Vue计算属性
分针网每日分享:Vue计算属性
什么是vue计算属性?
个人理解:就是说这个属性是一个函数的返回值。函数的返回值作为一个属性。比如下面例子中的这个 reversedMessage属性。以及这个site属性,都属于计算属性。
这个site属性设置注意下。里面有个set属性。不需要这个的话直接
computed: {
// 计算属性的 getter
site: function () {
// `this` 指向 vm 实例
return this.name
}
就ok了
为啥要有计算属性?
如下是一个模板,模板的特点就是应该简单,可这模板看起来有点复杂。
<div id="example">
<p>Original message: "{{ message }}"</p>
<p>Computed reversed message: "{{ reversedMessage }}"</p>
</div>
改造一下.其实就是computed属性里面放了一个函数。函数的返回值用于改变html的内容,就这么简单。但是模板看起来简单了。
<div id="app">
<p>原始字符串: {{ message }}</p>
<p>计算后反转字符串: {{ reversedMessage }}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
message: 'doubi'
},
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
}
})
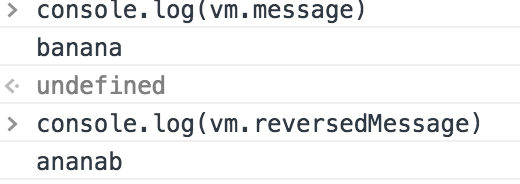
vm.message="banana"//用于改变message
</script>
上述性质也可以在控制台查看,如图

get和 set属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ site }}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
name: 'Google',
url: 'http://www.google.com'
},
computed: {
site: {
// getter
get: function () {
return this.name + ' ' + this.url
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.name = names[0]
this.url = names[names.length - 1]
}
}
}
})
</script>
</body>
</html>
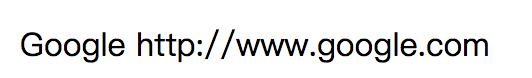
如上代码会输出

也就说时候只有get的内容被输出了。
现在再在script最后加上如下代码
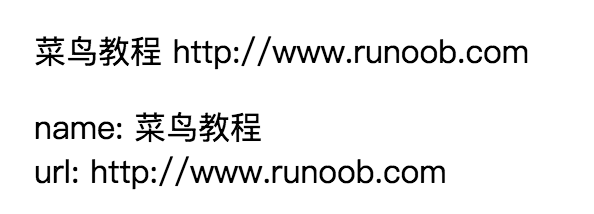
vm.site = '菜鸟教程 http://www.runoob.com';
document.write('name: ' + vm.name);
document.write('<br>');
document.write('url: ' + vm.url);
结果是