若依分离版本+Nginx+docker+jenkins 部署
准备:
jenkins
node.js
若依前后分离
docker
最终访问地址:
服务端api地址:192.168.66.74:8086
前端页面地址:192.168.66.61:7001
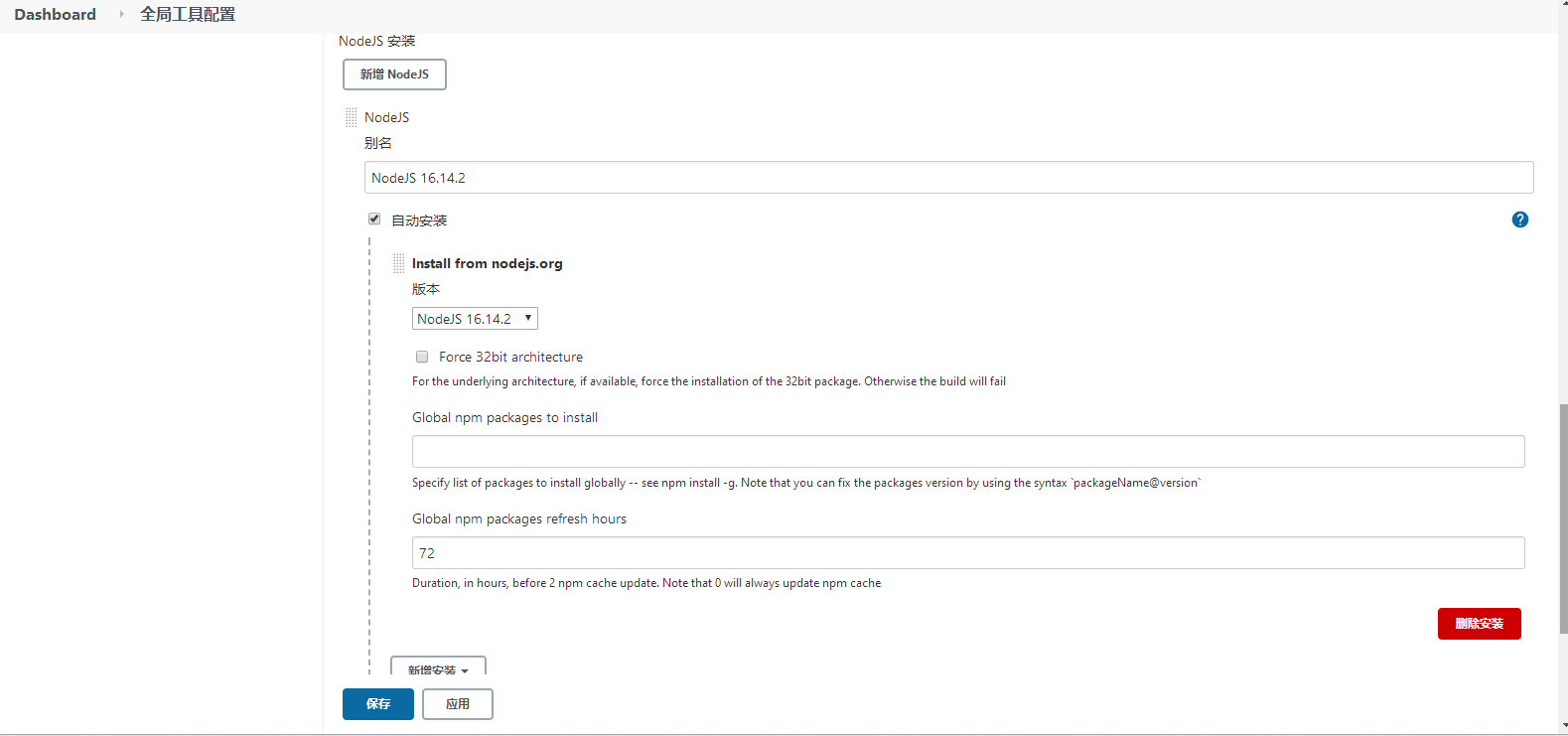
jenkins先配置nodejs

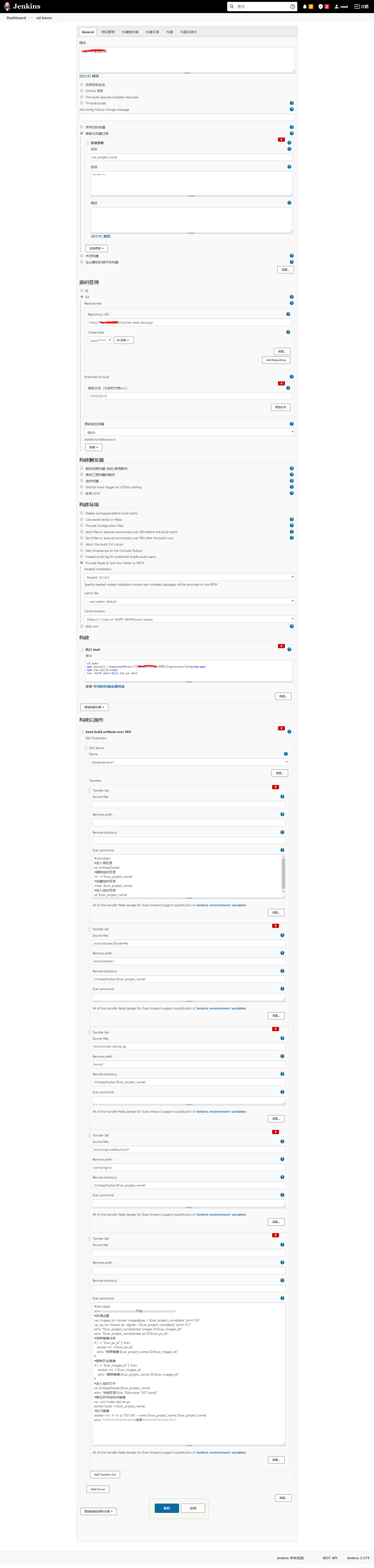
然后新建一个自由风格的软件项目,配置如下

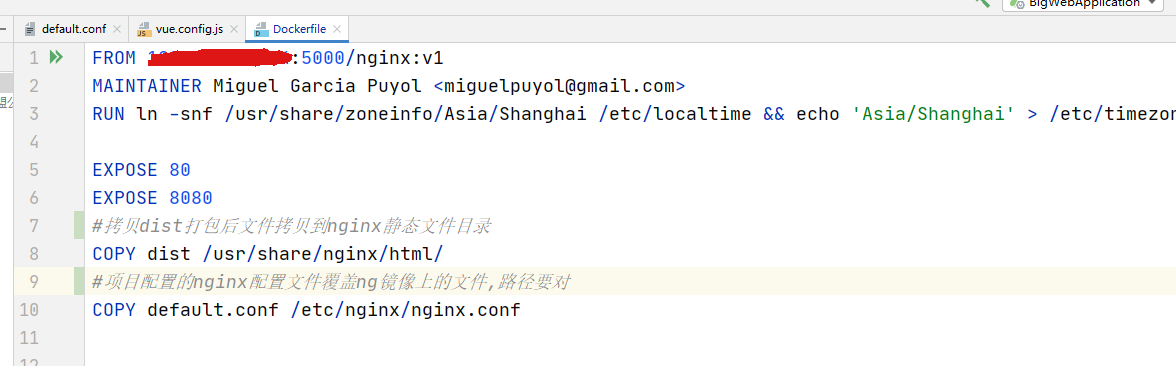
项目Dockerfile文件配置

项目default.conf配置
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | user root;worker_processes 1;events { worker_connections 1024;}http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; server { listen 80; server_name localhost; charset utf-8; location / { #静态页面目录 root /usr/share/nginx/html/; try_files $uri $uri/ /index.html; index index.html index.htm; } #服务端反向代理配置 location /stage-api/ { proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header REMOTE-HOST $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; #服务端地址 proxy_pass http://192.168.66.74:8086/; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }} |
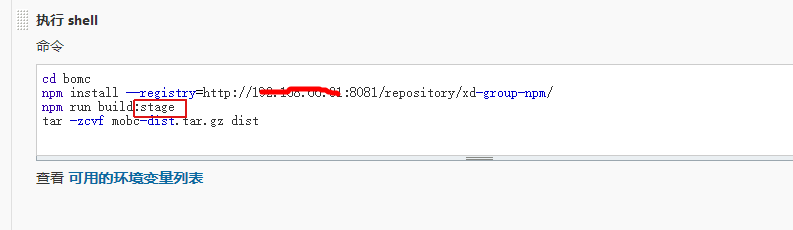
其中/stage-api/ 这个一定要和打包时候对应的环境对应上

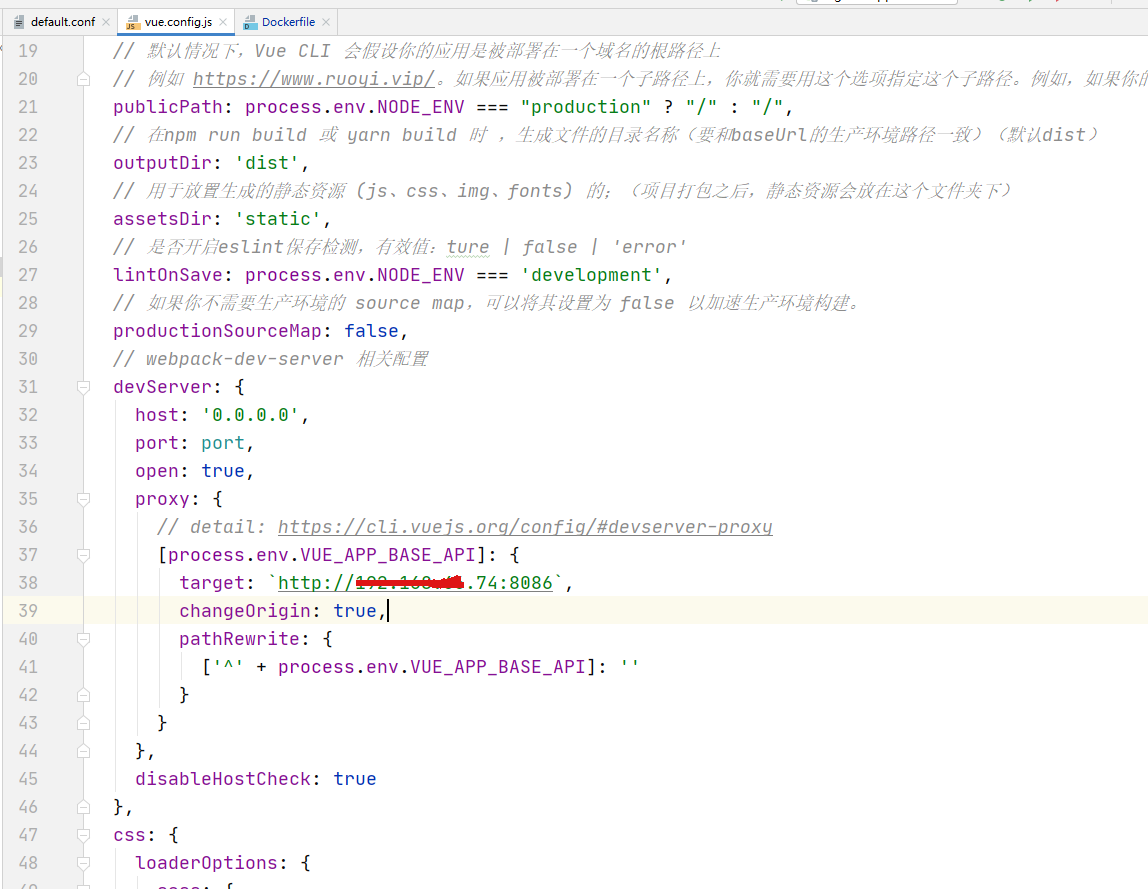
打包前vue.js配置文件一定要写对服务器地址

解决若依部署出现:Error: Cannot find module ‘xxxx‘
参考:https://blog.51cto.com/YangRoc/5057163?b=totalstatistic





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)