什么叫 DC 呢? 58 ; 首先,当我们想要屏幕显示出一个红色圆形图案的话,正常逻辑是直接告诉显卡,给我在 XX 坐标,显示一个 XX 大小, XX 颜色的圆出来。 59 ; 但 Windows 不允许程序员直接访问硬件。所以当我们想要对屏幕进行操作,就得通过 Windows 提供的渠道才行。这个渠道,就是 DC 。 60 ; 屏幕上的每一个窗口都对应一个 DC ,可以把 DC 想象成一个视频缓冲区,对这个缓冲区进行操作,会表现在这个缓冲区对应的屏幕窗口上。 61 ; 在窗口的 DC 之外,可以建立自己的 DC ,就是说它不对应窗口,这个方法就是 CreateCompatibleDC() 。 62 ; 这个 DC 就是一个内存缓冲区,通过这个 DC 你可以把和它兼容的窗口 DC 保存到这个 DC 中,就是说你可以通过它在不同的 DC 之间拷贝数据。 63 ; 例如,你先在这个 DC 中建立好数据,然后再拷贝到目标窗口的 DC 中,就完成了对目标窗口的刷新。 64 ; 最后,之所以叫设备环境,不叫屏幕环境,是因为对其它设备,比如打印机的操作,也是通过它来完成的。 65 ; 额外的扩展,CreateCompatibleDC() 函数,创建的DC,又叫内存DC,也叫兼容DC。 66 ; 我们在绘制界面的时候,常常会听到说什么“双缓冲技术”避免闪烁,实际上就是先把内容在内存DC中画好,再一次性拷贝到目标DC里。 67 ; 而普通的画法,就是直接在目标DC中边显示边画,所以就会闪烁。 68 hdc := CreateCompatibleDC() 69 70 ; Select the bitmap into the device context 71 ; 学名上,这里叫做 “把 GDI 对象选入 DC 里” 。 72 ; 为了方便理解呢,可以认为是 “把位图扔 DC 里”。 73 ; 因为 DC 需要具体的东西才能显示嘛,所以得把东西扔里面去。 74 ; 注意这个函数的特点,它把 hbm 更新了,同时它返回的值是旧的 hbm ! 75 ; 这里旧的 hbm 得存着,未来释放资源的时候需要用到。 76 obm := SelectObject(hdc, hbm) 77 78 ; Get a pointer to the graphics of the bitmap, for use with drawing functions 79 ; G 表示的是一张画布,之后不管我们贴图也好,画画也好,都是画到这上面。 80 ; 如果你是刚开始接触 GDI+ ,可能还没有完全弄懂这些东西的意思,所以这里总结一下基本流程。 81 ; 初始化 GDI+ ----> 创建位图 ----> 创建 DC ----> 把位图扔 DC 里 ----> 创建画布 82 ; 以上就是一个开始的定式,暂时不懂也没关系,记住就行了。 83 G := Gdip_GraphicsFromHDC(hdc) 84 85 ; Set the smoothing mode to antialias = 4 to make shapes appear smother (only used for vector drawing and filling) 86 ; 设置画布的平滑选项,也就是抗锯齿选项,这里我们设为4。 87 ; 注意,这个抗锯齿设置只有在你准备画画和填充的时候才有用,当你比如想贴图的时候,是无效的。 88 ; 作业:自己改动这个选项,查看不同选项的效果。 89 ; SmoothingModeInvalid = -1 {一个无效模式} 90 ; SmoothingModeDefault = 0 {不消除锯齿} 91 ; SmoothingModeHighSpeed = 1 {高速度、低质量} 92 ; SmoothingModeHighQuality = 2 {高质量、低速度} 93 ; SmoothingModeNone = 3 {不消除锯齿} 94 ; SmoothingModeAntiAlias = 4 {消除锯齿} 95 Gdip_SetSmoothingMode(G, 4) 96 97 ; Create a fully opaque red brush (ARGB = Transparency, red, green, blue) to draw a circle 98 ; 创建一支实心的刷子,并给它设置一个透明度及颜色。 99 ; 注意, GDI+ 里的颜色,很多都是 ARGB 格式的。 100 ; A = 透明度 (0 = 完全透明 255 = 不透明) 101 ; R = 红色 102 ; G = 绿色 103 ; B = 蓝色 104 ; 所以,这里 0xffff0000 的意思就是 (0x ff ff 00 00) 即 (不透明 红色255 绿色0 蓝色0)。 105 ; 所以,就表示这是一支不透明的,纯红色的刷子。 106 pBrush := Gdip_BrushCreateSolid(0x80808000) 107 108 ; Fill the graphics of the bitmap with an ellipse using the brush created 109 ; Filling from coordinates (100,50) an ellipse of 200x300 110 ; 用刚那支红刷子在画布上画一个椭圆。 111 ; 整个函数的参数分别是 Gdip_FillEllipse(画布, 刷子, x, y, 椭圆宽, 椭圆高) 112 Gdip_FillEllipse(G, pBrush, 0, 0, 100, 100) 113 114 ; Delete the brush as it is no longer needed and wastes memory 115 ; 因为之后我们不再使用这支红刷子了,所以删除掉,释放资源。 116 Gdip_DeleteBrush(pBrush) 117 118 ; Create a slightly transparent (66) blue brush (ARGB = Transparency, red, green, blue) to draw a rectangle 119 ; 创建一支半透明(透明度 0x66)的,蓝色的刷子。 120 pBrush := Gdip_BrushCreateSolid(0x660000ff) 121 122 ; Fill the graphics of the bitmap with a rectangle using the brush created 123 ; Filling from coordinates (250,80) a rectangle of 300x200 124 ; 用刚那支蓝刷子在画布上画一个矩形。 125 ; 整个函数的参数分别是 Gdip_FillRectangle(画布, 刷子, x, y, 矩形宽, 矩形高) 126 ;Gdip_FillRectangle(G, pBrush, 250, 80, 300, 200) 127 128 ; Delete the brush as it is no longer needed and wastes memory 129 ; 同样删除刷子。 130 Gdip_DeleteBrush(pBrush) 131 132 ; Update the specified window we have created (hwnd1) with a handle to our bitmap (hdc), specifying the x,y,w,h we want it positioned on our screen 133 ; So this will position our gui at (0,0) with the Width and Height specified earlier 134 ; 将 DC 上的内容显示在窗口上。此时,你刚画的两个图案,就真正显示出来了。 135 136 137 loop{ 138 CoordMode, Mouse, Screen 139 MouseGetPos, OutputVarX, OutputVarY 140 UpdateLayeredWindow(hwnd1, hdc, OutputVarX-50, OutputVarY-50, Width, Height) 141 Sleep, 10 142 } 143 144 145 ; The graphics may now be deleted 146 ; 到此整个绘画工作就结束了,因此下面开始释放资源。 147 ; 这里依然总结一下,结束的流程跟开始的流程基本一致,也是定式。 148 ; 删除画布 ----> 还原位图 ----> 删除 DC ----> 删除位图 ----> 关闭 GDI+ 149 ; 删除画布。 150 Gdip_DeleteGraphics(G) 151 152 ; Select the object back into the hdc 153 ; 还原位图。 154 SelectObject(hdc, obm) 155 156 ; Also the device context related to the bitmap may be deleted 157 ; 删除 DC 。 158 DeleteDC(hdc) 159 160 ; Now the bitmap may be deleted 161 ; 删除位图。 162 DeleteObject(hbm) 163 164 Return 165 166 ;####################################################################### 167 GuiClose: 168 GuiEscape: 169 GdipExit: 170 ; gdi+ may now be shutdown on exiting the program 171 ; 别忘了,我们最开始用 Gdip_Startup() 启动了,这里对应要用 Gdip_Shutdown() 关闭它。 172 Gdip_Shutdown(pToken) 173 ExitApp 174 Return

