Echarts图表
一 、echart配置官方文档
三、echart术语速查
二、echart不显示的问题
1.需求
使用echart图表,通过后台请求数据
2.错误类型
- 整个图表不显示
原因:
1.没有获取到要初始化的div元素
2.没有给该div设置宽度和高度!!!
必须要在 HTML 中定义有宽度和高度的父容器
<div id="customer" style="height:300px; width: 100%"></div>
- 图表数据不显示
原因:
1.常发生在后端请求数据中,由于是异步请求,图表渲染的时候,数据还没有请求过来
解决办法: - 可以在数据请求的方法中初始化表格
- 使用async 和 await让一步请求数据的方法变成同步 如下
async mounted() {
await this.GetCustomerRank()
this.customerSaleEchart()
},
// 请求数据代码
/* 客户销售额排行 */
async GetCustomerRank() {
const response = await API_Dashboard.customerRank()
this.customerY = response.data.data2
this.customerX = response.data.data1
},
图表方法:
/* 客户销售额排行图 */
customerSaleEchart() {
// 基于准备好的dom,初始化echarts实例
var myChart = this.$echarts.init(document.getElementById('customer'));
// 指定图表的配置项和数据
var option = {
title: {
text: '销售排行-按客户' //图表标题
},
color:['#e6a23c'], //图形颜色
tooltip: { //提示信息
trigger : 'axis',
showDelay : 0,
axisPointer : {
type : 'shadow'
}
},
toolbox: { //保存图表图片
feature: {
saveAsImage: {}
}
},
legend: { //图表标识
data:['采购']
},
xAxis: {
data: this.customerX,
type:'category',
axisLabel: {
interval: 0,
rotate: 40
}
},
yAxis: {},
series: [
{
name: '销售总量',
type: 'bar',
data: this.customerY,
barWidth: 30
},
]
};
// 使用刚指定的配置项和数据显示图表
myChart.setOption(option);
},
四、x轴坐标文字太长显示不全
**xAxis.axisLabel.rotate **
number
刻度标签旋转的角度,在类目轴的类目标签显示不下的时候可以通过旋转防止标签之间重叠。
旋转的角度从 -90 度到 90 度。
grid. bottom = 60
stringnumber
grid 组件离容器下侧的距离。
bottom 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。
如果第一中方式还是显示不全则可以加上第二个属性 grid
grid: {
bottom:'35%'
},
xAxis: {
data: this.salesManX,
type:'category',
axisLabel: {
interval: 0,
rotate: 35
}
}
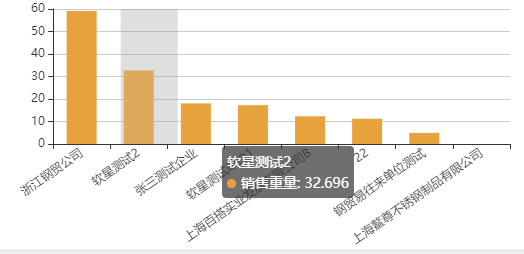
效果 :

五、工具栏提示文字被遮挡
toolbox.left = 'auto'
stringnumber
工具栏组件离容器左侧的距离。
left 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,也可以是 'left', 'center', 'right'。
如果 left 的值为'left', 'center', 'right',组件会根据相应的位置自动对齐。
toolbox. right = 'auto'
stringnumber
工具栏组件离容器右侧的距离。
right 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比。
默认自适应。
还有top bottom 具体可看官网 点击前往
toolbox.feature. saveAsImageObject
保存为图片。
所有属性
toolbox: {
right: 50,
feature: {
saveAsImage: {}
}
},
更多属性继续探索中...
窘迫的日子里,却总是有它好玩的地方


