随笔分类 - 《前端开发》
HTML-CSS-JavaScript-Vue-React
摘要: 安装Nodejs nodeJs安装一路next 查看测试 node -v 测试npm nmp -v 设置镜像 设置npm 淘宝镜像 npm config set registry https://registry.npm.taobao.org 测试镜像 npm config get registry
阅读全文
安装Nodejs nodeJs安装一路next 查看测试 node -v 测试npm nmp -v 设置镜像 设置npm 淘宝镜像 npm config set registry https://registry.npm.taobao.org 测试镜像 npm config get registry
阅读全文
 安装Nodejs nodeJs安装一路next 查看测试 node -v 测试npm nmp -v 设置镜像 设置npm 淘宝镜像 npm config set registry https://registry.npm.taobao.org 测试镜像 npm config get registry
阅读全文
安装Nodejs nodeJs安装一路next 查看测试 node -v 测试npm nmp -v 设置镜像 设置npm 淘宝镜像 npm config set registry https://registry.npm.taobao.org 测试镜像 npm config get registry
阅读全文
摘要: 判断是否选中 && 获取选中的value <input type="checkbox" name="sel" class="sel" value="1"> <input type="checkbox" name="sel" class="sel" value="2"> selArr = new Ar
阅读全文
判断是否选中 && 获取选中的value <input type="checkbox" name="sel" class="sel" value="1"> <input type="checkbox" name="sel" class="sel" value="2"> selArr = new Ar
阅读全文
 判断是否选中 && 获取选中的value <input type="checkbox" name="sel" class="sel" value="1"> <input type="checkbox" name="sel" class="sel" value="2"> selArr = new Ar
阅读全文
判断是否选中 && 获取选中的value <input type="checkbox" name="sel" class="sel" value="1"> <input type="checkbox" name="sel" class="sel" value="2"> selArr = new Ar
阅读全文
摘要: 页面已经加载完成 导致动态添加的元素获取不到 采用事件委托给动态元素绑定事件 (也就是页面查找到某个元素 再进行绑定事件) 可以委托给上级或者直接body ul 上级元素 .li 需要绑定事件的元素给每一个动态添加的li元素都加上点击事件 $('#ul').on('click','.li',func
阅读全文
页面已经加载完成 导致动态添加的元素获取不到 采用事件委托给动态元素绑定事件 (也就是页面查找到某个元素 再进行绑定事件) 可以委托给上级或者直接body ul 上级元素 .li 需要绑定事件的元素给每一个动态添加的li元素都加上点击事件 $('#ul').on('click','.li',func
阅读全文
 页面已经加载完成 导致动态添加的元素获取不到 采用事件委托给动态元素绑定事件 (也就是页面查找到某个元素 再进行绑定事件) 可以委托给上级或者直接body ul 上级元素 .li 需要绑定事件的元素给每一个动态添加的li元素都加上点击事件 $('#ul').on('click','.li',func
阅读全文
页面已经加载完成 导致动态添加的元素获取不到 采用事件委托给动态元素绑定事件 (也就是页面查找到某个元素 再进行绑定事件) 可以委托给上级或者直接body ul 上级元素 .li 需要绑定事件的元素给每一个动态添加的li元素都加上点击事件 $('#ul').on('click','.li',func
阅读全文
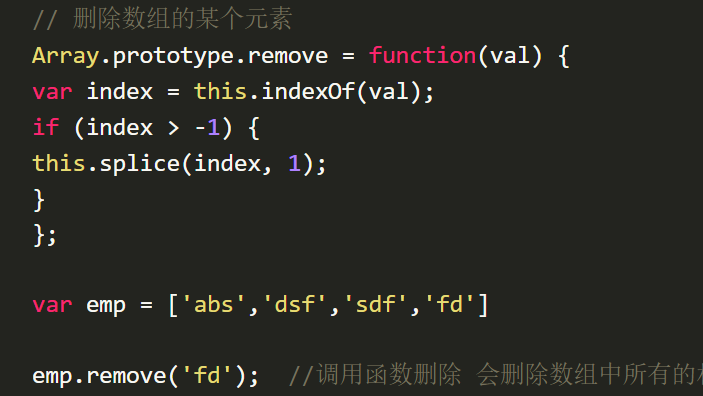
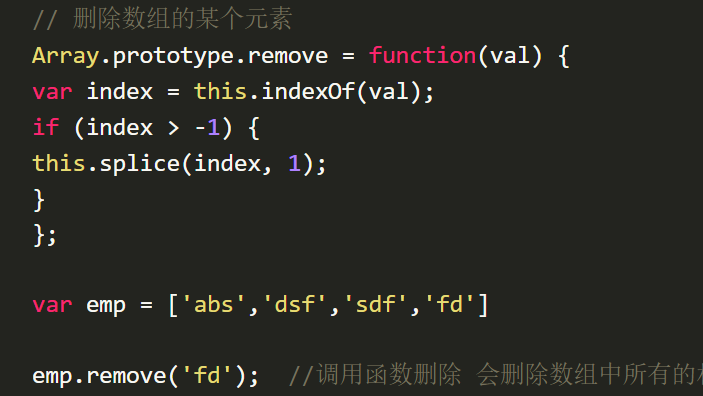
摘要: //判断是否在数组中 let arr = [1,2,3]; arr.includes(1) // true arr.includes(5) //false concat() 连接两个或更多的数组,并返回结果。 join() 把数组的所有元素放入一个字符串。元素通过指定的分隔符进行分隔。 pop()
阅读全文
//判断是否在数组中 let arr = [1,2,3]; arr.includes(1) // true arr.includes(5) //false concat() 连接两个或更多的数组,并返回结果。 join() 把数组的所有元素放入一个字符串。元素通过指定的分隔符进行分隔。 pop()
阅读全文
 //判断是否在数组中 let arr = [1,2,3]; arr.includes(1) // true arr.includes(5) //false concat() 连接两个或更多的数组,并返回结果。 join() 把数组的所有元素放入一个字符串。元素通过指定的分隔符进行分隔。 pop()
阅读全文
//判断是否在数组中 let arr = [1,2,3]; arr.includes(1) // true arr.includes(5) //false concat() 连接两个或更多的数组,并返回结果。 join() 把数组的所有元素放入一个字符串。元素通过指定的分隔符进行分隔。 pop()
阅读全文
摘要:如果您是Vue开发的新手,您可能已经听过很多关于它的专业术语了,例如:单页面应用程序、异步组件、服务器端呈现等。 另外您可能还经常听到和Vue一起提到的工具和库,如Vuex、Webpack、Vue CLI和Nuxt。 也许您在面对这些未知的术语和工具时会感到无助和绝望,没关系,您并不孤单,因为这是所
阅读全文
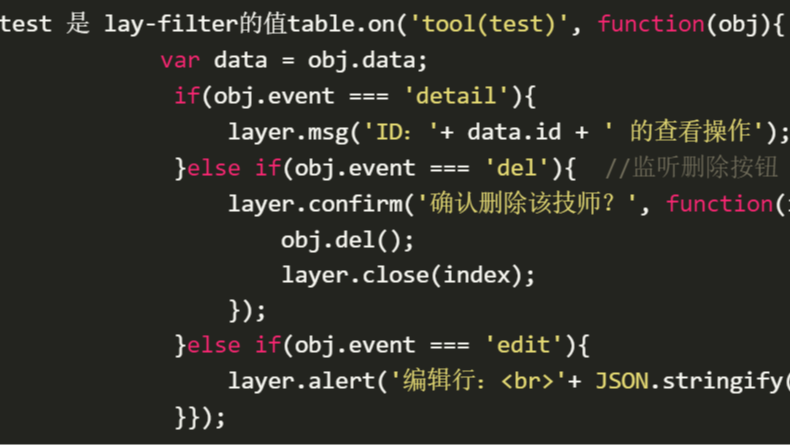
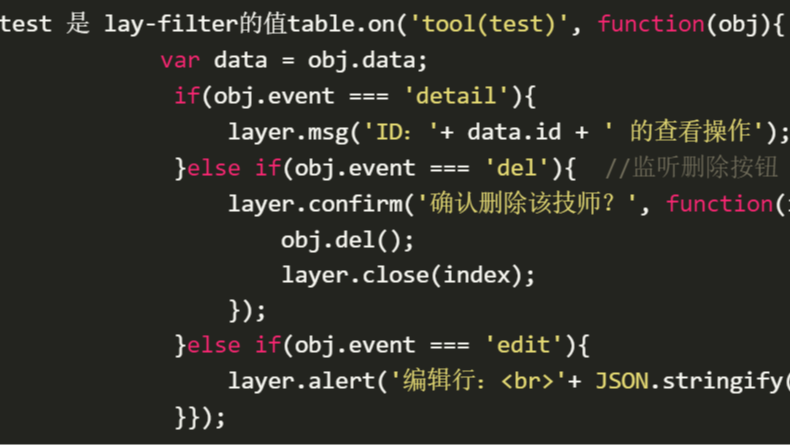
摘要: <table id="demo" lay-filter="test"></table> test 是 lay-filter的值table.on('tool(test)', function(obj){ var data = obj.data; if(obj.event 'detail'){ laye
阅读全文
<table id="demo" lay-filter="test"></table> test 是 lay-filter的值table.on('tool(test)', function(obj){ var data = obj.data; if(obj.event 'detail'){ laye
阅读全文
 <table id="demo" lay-filter="test"></table> test 是 lay-filter的值table.on('tool(test)', function(obj){ var data = obj.data; if(obj.event 'detail'){ laye
阅读全文
<table id="demo" lay-filter="test"></table> test 是 lay-filter的值table.on('tool(test)', function(obj){ var data = obj.data; if(obj.event 'detail'){ laye
阅读全文
摘要:$("input").each(function(index){ // index 当前元素的下标 c =
摘要:基础 起步 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" conte
阅读全文
摘要:官网:http://layer.layui.com http://layer.layui.com/?alone CDN:https://www.bootcdn.cn/layer Api文档:http://layer.layui.com/api.html 新文档:https://www.layui.c
阅读全文
摘要:包的版本 解决各种依赖的版本 PS: vue2 使用 Route3 vue3使用Route4 相关看看官方版本 先卸载 指定版本号 install npm 主要是遇到安装一些包的时候 install 失败 或者 指定版本的时候install也会失败老项目的一般都很低这时候可以尝试升 或者降级 npm
阅读全文
摘要://点击某个按钮 => 弹出层 => 播放视频 $('#player').click(function () { vUrl = $(this).attr('src'); //获取到播放的url var loadstr = '<video width="100%" height="100%" cont
阅读全文
摘要:效果: 代码:(光标离开修改项目的序号) ,{field:'ordinal',title:'序号',align:'center',templet:function (d) { return '<input type="text" value="'+d.ordinal+'" style="width:
阅读全文
摘要:HTML 注意:@play <div class="aaa" v-for="(value, index) in list"> <p align="center" style="color: red;font-size: 15px">@{{value.name}}</p> <video control
阅读全文
摘要:官方文档 Demo HTML <template> <el-table :data="userList" border style="width:100%; margin: auto" stripe> <el-table-column prop="id" label="ID" width="" al
阅读全文
摘要:什么是闭包 (1)闭包就是能够读取其他函数内部变量的函数。在本质上,闭包就 是将函数内部和函数外部连接起来的一座桥梁。 (2)闭包可以用在许多地方。它的最大用处有两个,一个是可以读取函数内部的变量,另一个就是让这些变量的值始终保持在内存中 闭包的特性 ①.封闭性:外界无法访问闭包内部的数据,如果在闭
阅读全文
摘要:模块化 可以理解为一组自定义业务的抽象封装,是根据项目的情况来进行封装组合到一起的,比如我们可以分为登录模块,评论模块。模块可维护性好,组合灵活,方便调用,多人协作互不干扰。 组件化 指对具体的某个功能的封装,比如所有的分页可以封装为分页组件来统一使用,以此来达到组件复用,提高开发效率。 工程化 概
阅读全文

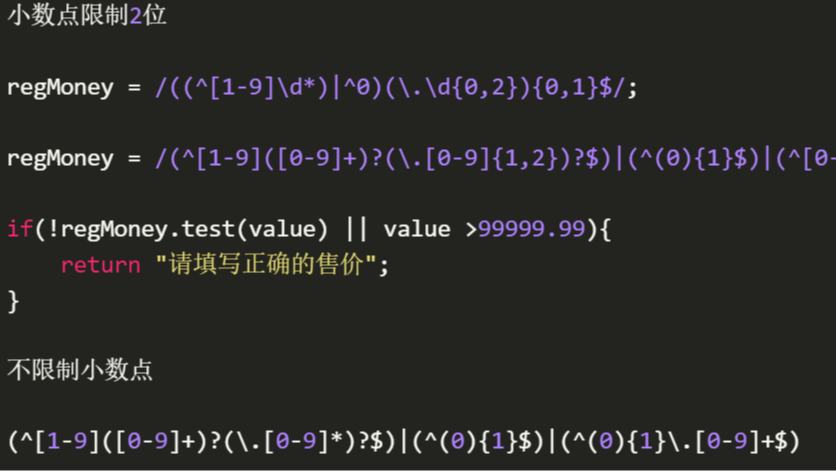
 //小数点限制2位 regMoney = /((^[1-9]\d*)|^0)(\.\d{0,2}){0,1}
//小数点限制2位 regMoney = /((^[1-9]\d*)|^0)(\.\d{0,2}){0,1}