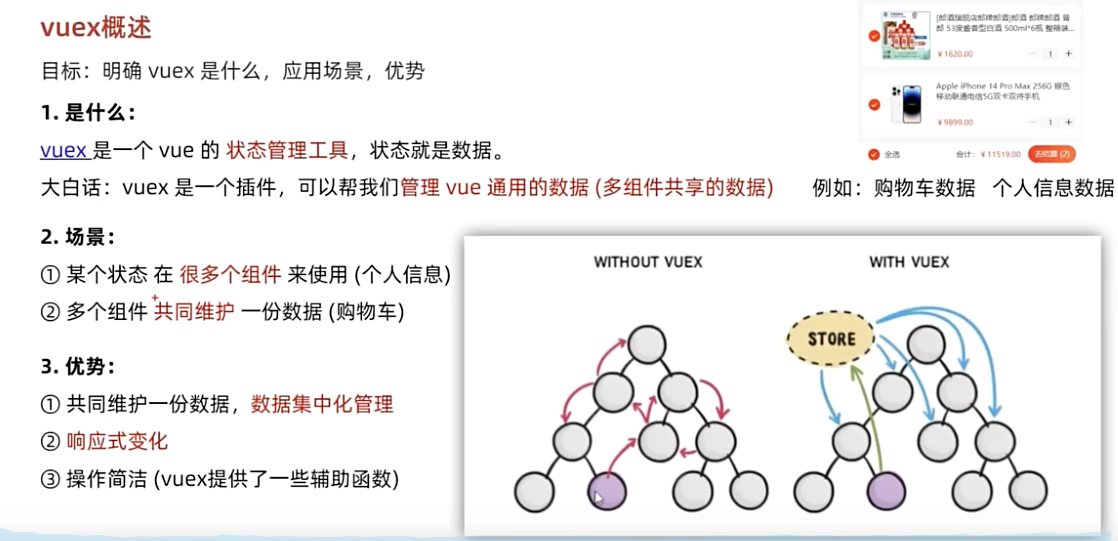
Vuex的应用

以下是通过安装插件的方式创建相关的仓库, 实际上可以通过vuecli创建选中vuex的方式自动创建的,类似于路由的使用

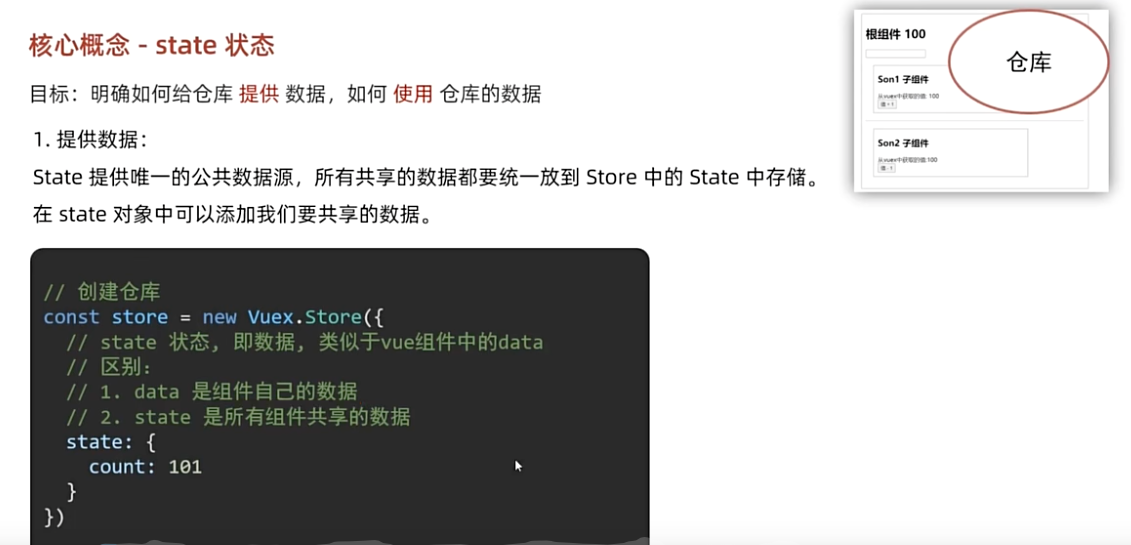
提供数据(往仓库中存放数据)

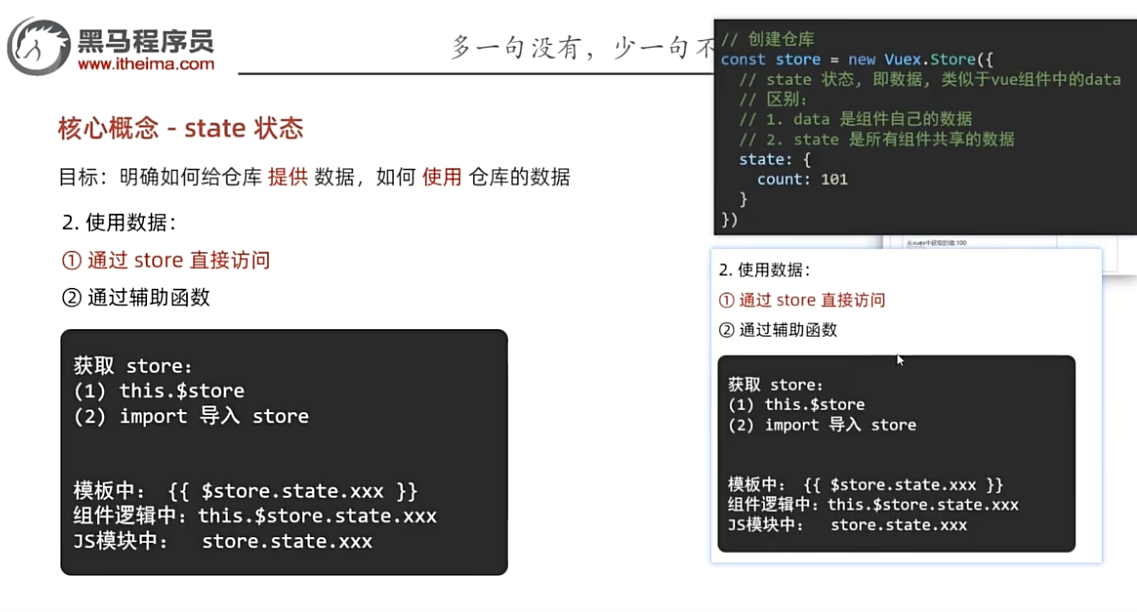
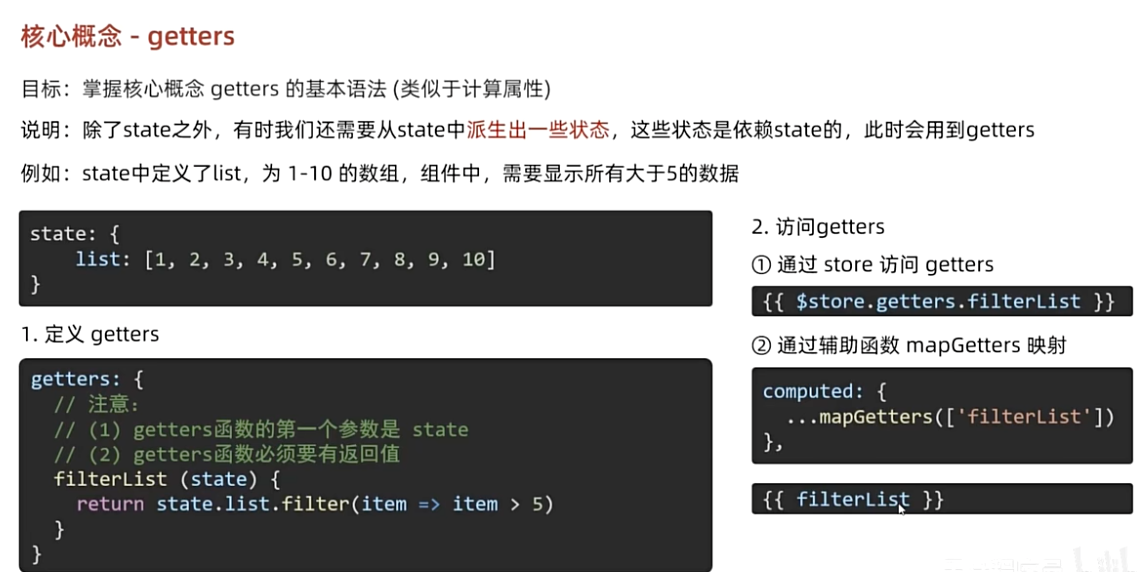
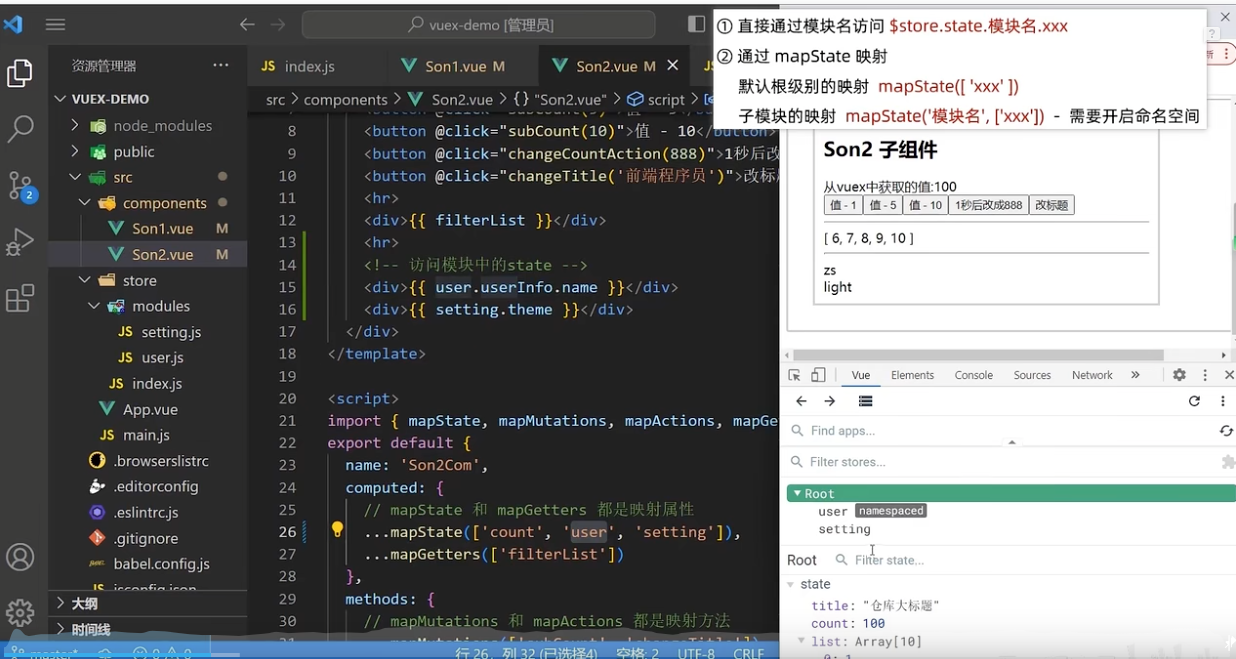
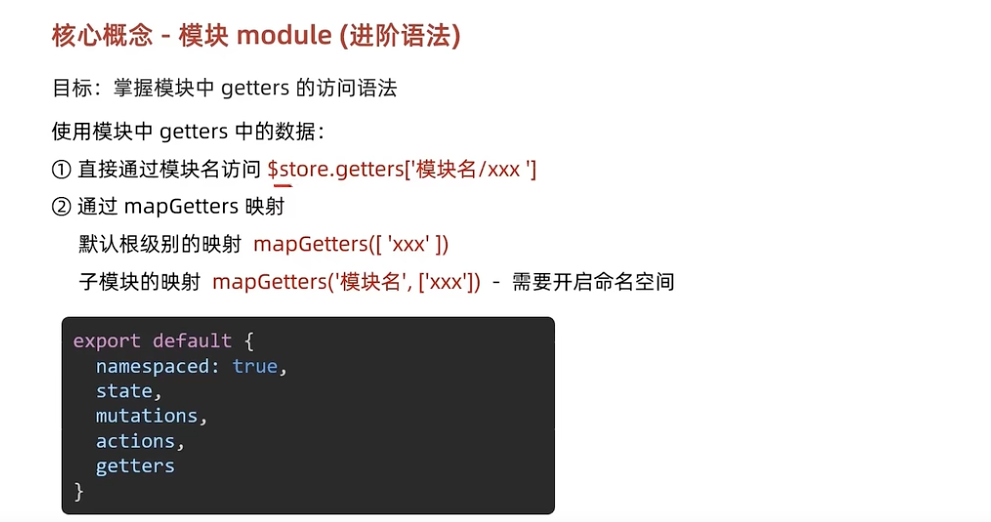
获取数据

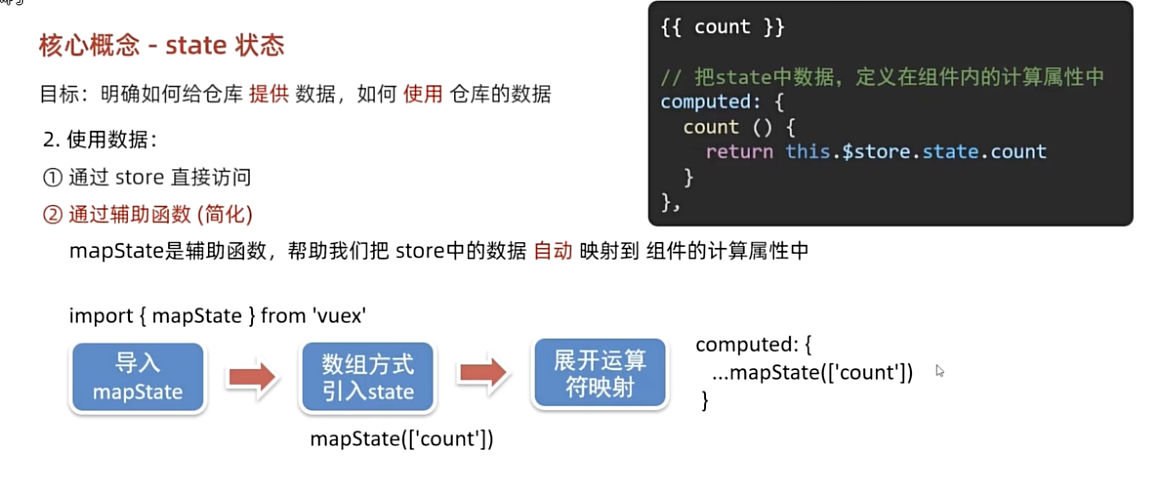
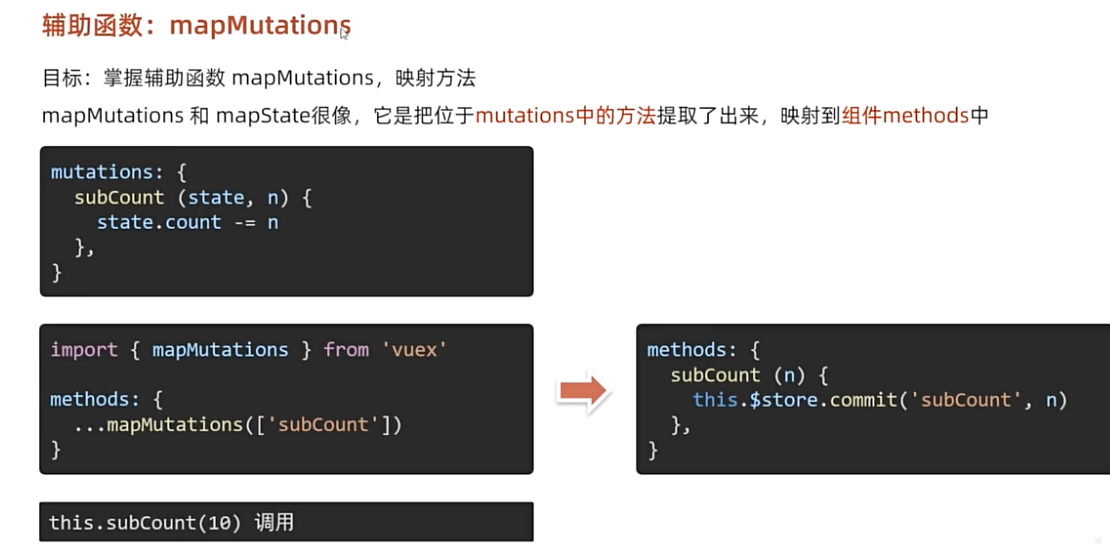
通过辅助函数的方式简化代码使用仓库的数据(本质上是计算属性的用法)

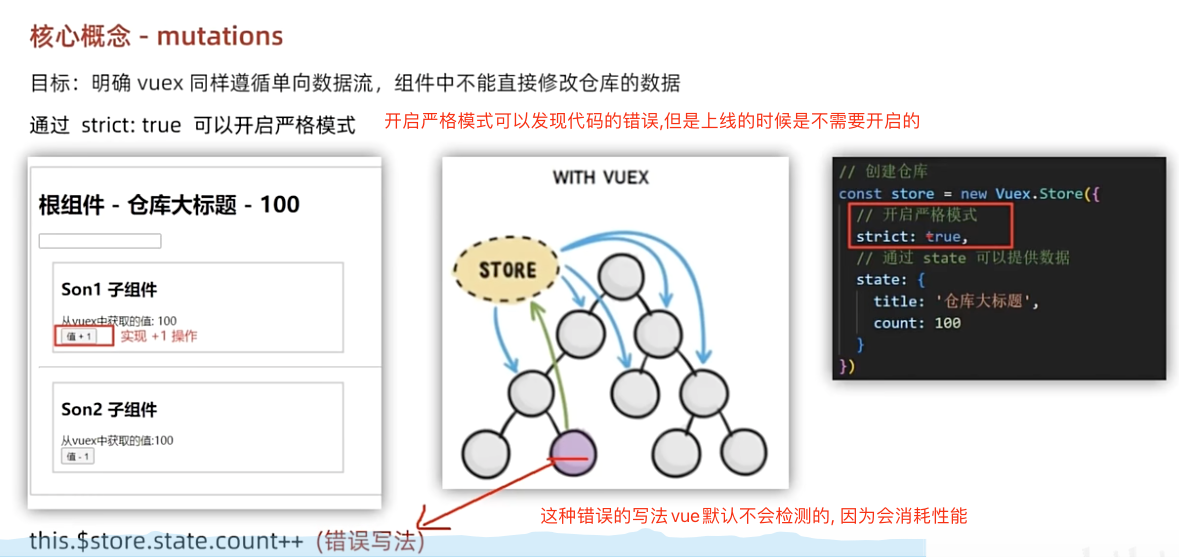
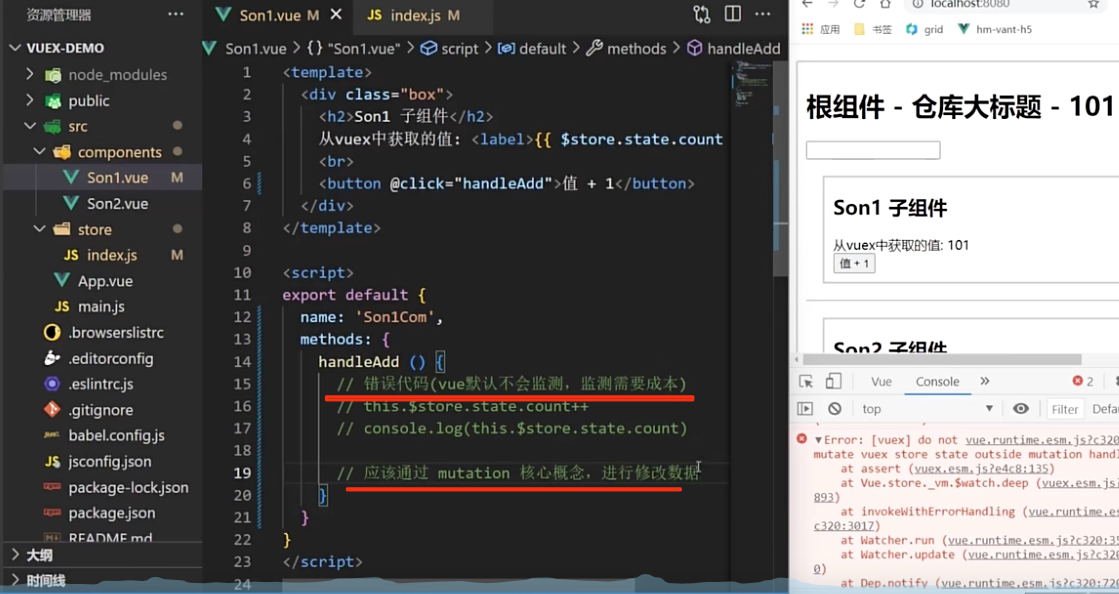
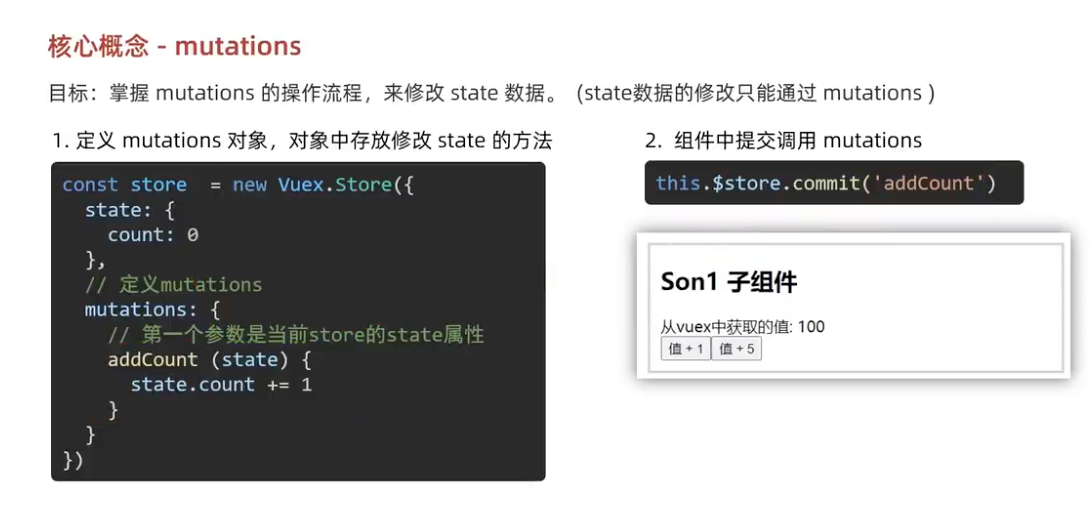
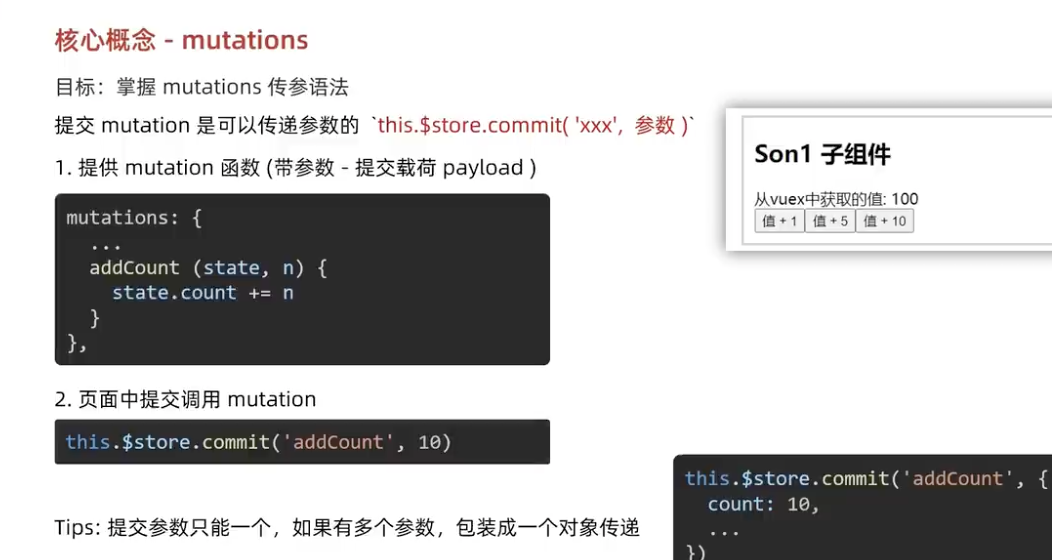
修改仓库数据



传惨: (只能有一个参数) 如果要传递多个参数,就采用复杂数据类型, 比如数组,对象

仓库数据实现双向数据绑定,不能使用v-model。因为要遵循单向数据流, 但是我们可以像前面那样拆分 :value. @input的原理来实现

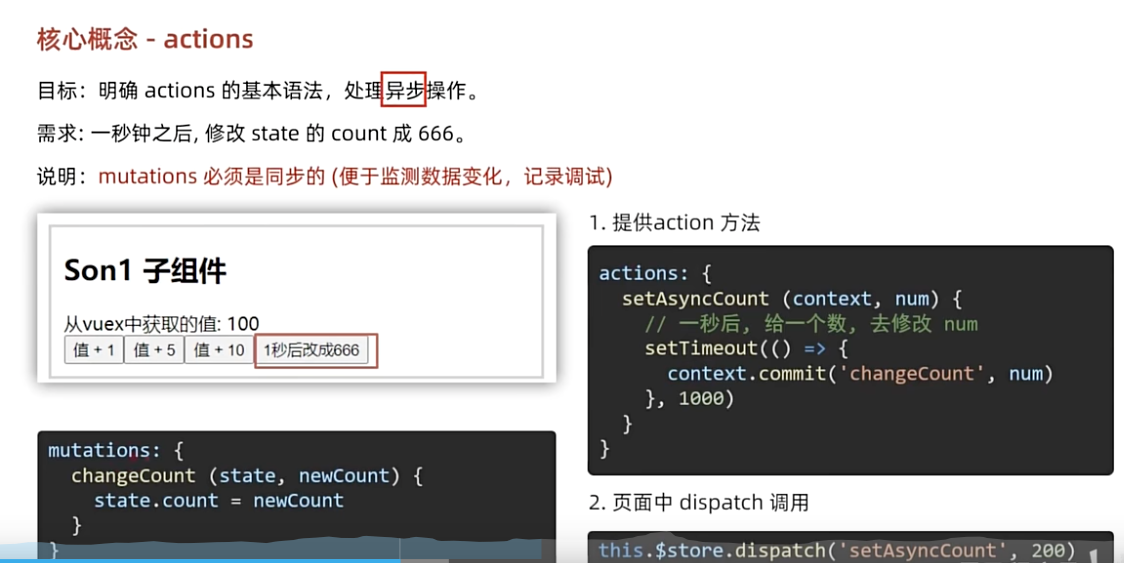
异步操作修改mutations的数据



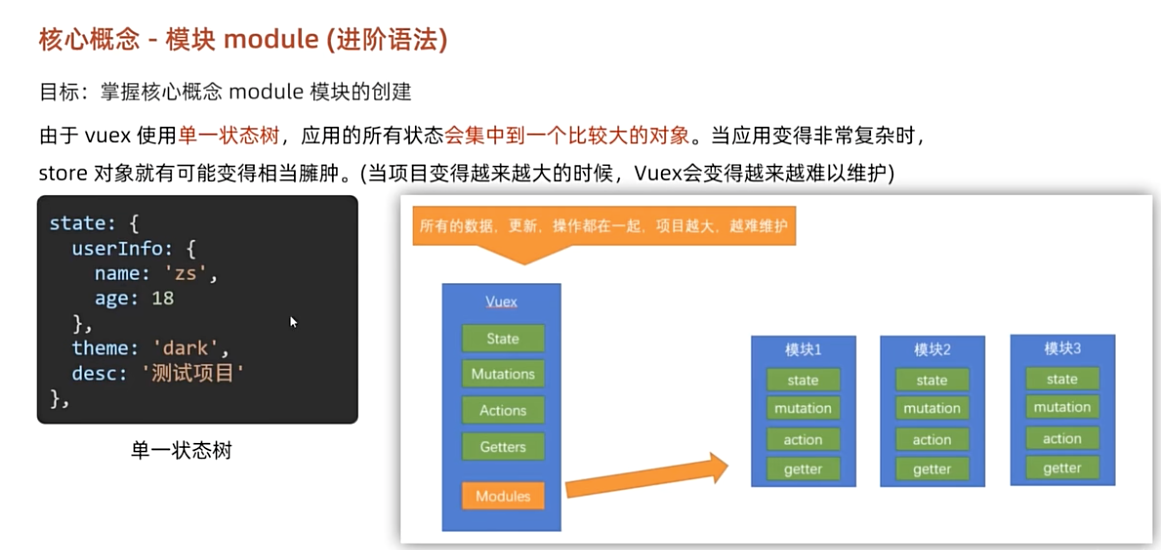
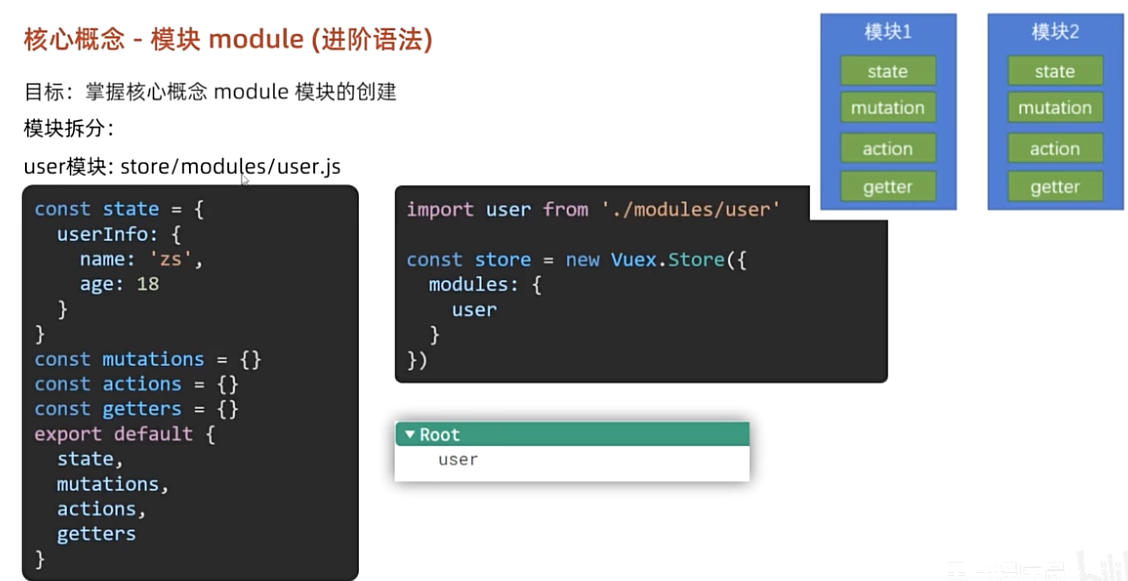
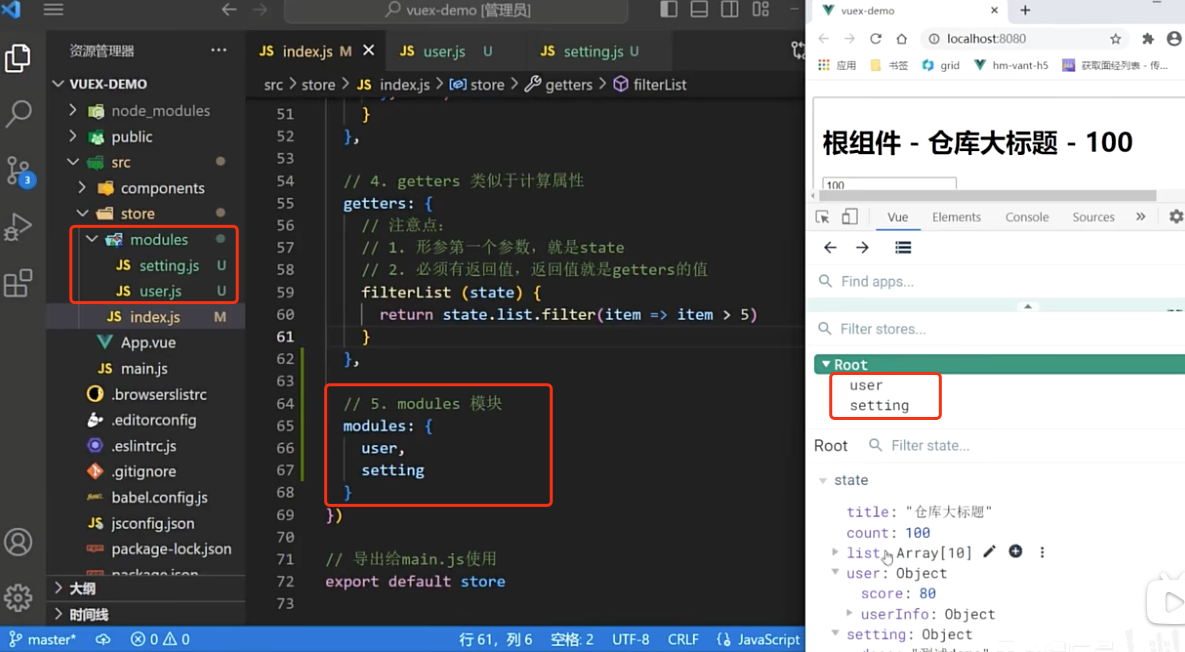
vuex分模块, 在根模块上当项目越来越大,有很多数据属性,方法,维护起来相当困难, 此时就可以使用拆分到不同的模块中, 每个模块管理相关的数据










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具