Angular2 & angularjs1
迭代之路:
12年6月,Angularjs1.0.0正式版推出,亮点功能基本齐备,如双向绑定、依赖注入、指令等
Angularjs 1.3.x放弃支持IE8浏览器,推出单次绑定语法
Angularjs 1.5.x增加类似组件式书写体验,主要是为过渡Angualr2做铺垫
Angularjs1.x 缺点;
性能问题,angular是采用脏检查来实现数据的更新,当页面的数据越来越多,脏检查的效率也会相应下降,页面的卡顿会越来越明显
落后于当前Web发展理念,如组件式开发
对手机端支持不够友好
14年9月下旬,Angualr2正式亮相,16年9月Angular2正式版发布
Angular2新特性:
1、移除controller+$scope设计,改用组件式开发
2、性能更好(渲染更快,变化检测效率更高)
3、优先为移动应用设计(Angular Mobile Toolkit)
4、更加贴合未来的标准(ES6/7 WebComponent)
无缝升级方案,可将angulajs1平滑过渡到Angular2
Angular2核心概念:
组件(核心),模块,依赖注入,指令,服务,数据绑定,模板,元数据
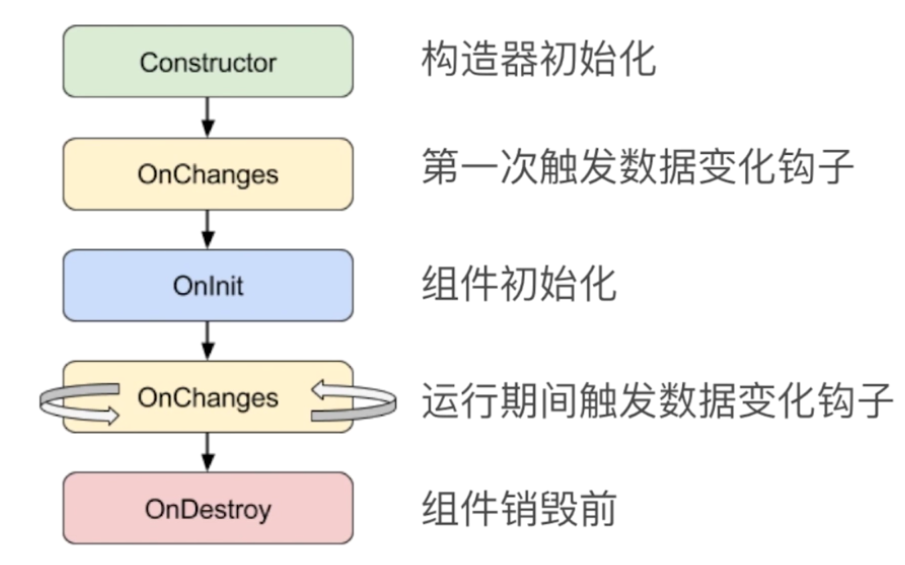
组件有完整的生命周期钩子:

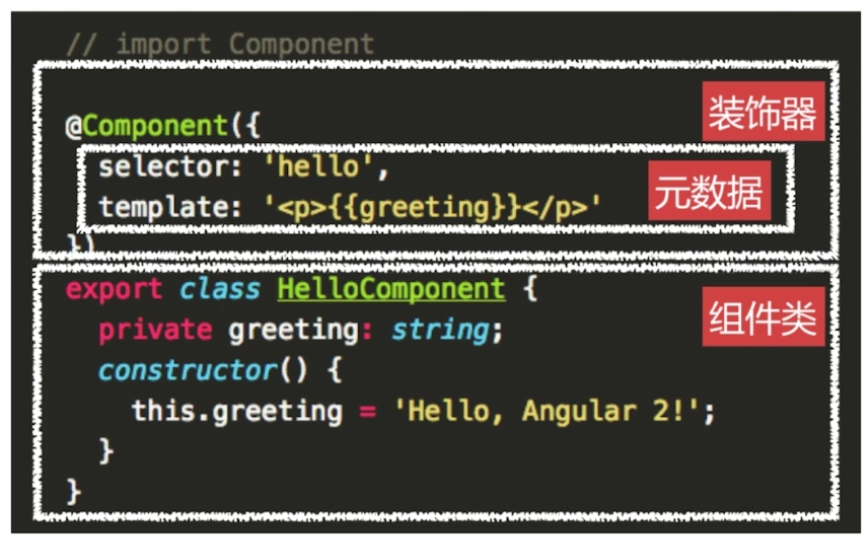
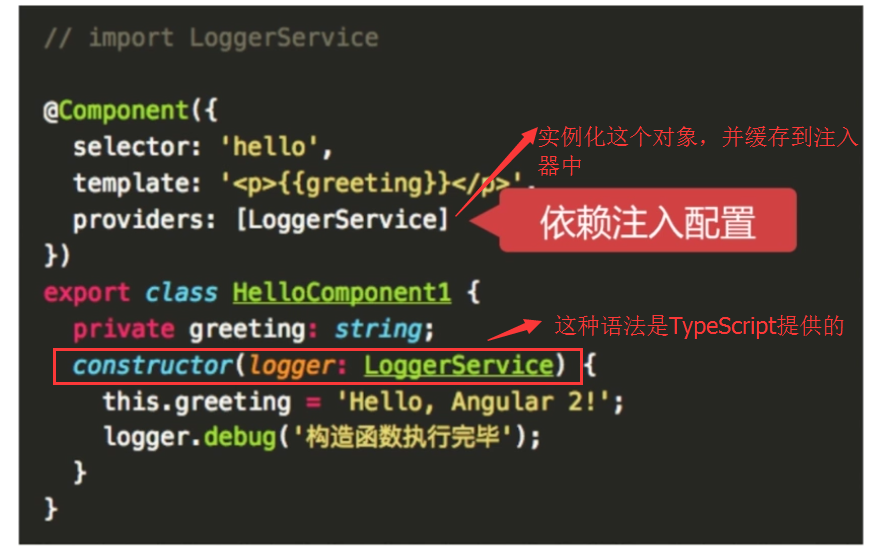
组件示例:

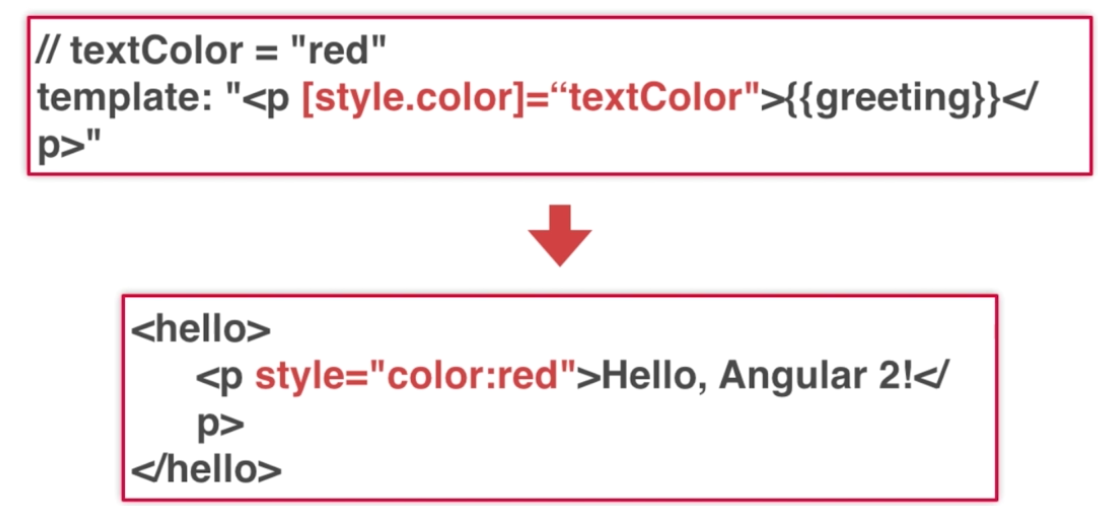
数据绑定:
插值(两个花括号)
单向绑定——属性绑定(把组件类的数据传递到组建模板中 <input [value]="myData" /> 数据流向为自上而下 父组件到子组件 @Output),事件绑定(模板产生的数据通过函数调用的方式传递到组件类<input [keyup]="handle($event)" /> 数据流向为自下而上 子组件到父组件 @Input)
双向绑定—— <input [(ngModel)]="myData" />
指令:
属性指令,结构指令 与Angularjs1并不是完全相同的概念
例子:

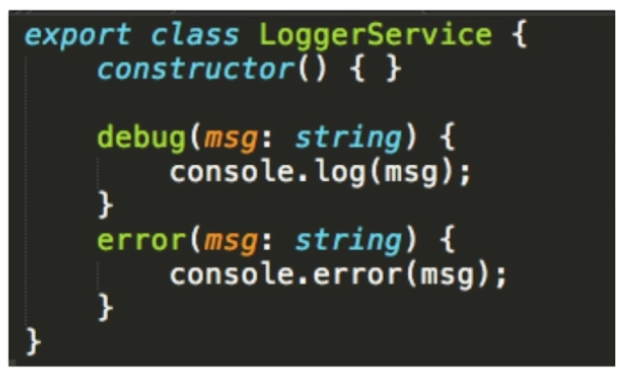
服务:
服务是实现专一目的的逻辑单元,如日志服务

依赖注入:
组件引入外部构建(如服务)的一种机制

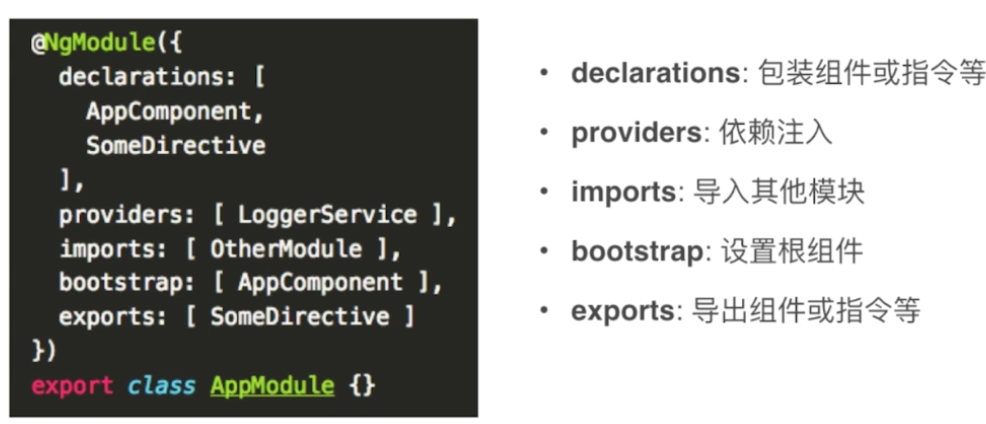
模块:

TypeScript简述:地址 http://www.typescriptlang.org/
Angular2官方推荐的开发语言,是微软开发的编程语言
1、JavaScript的超集,兼容JavaScript
2、运行前需预编译生成JavaScript
3、加入类型判断,编译时进行类型检查
4、文件扩展名.ts
angularjs1可参考:
1、http://www.tuicool.com/articles/ymmq2mf


