基于vuepress搭建博客
在NPM 中安装
npm install -g yarn
安装完成后,你可以测试下自己的版本
yarn --version
安装vuepress (全局安装)
yarn global add vuepress # 或者:npm install -g vuepress
yarn init初始化项目创建一个package.json
注意
请确保你的 Node.js 版本 >= 8.6。
配置默认主题:
- 首页
- 导航栏
- 侧边栏
配置:
- 基本配置base
最后更新时间:(根据github的提交时间来显示)
可以查看下moment官方文档
- 显示->本地化格式
下载插件:
yarn add moment
使用:
const moment = require('moment');
module.exports = {
plugins: [
[
'@vuepress/last-updated',
{
//lang表示语言,可以选择多种语言,也可以指定一种语言
transformer: (timestamp, lang) => {
// 不要忘了安装 moment
const moment = require('moment')
moment.locale(lang)
return moment(timestamp).fromNow()
}
}
]
]
}
部署:github项目部署
- base设置为:/docs/
- 创建deploy.sh文件
- 复制官网里面的内容
- 如果发布到 https://
.github.io/ ->把下面的注释取消掉 - 到package.json中设置脚本
"deploy": "bash deploy.sh" yarn deploy运行- 完成后到github中,分支那里会多出一个分支,进入那个分支
- 找到设置
- 找到github pages
- 复制部署到的链接
- 到主分支那里 编辑 设置website->粘贴
PWA:
官方插件:PWA安装
- 使用:
[
'@vuepress/pwa',
{
serviceWorker: true,
updatePopup: {
message: "发现新的功能可用",
buttonText: "刷新"
}
}
]
提示
为了让你的网站完全地兼容 PWA,你需要:
- 在 .vuepress/public 提供 Manifest 和 icons
到github中搜索vuepress vuepress地址——下载
然后进入目录 packges->docs->docs->.vuepress->public->把manifest.json复制到自己的项目中的public目录下->复制icons到public目录下
- 在 .vuepress/config.js 添加正確的 head links(对应的链接都能在icons中找到)
['link', { rel: 'manifest', href: '/manifest.json' }],
['meta', { name: 'theme-color', content: '#3eaf7c' }],
['meta', { name: 'apple-mobile-web-app-capable', content: 'yes' }],
['meta', { name: 'apple-mobile-web-app-status-bar-style', content: 'black' }],
['link', { rel: 'apple-touch-icon', href: '/icons/apple-touch-icon-152x152.png' }],
['link', { rel: 'mask-icon', href: '/icons/safari-pinned-tab.svg', color: '#3eaf7c' }],
['meta', { name: 'msapplication-TileImage', content: '/icons/msapplication-icon-144x144.png' }],
['meta', { name: 'msapplication-TileColor', content: '#000000' }]
- 观察是否成功
打开之前在github中部署成功的网址
到vscode中在首页或者其它地方增加一些内容
提交到github中后,执行yarn deploy
然后到网站上刷新一些,会出现一个弹框
表示成功了
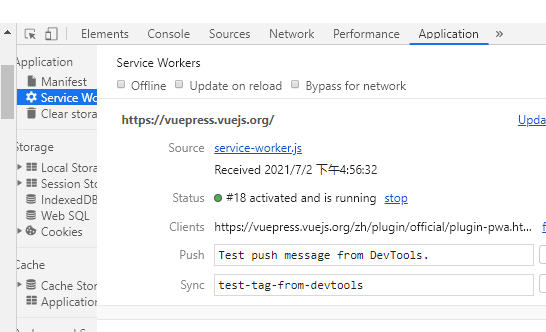
也可以打开控制台->

vssue
创建 OAuth App
支持的代码托管平台
(使用代码托管平台使用v4)
安装:
npm install @vssue/vuepress-plugin-vssue
npm i @vssue/api-github-v4
使用:
在vuepress中使用
module.exports = {
plugins: {
'@vssue/vuepress-plugin-vssue': {
// 设置 `platform` 而不是 `api`
platform: 'github',
// 其他的 Vssue 配置
owner: 'OWNER_OF_REPO',
repo: 'NAME_OF_REPO',
clientId: 'YOUR_CLIENT_ID',//从 创建 OAuth App 那里复制过来
clientSecret: 'YOUR_CLIENT_SECRET',//从 创建 OAuth App 那里复制过来
},
},
};
开发主题: 参考主题开发
- 目录结构在 .vuepress文件下->theme->layouts->Layout.vue
- 这里是直接复制的vuepress中的
- 把layouts文件夹和utils问件夹复制过来
主题继承:主题继承 - 在theme目录下->index.js
// .vuepress/theme/index.js
module.exports = {
extend: '@vuepress/theme-default'
}
- 使用:
局部使用->在对应的md文件中-><Vssue/>
全局使用->在Layout.vue中在#bottom那加上->
<Vssue class="theme-default-content content__default" :options="{ locale: 'zh' }"/>
back-top插件安装:
- 安装和使用->地址
谷歌分析:
地址:谷歌分析
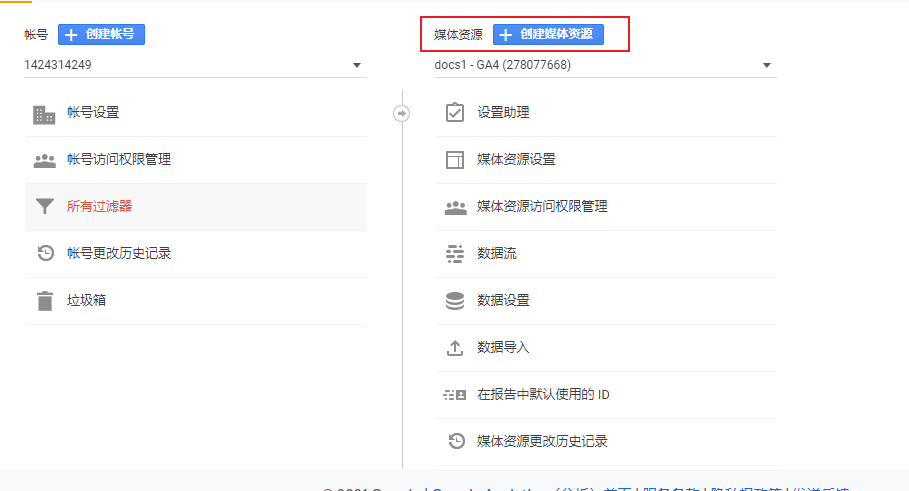
- 点击管理,创建自己的账号->新建媒体资源

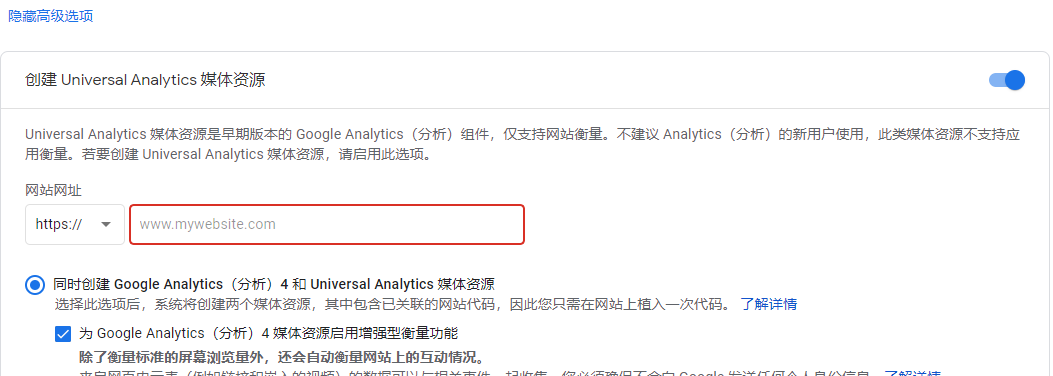
- 新版本还不太会使用,所以选择点击打开隐藏高级选项,打开创建UA媒体资源,这样就可以同时生成一个旧版本的媒体资源

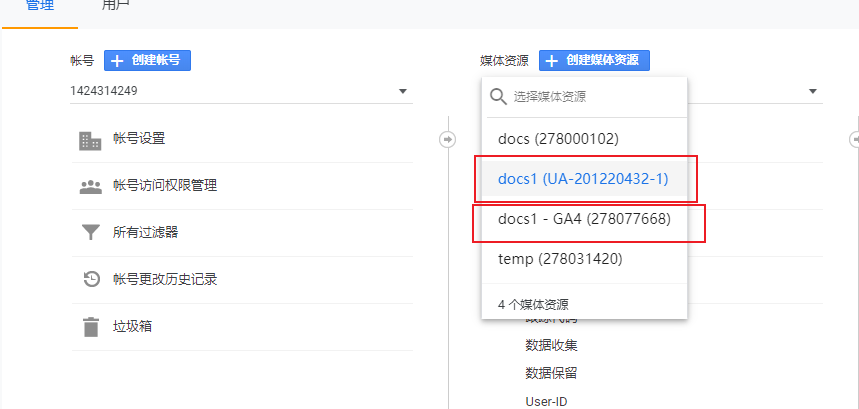
- 选择以UA开头的就是旧版本

- 点击代码跟踪->复制跟踪ID
- 接着就是到项目中安装插件
安装和使用:google annlysis
config分割
最好把config文件里面的一些信息进行一个分割
- 新建一个config文件目录
- 把要导出的文件放到目录下
- 在config.js中引入
隐私保护
- 在config目录下新建一个secret.js文件
- 导出你需要隐藏的信息
- 把secret.js文件引入到plugins.js文件下
- 修改值为
secret.所需的内容 - 最后在.gitignore中添加secret.js这样在github中就可以隐藏掉重要的信息
MarkDowm的拓展
在markdown中使用Vue->地址
- countUp.js->地址
- 安装:
yarn add countup.js - 在.vuepress目录下新建一个 components文件夹->在其目录下新建一个CountUp.vue组件
- 编写组件内容
- 在.vuepress目录下新建一个CountUp.md来验证一下
学习地址->markdown的拓展
- 导入已经存在文件中的代码段->导入代码段
自动化部署->travis-ci
- 在根目录下->新增
.travis.yml文件
- 把链接中的内容复制到文件中
2.补充cname脚本
- 在根目录下新建->cname.sh文件
# cname.sh
#!/usr/bin/env sh
set -e
//部署到github中的项目地址
echo 'https://smile-feifan.github.io/docs' > docs/.vuepress/dist/CNAME
- 在.travis.yml文件中增加一行代码
script:
- yarn docs:build # npm run docs:build
//增加的代码
- yarn cname
- 在package.json中添加一个脚本
"cname": "bash cname.sh",
- 手动把代码推到github中
- 执行
yarn cname
3.启用 Travis-CI
- 官网->地址
- 使用github账号登录
4.获取travis-CI
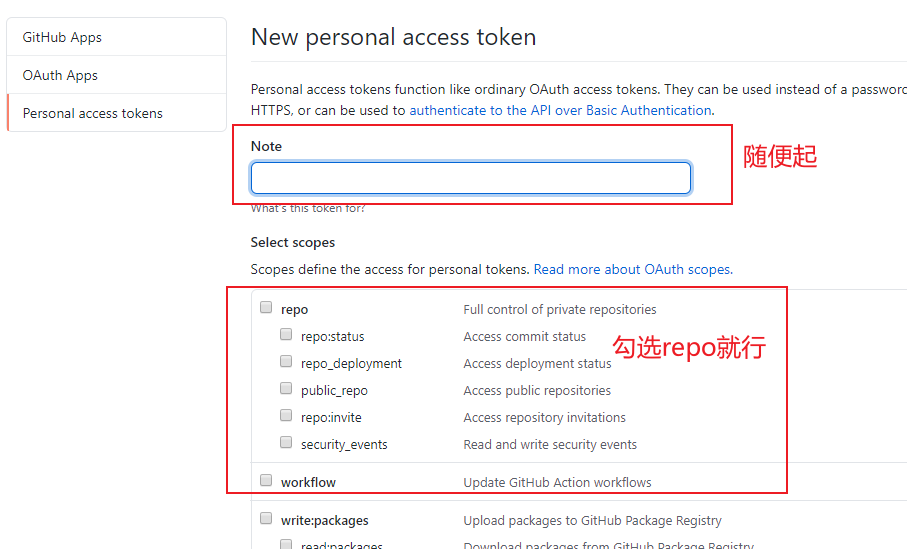
- 到github中 头像下->
setting->developer settings->persional access tokens->generate new token
 ->generate token
->generate token
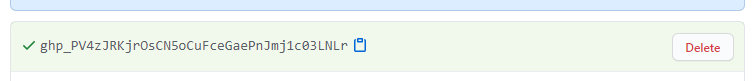
- 完成后会自动生成 复制下来

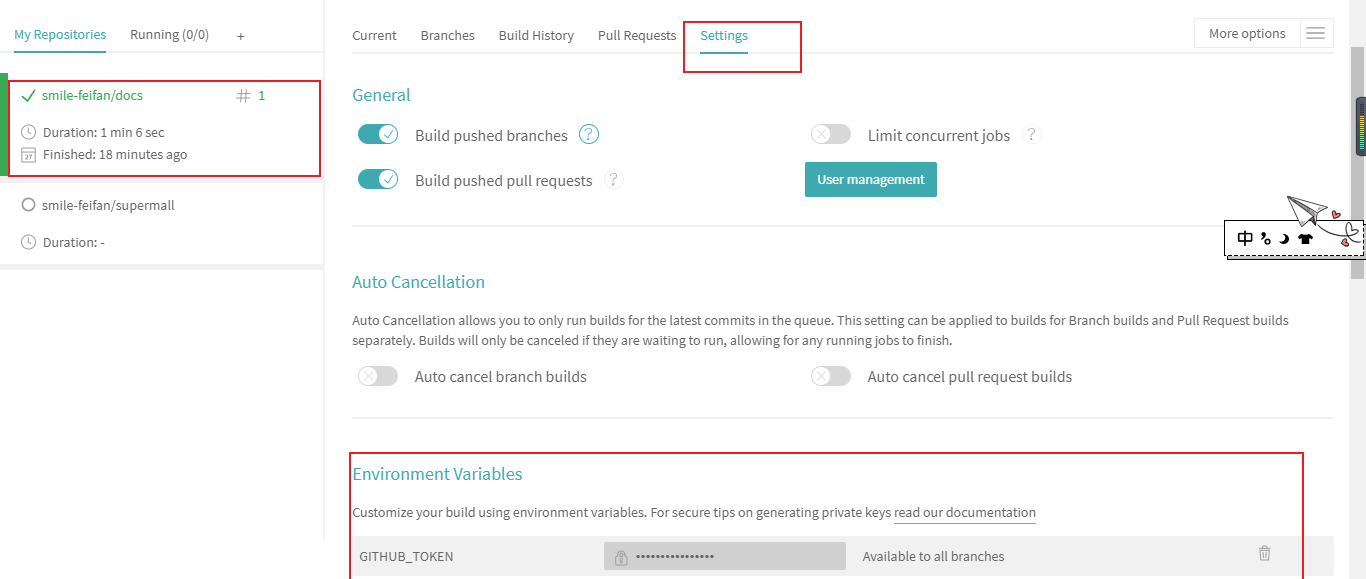
- 到 Travis-CI 中

- 成功之后就可以自动部署了,再也不用自己执行命令部署
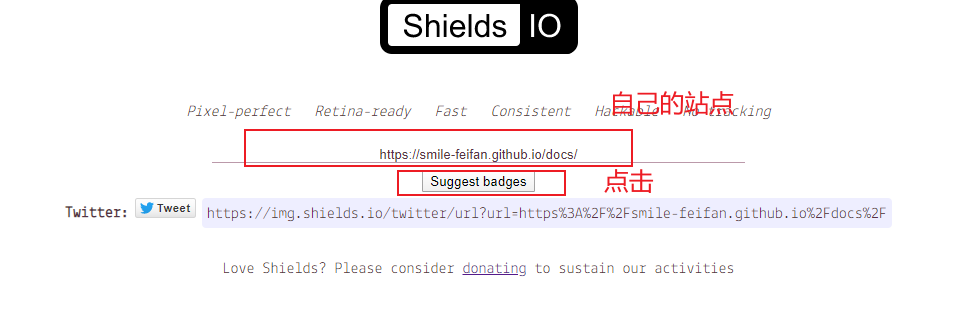
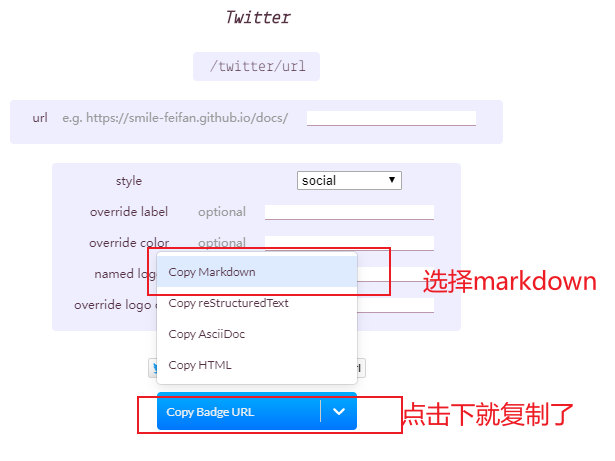
逼格徽章
为自己的站点添加徽章->shields.io


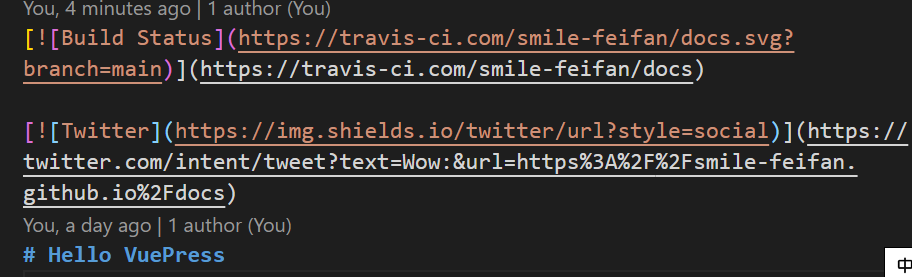
- 到根目录下的README.md文件中添加

- 提交到github中
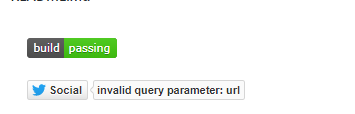
- 结果

图片缩放
1.图片引入的俩种方式->官方地址
//第一种方式 相对路径

//第二种方式 公共路径
<img :src="$withBase('/foo.png')" alt="foo">
2.所有图片缩放
- 插件安装和使用->medium-zoom
按照官网里面的方式,所有img 图片都会有缩放功能
3.指定类缩放(可以选择哪些图片有缩放功能)
- 通过修改自定义选项中的selector属性
- 给需要进行缩放的图片添加一个和selector中一样的属性
自动生成侧边栏,导航栏
1当写大量笔记、博客时,自动生成导航栏是很有 必要的
- 插件地址安装配置:auto-sidebar
- 这样就可以把之前自己引入的sidebarConf文件不要了,不用自己配置
2.支持第一次生成导航栏
- 在自动生成导航栏的基础上,在配置中添加一个options
官方地址->nav
添加脚本到 package.json 中
执行命令
自动生成了nav.js
然后引入到config.js中,原来自己配置的那个就可以不需要了
"vuepress-plugin-auto-sidebar": {
nav:true
}
3.精准排序
官方地址
更精准的排序需要在文件中添加 autoPrev 或 autoNext 并指定同目录下的文件名。
将指定文件排在当前文件前:
//指定文件排在当前文件前
---
autoPrev: other-filename
---
//指定文件排在当前文件后
---
autoNext: other-filename
---

