ES6模块化报跨域错误
ES6模块化报跨域错误
html代码
<script src="aaa.js" type="module"></script>
<script src="bbb.js" type="module"></script>
<script src="mmm.js" type="module"></script>
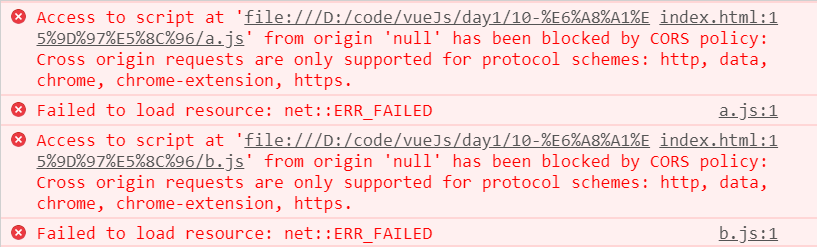
浏览器报错提示

翻译
访问脚本文件:aaa.js“from origin”null已被CORS策略阻止:跨源请求仅支持协议方案:http、data、chrome、chrome扩展、https。
原因
HTML使用type="module"会默认产生跨域请求,我们是在本地打开的文件,而file协议并不支持
解决方案
-
Visual Studio Code下载Live Server 插件

-
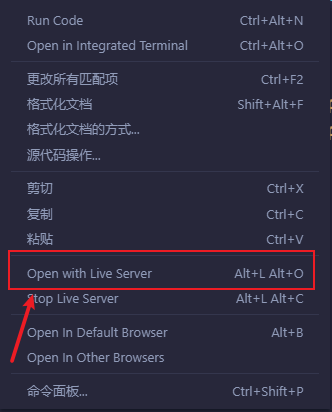
在对应.html文件点击右键选择Open with Live Server

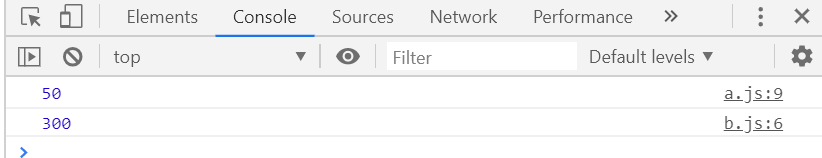
结果

成功打印,不报错
窘迫的日子里,却总是有它好玩的地方

