画一条0.5px 的线
目的:
- 物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的,这是厂商在出厂时就设置好的,比如苹果6/7/8是750*1334
- 我们开发的时候1px不是一定等于一个物理像素的
- PC端页面,1个px等于一个1个物理像素,但是移动端就不尽相同
- 一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比
那么我们的问题来了,怎么在高清屏上画一条0.5px的边呢?0.5px相当于高清屏物理像素的1px
方式
1.直接画
2.使用线性渐变
3.缩放
4.阴影
5.修改
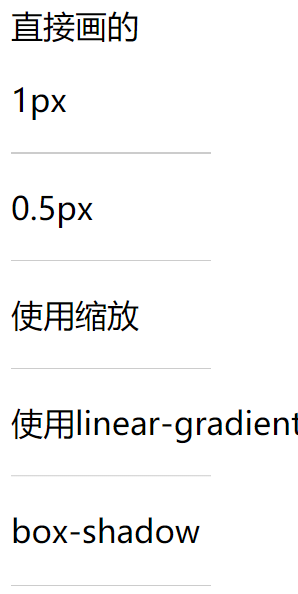
对比图:

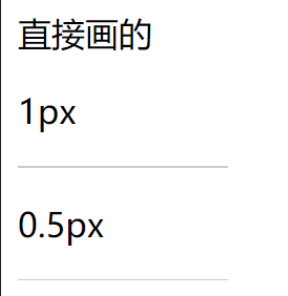
直接画:

.box1 {
height:1px;
width: 100px;
background-color: #ccc;
}
.box2 {
height: 0.5px;
width: 100px;
background-color: #ccc;
}
<p>直接画的</p>
<p>1px</p>
<div id="" class="box1"></div>
<p>0.5px</p>
<div class="box2"></div>
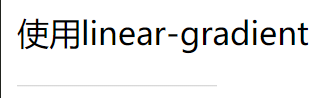
使用线性渐变linear-gradient

.box4 {
height: 1px;
width: 100px;
background:linear-gradient(0deg,#fff,#ccc);
}
linear-gradient(0deg,#fff,#ccc);
渐变的角度从下往上,从白色渐变到黑色;
而且是线性的,在高清屏上,1px的逻辑像素代表物理设备的到px,由于是线性渐变,所以第一个1px只能是#fff,而剩下的那个像素只能是#ccc,这样就达到了画一半的目的
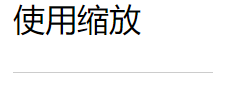
使用缩放:
.box3 {
height: 1px;
width: 100px;
background-color: #ccc;
transform: scaleY(0.5);
transform-origin: 50% 100%
}

当缩放完后,发现,线变虚了

默认缩放是从中点开始的,所以要改变缩放的位置
transform-origin: 50% 100%
使用阴影box-shadow

.box5 {
height: 1px;
width: 100px;
background: none;
box-shadow: 0px 0.5px 0px #ccc;
}
窘迫的日子里,却总是有它好玩的地方

