highcharts.js图表 tooltip 显示信息超出长度处理方案
把tooltip信息显示的svg渲染方式改成html渲染方式,useHTML: true,//不用svg渲染,换成html渲染,在调整弹出信息框样式
<style type="text/css">
#RepairType .highcharts-tooltip-box //此处隐藏控件默认的tooltip显示框
{
display:none !important;
}
#RepairType .highcharts-tooltip //此处调整tooltip 显示信息样式
{ pointer-events: auto !important;//当此属性值为none是所有事件(点击、滚动条等事件)都失效
left: 270px !important;
top: 130px !important;
z-index: 999 !important;
height: 330px !important;
width: 280px !important;
overflow-y: scroll !important;
position: absolute !important;
border: 2px solid #00C2FB;
border-radius: 4px;
padding: 10px;
background: #ffffff;
margin: 50px 0px 0px -18px;
}
#RepairType .highcharts-tooltip>span
{
margin-top: -20px !important;
}
#RepairType>.highcharts-container {
position: static !important;
}
</style>
<div id="RepairType"></div>
var chart = Highcharts.chart('RepairType', {
chart: {
type: 'column',
inverted: true,
options:'container-third'
},
exporting: { // 右上角的导出菜单
enabled: false
},
title: {
text: 'xxxx统计'
},
xAxis: {
categories: ['']
},
yAxis: {
min: 0,
title: {
text: ''
}
},
credits: {
enabled: false
},
tooltip: {
shared: true,
useHTML: true,//不用svg渲染,换成html渲染
pointFormat: '<div> <span style="color:{series.color}">{series.name}</span>: <b>{point.y}</b>' + '({point.percentage:.2f}%)<br/></div>',
valueDecimals: 2
},
plotOptions: {
column: {
stacking: 'percent'
}
},
legend:{
maxHeight:100 //图例最大高度
},
series: bar_left_data
});
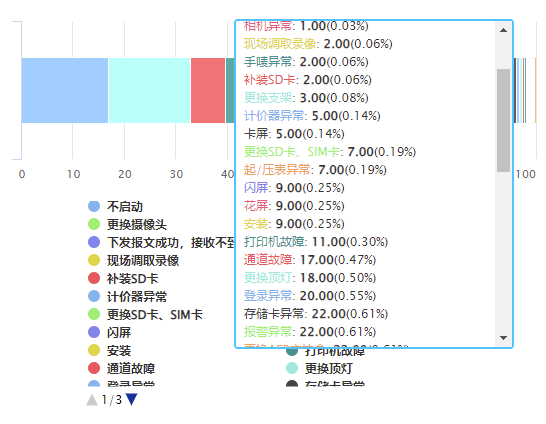
效果:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· .NET Core 中如何实现缓存的预热?
· 三行代码完成国际化适配,妙~啊~
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?