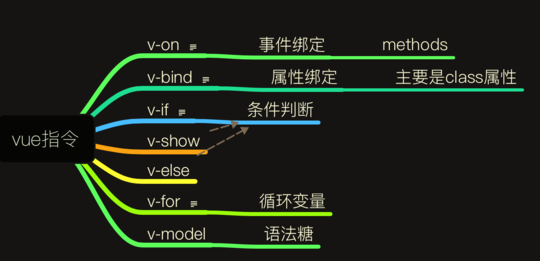
Vue 指令总结
分针网每日分享:Vue 指令总结

v-if命令--根据条件决定是否渲染某元素
v-if 条件渲染指令,根据其后表达式的bool值进行判断是否渲染该元素;v-if指令只渲染他身后表达式为true的元素;
<div id="example01">
<p v-if="male">Male</p>
<p v-if="female">Female</p>
<p v-if="age>25">Age:{{age}}</p>
</div>
<script>
var vm= new Vue({
el:"#example01",
data:{
male:true,
female: false,
age:29,
}
})
</script>
结果

v-if 的等号右边呢就是一个条件语句。这个条件呢和data里的对应位置进行比对,如果是真的true,就会渲染该元素
v-show
v-show和v-if功能一样,但是原理不一样
v-if 和 v-show的区别 - 一点点ning0_o - CSDN博客
v-if是删除或者保留dom元素
v-show是控制css中的diaplay:none属性。
虽然结果是一样的额,但是实现路径是不一样的。
v-for
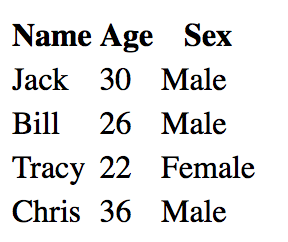
遍历,最常见的当然是遍历数组。如下people是个数组,数组的内容在data里给予。
<div id="example03">
<table>
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
</tr>
</thead>
<tbody>
<tr v-for="person in people">
<td>{{ person.name }}</td>
<td>{{ person.age }}</td>
<td>{{ person.sex }}</td>
</tr>
</tbody>
</table>
</div>
<script>
var vm = new Vue({
el: '#example03',
data: {
people: [{
name: 'Jack',
age: 30,
sex: 'Male'
}, {
name: 'Bill',
age: 26,
sex: 'Male'
}, {
name: 'Tracy',
age: 22,
sex: 'Female'
}, {
name: 'Chris',
age: 36,
sex: 'Male'
}]
}
})
</script>
结果

v-on监听dom事件
如果某个dom元素被点击或者其他,那么调用一个函数,就这个意思。
如下,给button元素绑定了一个click。v-on可以缩写为@。
然后和之前命令不同的是。这个函数的具体内容是在methods对象中定义的。
<div id="app">
<button v-on:click="say('hi')">Say hi</button>
<button v-on:click="say('what')">Say what</button>
</div>
<script>
new Vue({
el: '#app',
data:app,
methods: {
//在 `methods` 对象中定义方法
say: function (xx) {
alert(xx)
}
}
})
</script>
v-on 绑定事件时,函数名加括号和不加括号有什么区别? - 知乎
事件处理器 — Vue.js
v-bind--属性绑定
作用就是决定是否对某元素应用某个class。(因为一般某个元素可能有好几个class)
当然,v-bind并非只能绑定class属性,而是说它主要用于绑定class属性。
Vue- 对象语法 v-bind:class与对象语法的使用(重要) - 纯黑的身心博客 - CSDN博客
<style>
.Color{
color: red;
}
.Size{
font-size: 30px;
}
</style>
<div id="app">
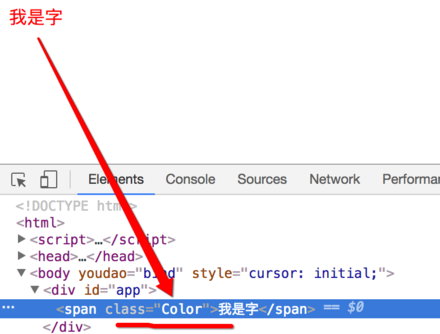
<span v-bind:class="{'Color':xx1, 'Size':xx2}">我是字</span>
</div>
<script>
new Vue({
el: "#app",
data:{
xx1:true,
//设置了xx1为true,然后你把true带入到 html代码里有xx1的地方,也就是Color:true。也就是说span元素有color这个class
xx2:false
}
})
</script>
结果

我们可以传给 v-bind:class 一个对象,以动态地切换 class 。
v-bind:class="classProperty" 中,v-bind 是指令,: 后面的 class 是参数,而 classProperty 则在官方文档中被称为“预期值”
v-model
用于双绑定
总结
重点理解下v-bind和v-model。这两个是vue特意加的


