点击卡片图标实现翻转效果
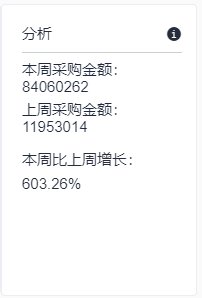
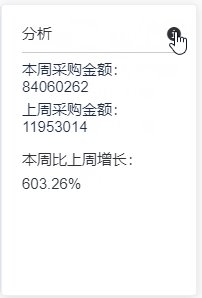
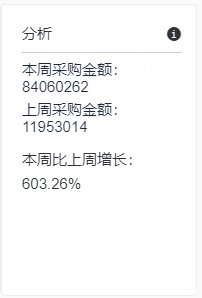
1、效果

2、需求
点击图标实现翻转功能,能够重复点击实现多次翻转功能
<div id="myCard" class="myCard">
<div @click="handleFlip" id="container" class="container">
<div id="face" class="face">
正面
</div>
<div id="back" class="back">
反面
</div>
</div>
</div>
<script>
export default {
name: "Mall",
components: {},
data() {
return {
flag: true
};
},
methods: {
handleFlip() {
let container = document.getElementById('container')
container.style.transform = this.flag ? 'rotateY(180deg)':''
this.flag = !this.flag
}
}
};
</script>
<style scoped>
.myCard {
transform-style: preserve-3d;
perspective: 1000px;
}
.container {
position: relative;
transition: all 0.5s;
width: 160px;
height: 250px;
padding: 20px;
transform-style: preserve-3d;
}
.face,
.back {
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
backface-visibility:hidden;
}
.face {
z-index: 1;
background-color: antiquewhite;
}
.back {
transform: rotateY(180deg);
background-color: aqua
}
</style>
3、总结
1.由于需要多次点击翻转,设置了一个flag标识符,默认true,每调用一次翻转方法, flag取反,判断flag,是否翻转还是恢复
2.可能背面和前面都有内容,这样的话,背面的内容同样会显示出来,所以要使用
backface-visibility:hidden;让后面的内容隐藏起来
3.由于翻转的div会覆盖前面的div 所以需要在前面的div中设置 z-index: 1
4.注意: 不要在 .face和 .back中使用 overflow属性,可能会使3d模式失效
5.注意:transform-style: preserve-3d 和 perspective: 1000px必须设置在 .face 和 .back的父级元素中
窘迫的日子里,却总是有它好玩的地方


