js学习笔记
1、浅拷贝和深拷贝
主要是针对数组和对象
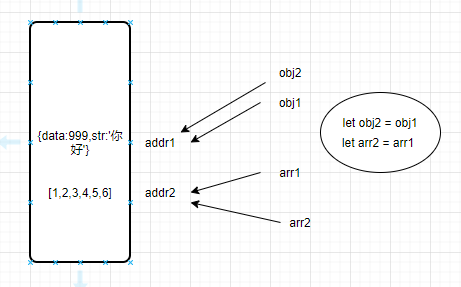
普通的赋值操作对于数组和对象来说,就只是把数据存贮的地址赋值给了变量

通过赋值操作,obj1和obj2都指向同一个地址 addr1,所以修改obj1或者obj2都会直接修改addr1下的数据,这样的赋值操作为浅拷贝
我们想要两个对象数值修改不相互影响,就要重新开辟一个存储位置并指向它,这样修改obj1或obj2数值都不会相互影响
深拷贝方法:
1、简单数组对象的拷贝方法
- 解构语法
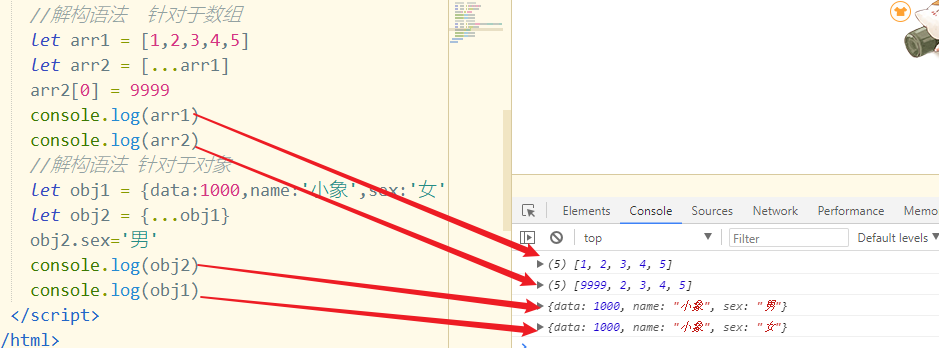
//解构语法 针对于数组
let arr1 = [1,2,3,4,5]
let arr2 = [...arr1]
arr2[0] = 9999
console.log(arr1)
console.log(arr2)
//解构语法 针对于对象
let obj1 = {data:1000,name:'小象',sex:'女'}
let obj2 = {...obj1}
obj2.sex='男'
console.log(obj2)
console.log(obj1)

- JSON.parse(JSON.stringify()) 序列化和反序列
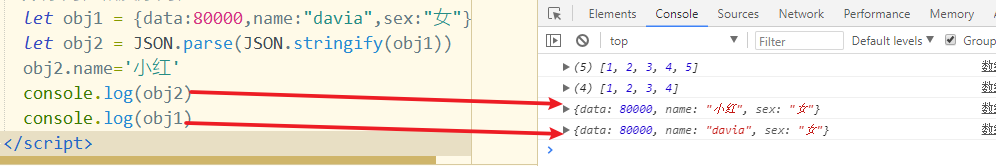
//序列化和反序列化
let obj1 = {data:80000,name:"davia",sex:"女"}
let obj2 = JSON.parse(JSON.stringify(obj1))
obj2.name='小红'
console.log(obj2)
console.log(obj1)

- 利用对象的API,Object.assign()进行深拷贝 Object.assign()方法用于将所有可枚举属性的值从一个或多个源对象分配到目标对象。它将返回目标对象。
let obj1 = {data:80000,name:"davia",sex:"女"}
let obj2={}
Object.assign(obj2,obj1)
obj2.name='小红'
console.log(obj2)
console.log(obj1)

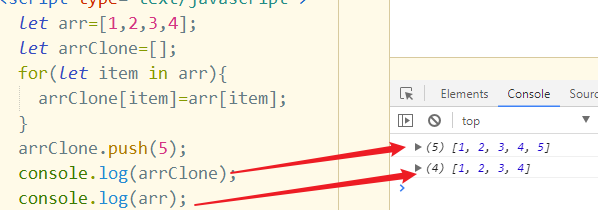
- 利用 for in 循环
//数组
let arr=[1,2,3,4];
let arrClone=[];
for(let item in arr){
arrClone[item]=arr[item];
}
arrClone.push(5);
console.log(arrClone);
console.log(arr);
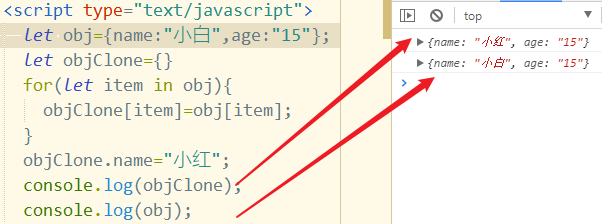
//对象
let obj={name:"小白",age:"15"};
let objClone={}
for(let item in obj){
objClone[item]=obj[item];
}
objClone.name="小红";
console.log(objClone);
console.log(obj);


2.对于有对象有数组的对象的深拷贝
- JSON.parse(JSON.stringify()) 序列化和反序列 可以把嵌套的数组对象一样深拷贝出来
- 递归方法
function deepClone(obj){
let objClone=obj instanceof Array?[]:{};
for(let item in obj){
let temp=obj[item] instanceof Object?deepClone(obj[item]):obj[item];
objClone[item]=obj[item];
}
return objClone;
}
let test={name:'小吧',age:'18'}
let clone=deepClone(test);
let arr1 = [8,60,50]
let cloneArr1 = deepClone(arr1)
cloneArr1[0] = 9000
console.log(cloneArr1)
console.log(arr1)
clone.name="小八"
console.log(clone);
console.log(test);
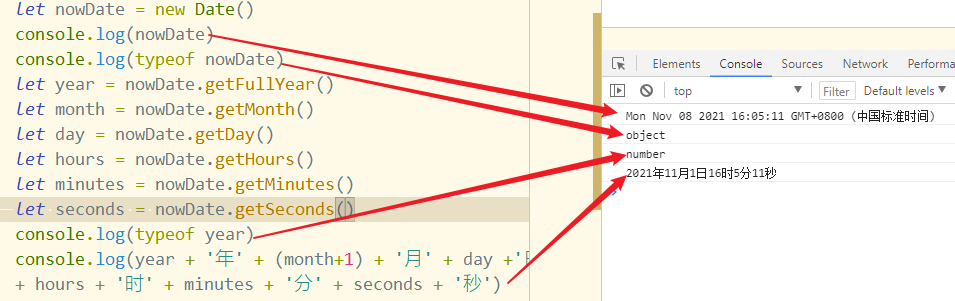
2、js Date
特别注意:getMonth()获取月份是从0-11,所以要获取到真正的月份要加一!!!
let nowDate = new Date()
console.log(nowDate)
console.log(typeof nowDate)
let year = nowDate.getFullYear()
let month = nowDate.getMonth()
let day = nowDate.getDay()
let hours = nowDate.getHours()
let minutes = nowDate.getMinutes()
let seconds = nowDate.getSeconds()
console.log(typeof year)
console.log(year + '年' + (month+1) + '月' + day +'日'
+ hours + '时' + minutes + '分' + seconds + '秒')

通过上面可以知道 year month 都是 Number 类型
但是打印出来后变成了字符串类型,为什么?
答:这就是js里面的隐式转换
3、数据类型转换(隐式装换和强制转换)
布尔值为false的六种情况
- undefined
- null
- false
- 0
- NaN
- ''空字符串,中间不能有空格
- 如果等号两边有Number类型,那另一个数据类型先转换为String类型,再装换为Number类型
- 注意空对象空数组的布尔值也为true
- []==true 为false,首先两边进行数据转换,[]->空String->0 true->1
运算符的优先级
- 如果存在加号和三目运算符,记住加号优先于三目运算符
隐式转换和强制转换
强制转换
Number() //强制转换成数值类型
toString()
parseInt()
隐式转换
转换为number类型:
算数运算符
+ - * / ++ --
比较运算符
- > < >= <= == !==
比较运算符会把其它数据类型转换number数据类型后再比较
注意如果两边是字符串,会装换成对应的unicode编码来进行比较
true-->1
false-->0
有一个特殊的比较符===会判断数据类型,不会进行数据类型转换
转换为string类型
+不仅是算数运算符,还可以作为字符串连接符把数据转换成stri当 + 号两边有一边是字符串,那这个+就是字符串连接符,会把其它数据类型调用toStirng()方法转成字符串然后拼接
作为算数运算符:会调用Number()转换为数字
undefined会转换为NaN
null会转换成数字0
转为boolean类型
!
逻辑非运算符
复杂数据类型转换的隐式转换
先调用valueOf()方法获取原始值,如果原始值不是number数据类型,则使用toString()方法转换成string类型
逻辑非隐式转换
0 -0 NaN undefined null ""(空字符串)这几种情况转换布尔类型会得到false,除了这六种情况,其它所有数据类型都会得到true
运算符的各种优先级
算数运算符 >比较运算符>逻辑运算符>赋值运算符


