angular入门篇3----购物车添加
Angular入门3
1. 购物车组件
我们先把项目的内容丰富一下。
1.1 创建购物车功能
Store/src/app/model下,创建:
cart.model.ts
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
import { Injectable } from"@angular/core";
import { Product } from "./product.model";
()
export class Cart{
public lines: CartLine[]= [];
public itemCount : number = 0;
public cartPrice : number = 0;
addLine(product:Product, quantity: number=1){
let line=this.lines.find(line => line.product.id == product.id);
if(line!= undefined) {
line.quantity += quantity;
}else{
this.lines.push(new CartLine(product, quantity));
}
this.recalculate();
}
updateQuantity(product: Product, quantityEventTarget: EventTarget|null) {
let quantity;
if(quantityEventTarget==null) quantity=0;
else{
let quantityObject =quantityEventTarget as HTMLInputElement;
quantity= quantityObject.value;
}
let line = this.lines.find(line => line.product.id == product.id);
if(line != undefined) {
line.quantity =Number(quantity);
}
this.recalculate();
}
removeLine(id:number) {
let index = this.lines.findIndex(line => line.product.id == id);
//总金额减少
let line = this.lines.find(line => line.product.id == id) ?? null;
if(line != null)
this.cartPrice -= line.quantity*line.product.price;
this.lines.splice(index, 1);
}
clear() {
this.lines = []
this.itemCount = 0;
this.cartPrice = 0;
}
private recalculate() {
this.itemCount = 0;
this.cartPrice = 0;
this.lines.forEach(l =>{
this.itemCount += l.quantity;
this.cartPrice += (l.quantity*l.product.price)
})
}
}
export class CartLine {
constructor(public product: Product, public quantity: number) { }
get lineTotal() {
return this.quantity*this.product.price;
}
}
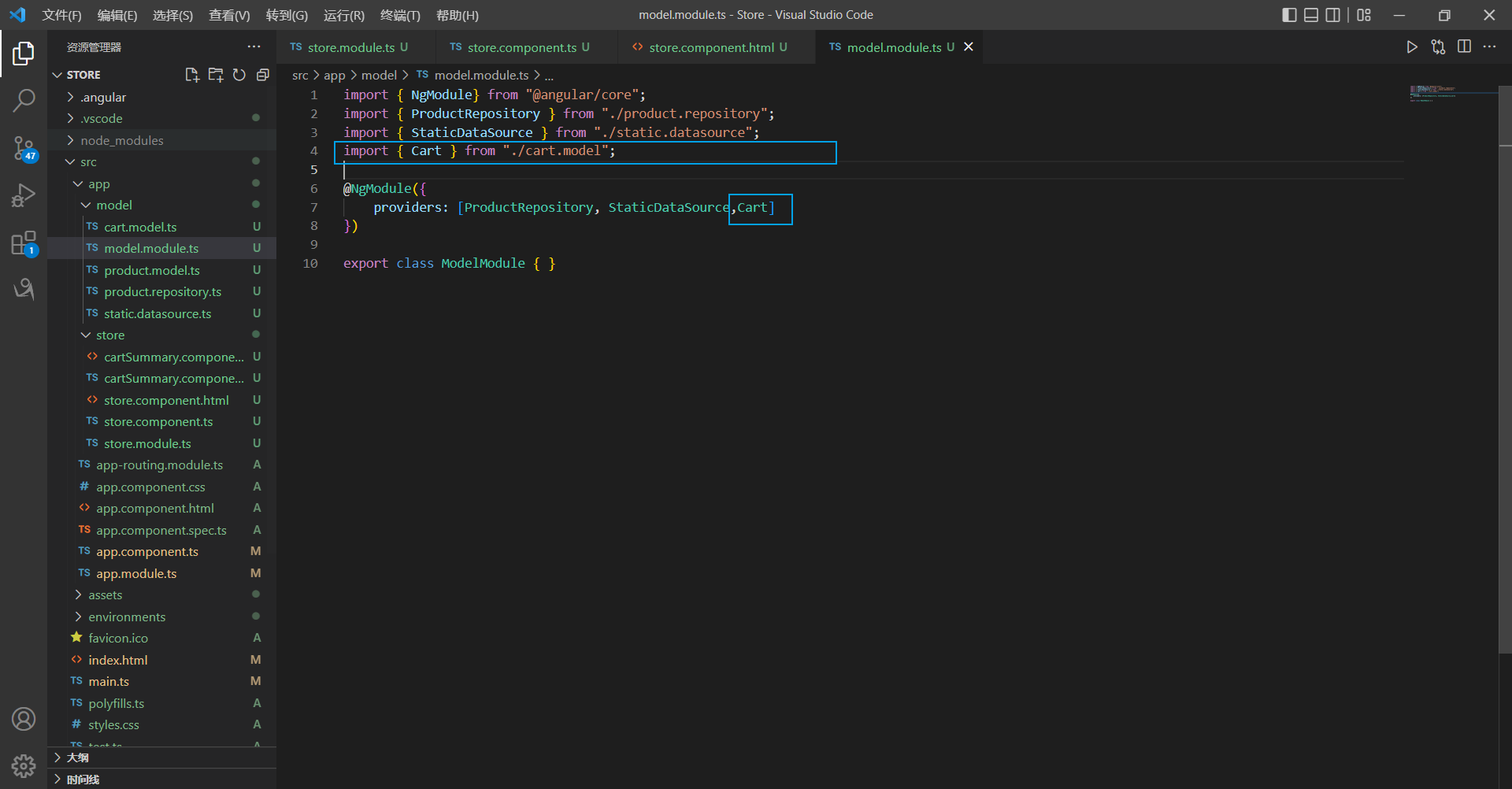
在model.module.ts中完成注册:

1.2 在store文件注册购物车
在Store/src/app/store中添加购物车
在Store/src/app/store创建:
cartSummary.component.ts
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
import { Component } from "@angular/core";
import { Cart } from "../model/cart.model";
({
selector: "cart-summary",
moduleId: module.id,
templateUrl: "cartSummary.component.html"
})
export class CartSummaryComponent{
constructor(public cart: Cart) { }
}
cartSummary.component.html
复制代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
<div class="pull-xs-right">
<small>
Your Cart:
<span *ngIf="cart.itemCount > 0">
{{ cart.itemCount }} item(s)
{{ cart.cartPrice | currency: "USD" : true: "2.2-2"}}
</span>
<span *ngIf="cart.itemCount == 0">
(empty)
</span>
</small>
<button class="btn btn-sm bg-inverse" [disabled]="cart.itemCount == 0" routerLink="/cart">
<i class="fa fa-shopping-cart" aria-hidden="true" ></i>
</button>
</div>
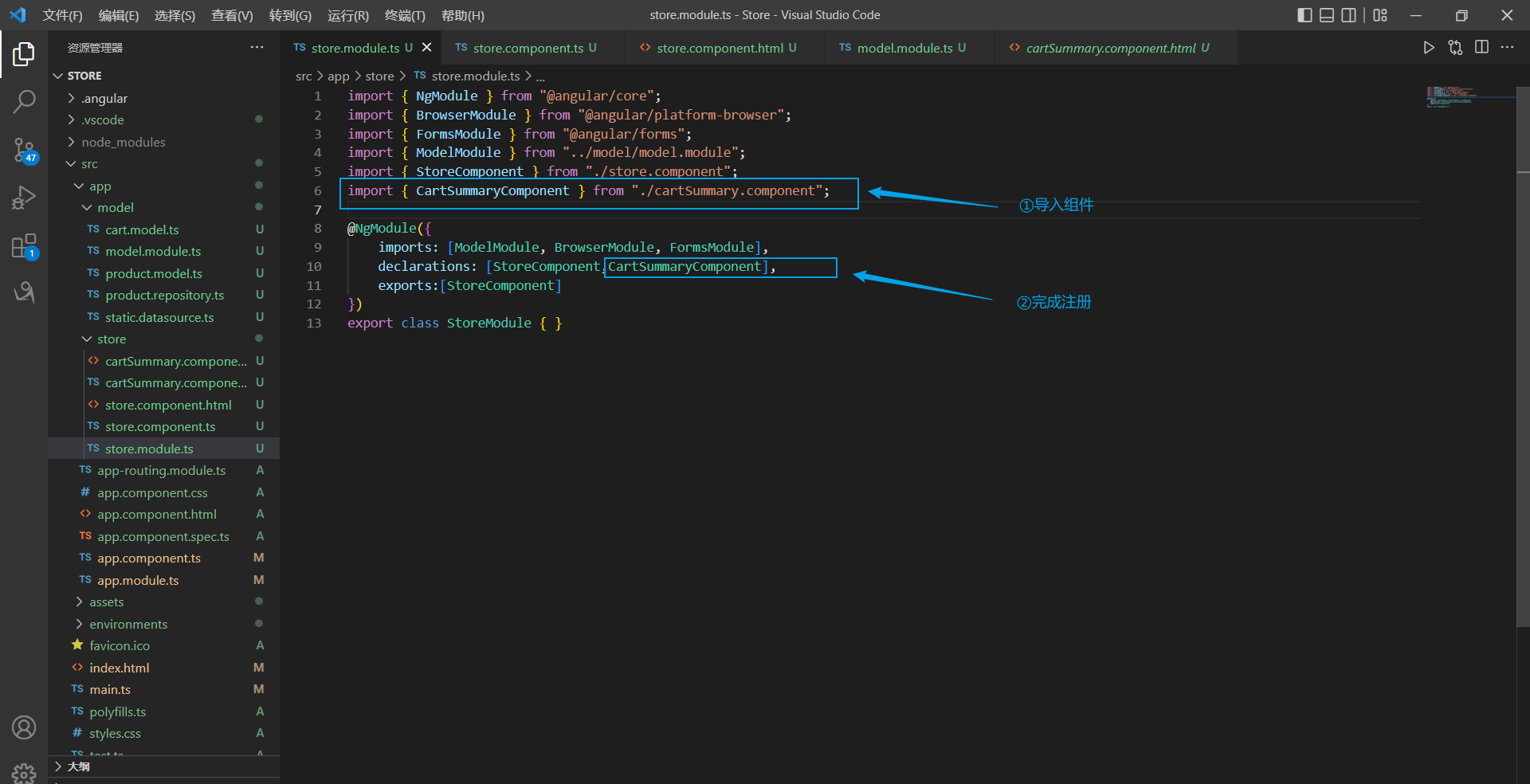
在store.module.ts中注册Cart组件:

1.3 把购物小车集成到我们的商店页面
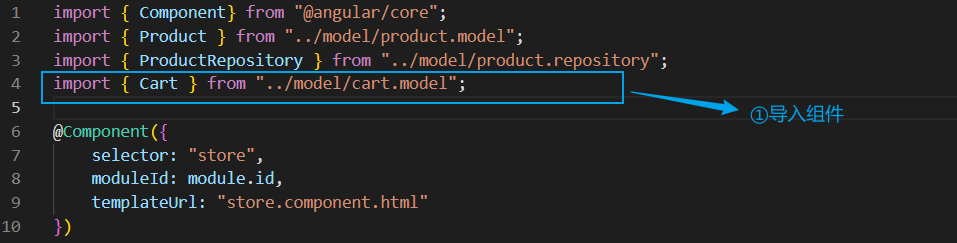
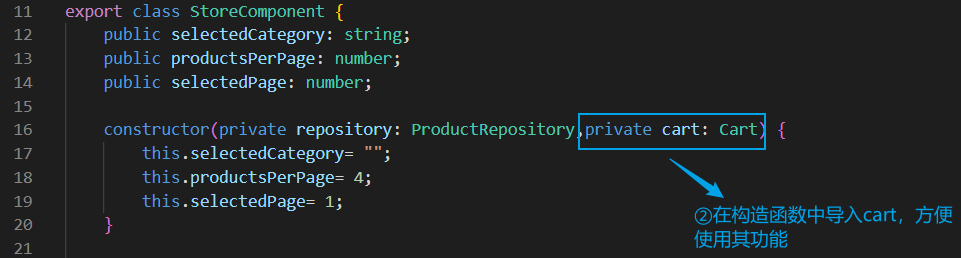
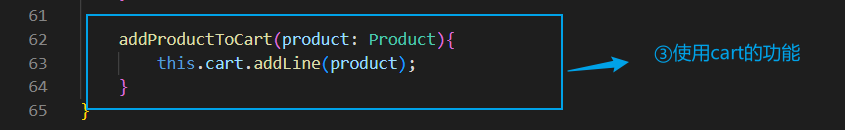
将Cart导入store.component.ts:



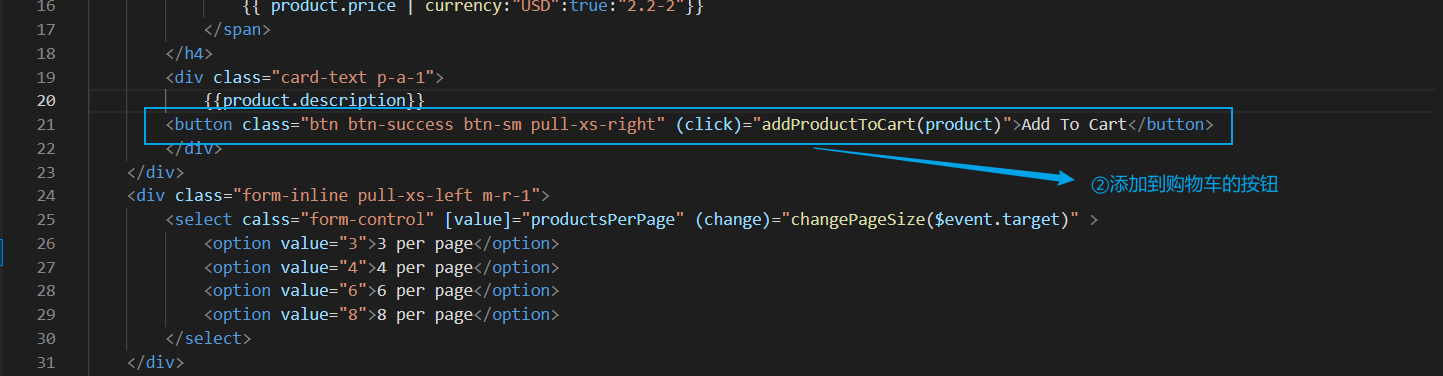
然后将组件放进商店的HTML模板:


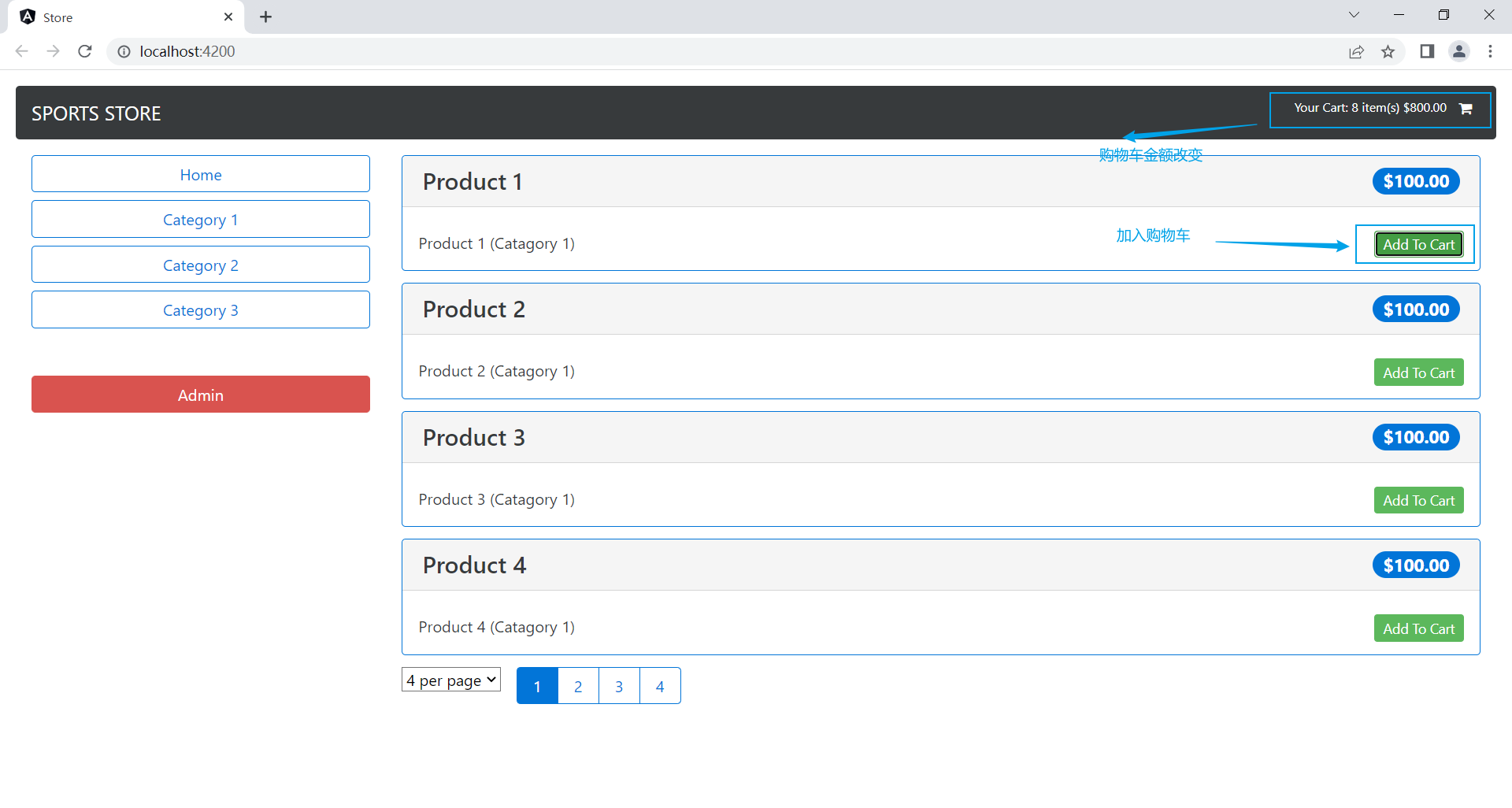
1.4 运行项目 && 效果

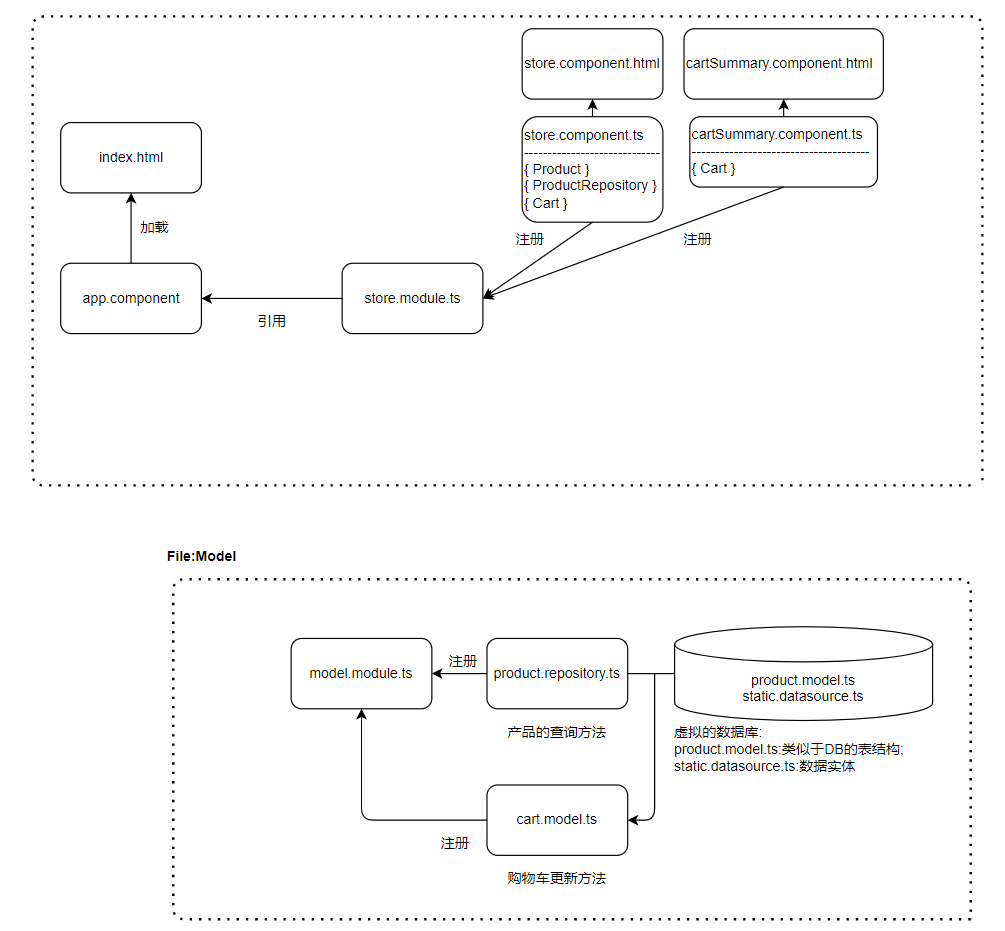
此时我们的项目结构:

2. 额外内容补充
在 .module.ts文件内,我们对一些关键词做一下解释:
providers:将该模块所有在组件中注入,比如将Cart注入到model。
declaration:声明一些模块中要使用到的一些组件,指令,管道等。比如我们自定义了一些在HTML模板中使用的指令(directive),类似于ngFor、ngIf等,我们便需要在此声明(可参考《Angular5高级编程》第七章7.5.4自定义的counter指令代替ngFor)。
exports:导出组件or指令管道等,供外部使用,非常经典了。
bootstrap:这个模块启动的时候应该启动的组件。
schemas:不属于Angular的组件或者指令的元素或者属性都需要在这里进行声明。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步