webpack单页面,项目较大时,编译 热加载缓慢问题
日积月累,项目变得越来越大,导致新更新一点代码,webpack热更新加载相当慢,甚至有时候还会出现内存溢出问题,针对这些痛点的解决办法:
1. 安装 dynamic-import-node 插件,这个插件在开发环境安装就可以了,生产环境不需要
npm install babel-plugin-dynamic-import-node
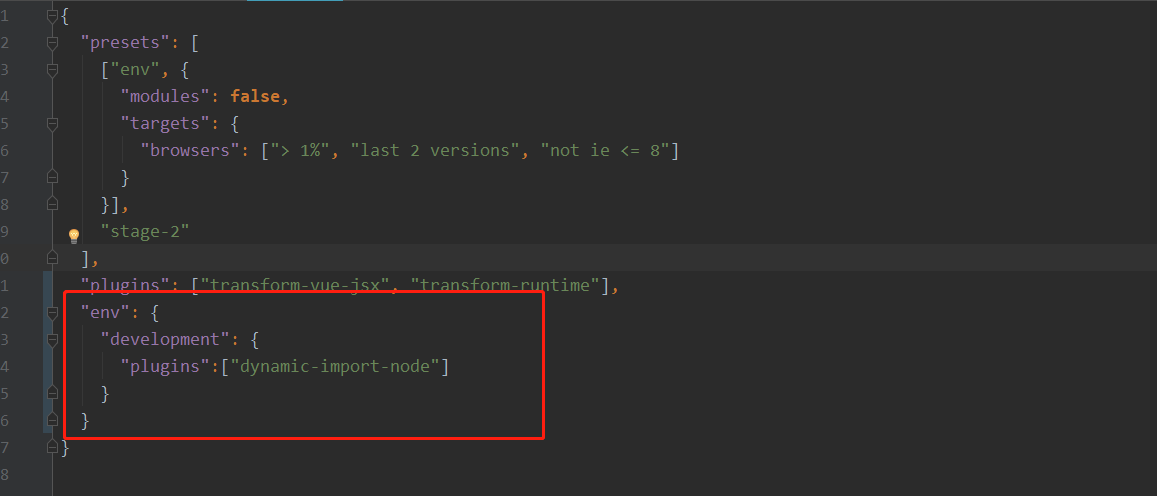
2. 在项目中的babelrc文件中增加下面的配置
"env": {
"development": {
"plugins":["dynamic-import-node"]
}
}

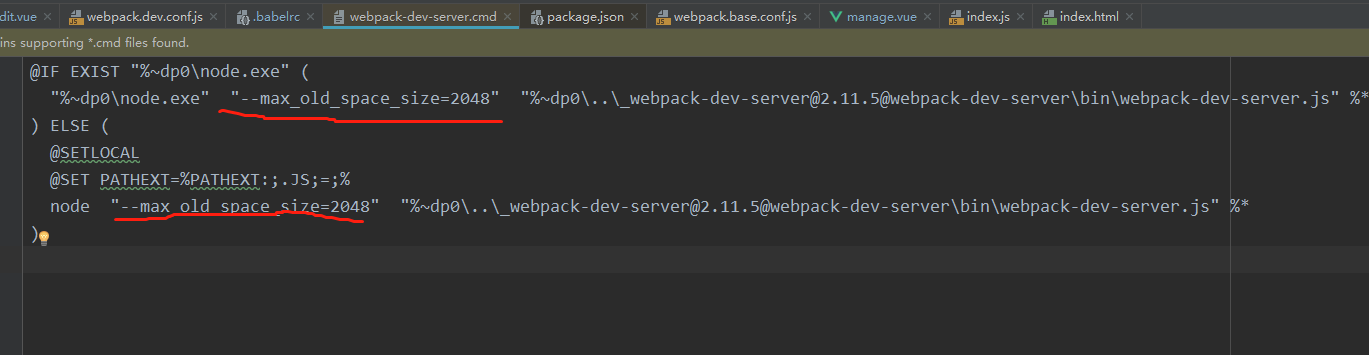
备注: 如果热更新过程中,经常出现内存泄漏问题(报错信息:CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory),window系统下可以尝试如下解决办法:
在\node_modules\.bin\webpack-dev-server.cmd文件中添加 "--max_old_space_size=2048" // 2048的单位为M,表示node最大占用内存数值,可以根据实际情况自行调整数值




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步