小程序开发笔记
官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/code.html#JSON-%E9%85%8D%E7%BD%AE
app.json配置文件节点说明 https://developers.weixin.qq.com/miniprogram/dev/framework/config.html
1.pages
代表页面路由,"pages/index/index",新增对应的会增加对应的文件夹和页面文件。"entryPagePath": 启动页面,不配置默认取pages第一个。
2.window 用于设置小程序的状态栏,导航条,标题,窗口背景色等。

"window": { "navigationBarBackgroundColor": "#f3514f", "navigationBarTitleText": "微信接口功能演示", "enablePullDownRefresh": true, "backgroundColor": "#efefef", "backgroundTextStyle":"light" },
注意:要删除skyline的渲染项才能看到设置的window项。
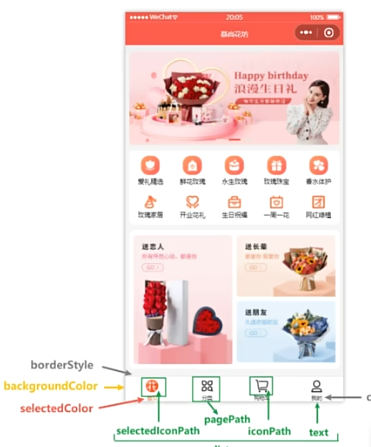
3.tabBar字段 定义小程序顶部、底部tab栏,用以实现页面之间的快速切换。

注意:tab按数组的顺序排序,list配置最少2个,最多5个。
"tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页", "iconPath": "/assets/1.jpg", "selectedIconPath": "/assets/1.jpg" }]}
4.页面配置
5.config.json文件
project.config.json:项目配置文件,常用来进行配置公共的配置
project.private.config.json:项目私有的配置,常用来配置个人的配置
6.sitemap.json 配置小程序以及页面是否被微信索引,提高小程序再微信内部被用户搜索到的概率
7.rpx尺寸单位 小程序的自适应单位,它可以根据不同的设备的屏幕宽度进行自适应缩放
小程序规定任何型号手机:屏幕宽都是750rpx
开发建议:开发微信小程序时设计师用iPhone6作为视觉稿的标准,iPhone6的设计尺寸一般是750px
如果iPhone6作为设计稿的标准量取多少px,直接写多少rpx即可。在IPhone6下,px和rpx的换算关系是:1rpx=0.5px,750rpx=375px。
8.全局样式和局部样式
全局样式:指在app.wxss中定义的样式规则,作用于每一个页面,例如:设置字号,背景色,宽度等全局样式。
局部样式:指在page.wxss中定义的样式规则,只作用在对应的页面,并会覆盖app.wxss中相同的选择器。



