vue2 访问网关的时候post无法请求
问题复现:
后台使用微服务的框架 在consul 配置 并使用网关进行代理 。
问题描述 :
前台访问网关调用后台方法 请求方式为get 时 正常使用 ~post 时 显示跨域问题

post访问路径正常 但就是无效果 显示跨域问题 报错
解决方法:

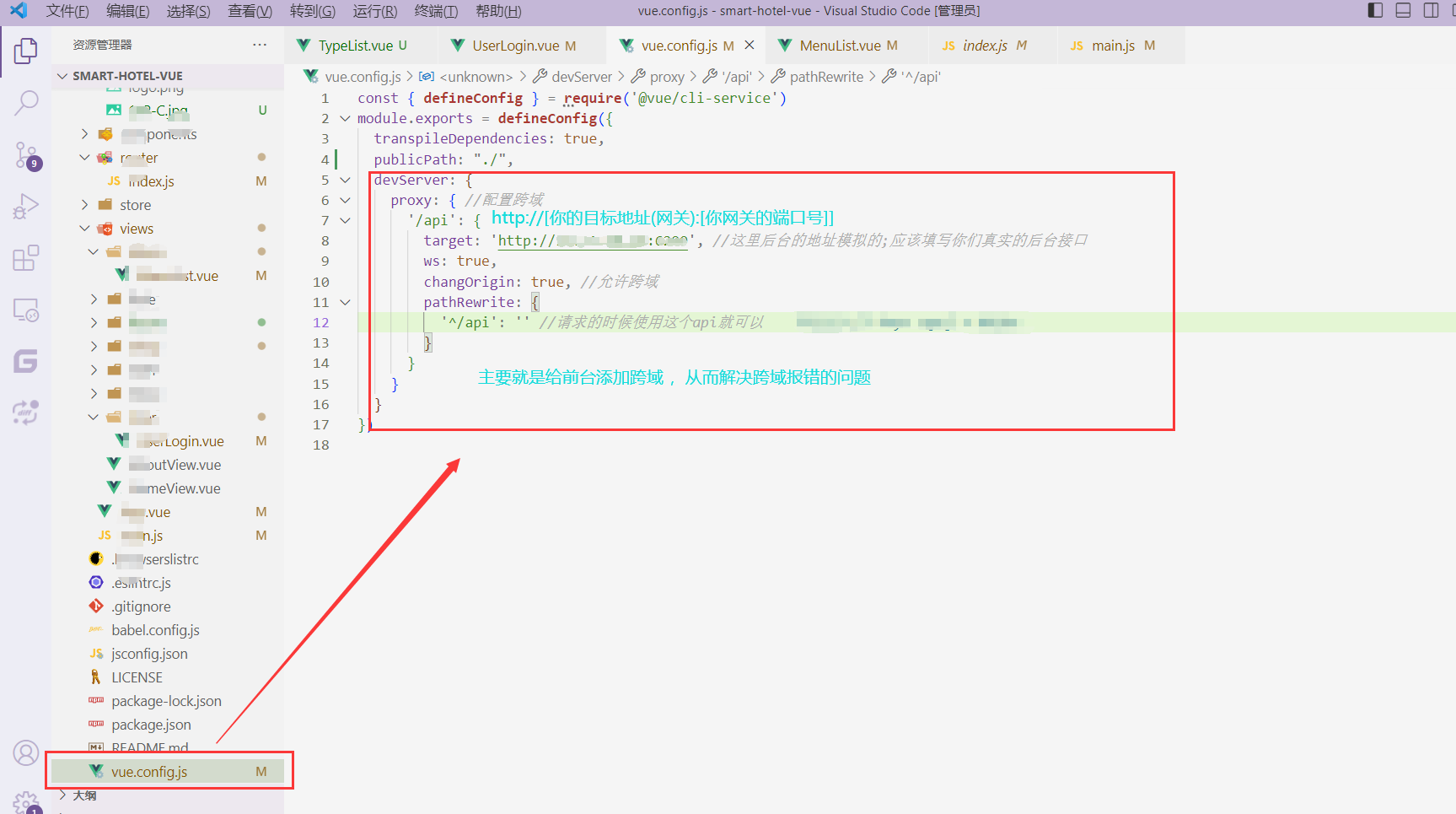
module.exports = defineConfig({ transpileDependencies: true, publicPath: "./", devServer: { proxy: { //配置跨域 '/api': { target: 'http://10.10.10.10:1010', //这里后台的地址模拟的;应该填写你们真实的后台接口 ws: true, changOrigin: true, //允许跨域 pathRewrite: { '^/api': '' //请求的时候使用这个api就可以 } } } } })
在 main.js文件中:
axios.defaults.baseURL = "/api" //把请求路径加上
最后再重新启动 num run serve 就大功告成啦!
不过发布的时候依然用不了
因为 vue.config.js 没法被打包成静态文件
解决方法: 使用ngnix发布 +反向代理





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异