会员
周边
新闻
博问
闪存
众包
赞助商
Chat2DB
所有博客
当前博客
我的博客
我的园子
账号设置
会员中心
简洁模式
...
退出登录
注册
登录
*SMILE*
不要急不必急,属于你的花,自会盛开
博客园
首页
新随笔
联系
订阅
管理
2021年11月17日
elementUI table固定列渲染错位
摘要: 1、问题 3、解决 1、可以在获取数据的方法中添加 this.$refs.multipleTable.doLayout() 注意: 是在获取到数据之后 /**获取列表数据**/ GET_ContractList() { API_Purchase[fn](this.params).then(respo
阅读全文
posted @ 2021-11-17 16:54 .爬行的蜗牛
阅读(450)
评论(0)
推荐(0)
2021年11月8日
js学习笔记
摘要: 1、浅拷贝和深拷贝 参考文章 主要是针对数组和对象 普通的赋值操作对于数组和对象来说,就只是把数据存贮的地址赋值给了变量 通过赋值操作,obj1和obj2都指向同一个地址 addr1,所以修改obj1或者obj2都会直接修改addr1下的数据,这样的赋值操作为浅拷贝 我们想要两个对象数值修改不相互影
阅读全文
posted @ 2021-11-08 17:35 .爬行的蜗牛
阅读(66)
评论(0)
推荐(1)
2021年11月5日
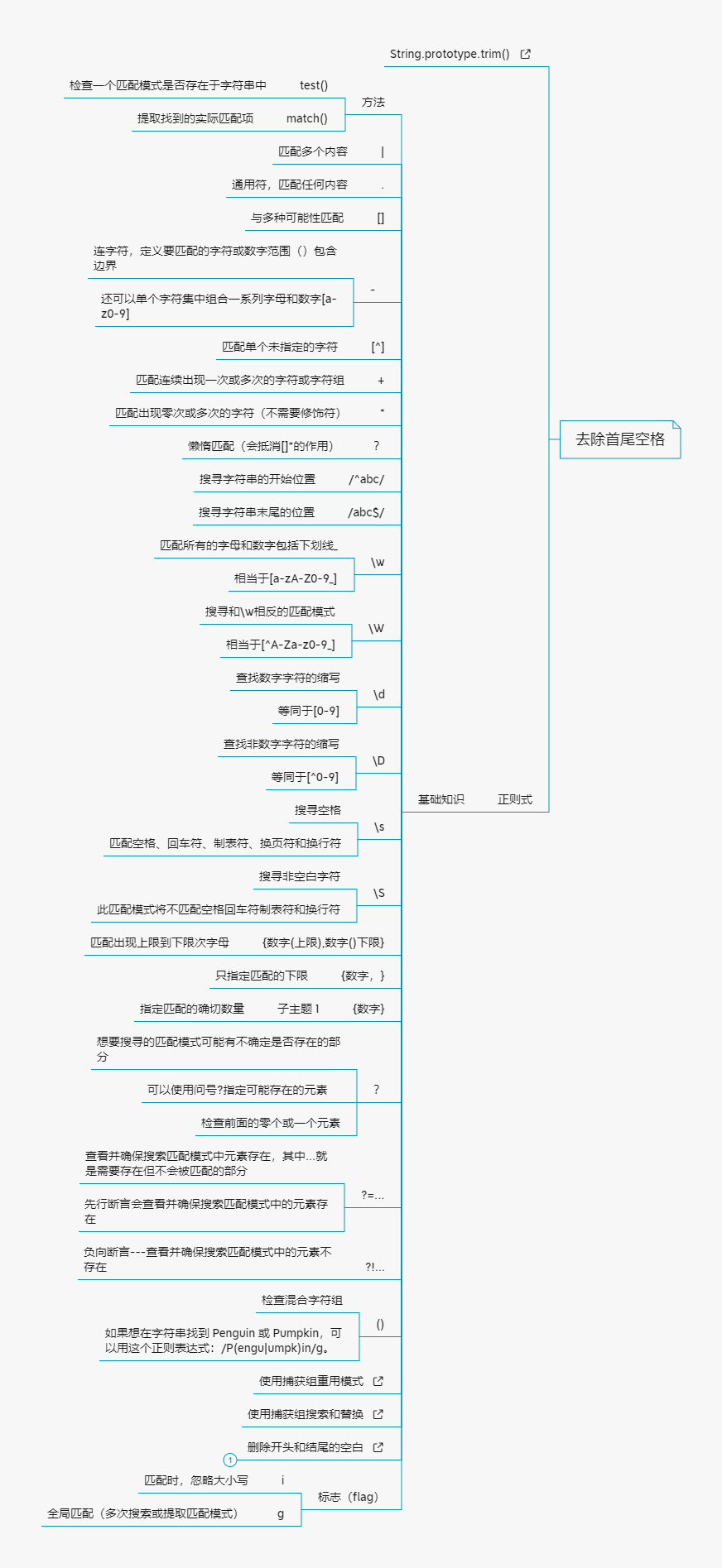
正则式总结
摘要: 
阅读全文
posted @ 2021-11-05 16:18 .爬行的蜗牛
阅读(41)
评论(0)
推荐(0)
vueJs父子组件通信
摘要: 父子组件通信 子组件是不能引用父组件或者Vue实例的数据的。 但是,在开发中,往往一些数据确实需要从上层传递到下层: 比如在一个页面中,我们从服务器请求到了很多的数据。 其中一部分数据,并非是我们整个页面的大组件来展示的,而是需要下面的子组件进行展示。 这个时候,并不会让子组件再次发送一个网络请求,
阅读全文
posted @ 2021-11-05 08:48 .爬行的蜗牛
阅读(73)
评论(0)
推荐(0)
2021年11月4日
学习笔记
摘要: vueJs Vue.js 监听属性 watch 项目案例:当用户输入事件触发,tableFormTableDataChange数值改变,调用其回调函数 data:{ retrun { tableFormTableDataChange: 0 } } watch: { 'tableFormTableDa
阅读全文
posted @ 2021-11-04 18:04 .爬行的蜗牛
阅读(57)
评论(0)
推荐(0)
Vuex
摘要: Vuex Vuex是做什么的? 官方解释:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。 它采用 集中式存储管理 应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零
阅读全文
posted @ 2021-11-04 13:38 .爬行的蜗牛
阅读(123)
评论(0)
推荐(0)
路由 route 和router
摘要: 认识vue-router** vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。 我们可以访问其官方网站对其进行学习: https://router.vuejs.org/zh/ vue-router是基于路由和组件的 路由用于设定访问路径, 将路
阅读全文
posted @ 2021-11-04 13:30 .爬行的蜗牛
阅读(405)
评论(0)
推荐(0)
2021年10月20日
Echarts图表
摘要: 一 、echart配置官方文档 三、echart术语速查 二、echart不显示的问题 1.需求 使用echart图表,通过后台请求数据 2.错误类型 整个图表不显示 原因: 1.没有获取到要初始化的div元素 2.没有给该div设置宽度和高度!!! 必须要在 HTML 中定义有宽度和高度的父容器
阅读全文
posted @ 2021-10-20 17:40 .爬行的蜗牛
阅读(481)
评论(0)
推荐(0)
2021年10月19日
点击卡片图标实现翻转效果
摘要: 1、效果 2、需求 点击图标实现翻转功能,能够重复点击实现多次翻转功能 <div id="myCard" class="myCard"> <div @click="handleFlip" id="container" class="container"> <div id="face" class="
阅读全文
posted @ 2021-10-19 16:31 .爬行的蜗牛
阅读(1360)
评论(0)
推荐(0)
2021年10月6日
js遍历树,递归方法优化多层嵌套for循环
摘要: 1.需求 通过菜单权限来显示相应的内容 菜单形式:一级菜单+二级菜单+三级菜单 permission_routers:[ { path: "/purchase1" name: "purchaseManagement" meta: Object children: [ path: "/purchase
阅读全文
posted @ 2021-10-06 23:52 .爬行的蜗牛
阅读(3300)
评论(0)
推荐(0)
下一页
公告
Document