第三天:事件处理
学习来源:
F:\新建文件夹 (2)\HTML5开发\HTML5开发\04、JavaScript基础\6、JavaScript事件详解
学习内容:
事件的处理包含如下方式:

1.HTML事件处理程序,就是前几节讲过的鼠标经过,鼠标点击等处理方式
2.DOM0级事件处理
把一个函数赋值给一个事件处理程序属性

运行结果,只会弹出第三个,若赋值为空不注释,则没有弹出框,事件会被覆盖掉。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件处理</title>
</head>
<body>
<button id="btn" onclick="">按钮</button>
</body>
<script>
var x= document.getElementById("btn");
x.onclick= function(){alert("处理时间方法1");}
x.onclick= function(){alert("处理时间方法2");}
</script>
</html>
3.DOM2级处理事件
1)第一种写法:比较长,可以将function方法摘出来如方式2

运行结果:弹出对话框:DOM级事件处理程序
2)第二种写法:

运行结果:弹出对话框:DOM级事件处理程序
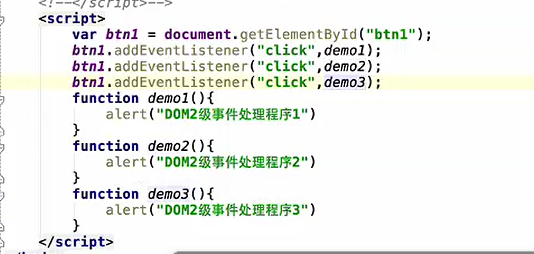
3)第三种写法:

运行结果:弹出对话框:DOM级事件处理程序1;确定后,弹出对话框:DOM级事件处理程序2;确定后,弹出对话框:DOM级事件处理程序3
补充:这个事件处理不被覆盖,0级事件处理会被覆盖
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件处理</title>
</head>
<body>
<button id="btn" onclick="">按钮</button>
</body>
<script>
// var x= document.getElementById("btn");
// x.onclick= function(){alert("处理时间方法1");}
// x.onclick= function(){alert("处理时间方法2");}
var x = document.getElementById("btn");
x.addEventListener("click",demo);
x.addEventListener("click",demo1);
function demo(){
alert("D2级事件demo处理")
}
function demo1(){
alert("D2级事件demo1处理")
}
</script>
</html>
2)移除一个事件:x.removeEventListener("click",demo);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件处理</title>
</head>
<body>
<button id="btn" onclick="">按钮</button>
</body>
<script>
// var x= document.getElementById("btn");
// x.onclick= function(){alert("处理时间方法1");}
// x.onclick= function(){alert("处理时间方法2");}
var x = document.getElementById("btn");
x.addEventListener("click",demo);
x.addEventListener("click",demo1);
function demo(){
alert("D2级事件demo处理")
}
function demo1(){
alert("D2级事件demo1处理")
}
x.removeEventListener("click",demo); //移除事件demo
</script>
</html>
4.IE事件处理程序:为了浏览器的兼容
为了浏览器的兼容,我们还会采取IE事件处理程序
attachEvent() //添加一个事件
detachEvent() //移除一个事件
代码如下:
<script>
var x= document.getElementById("btn");
x.attachEvent("onclick",demo); // a
x.detachEvent("onclick",demo); // b
function demo(){
alert("hello");
}
</script>
运行结果:(仅仅在ie上支持)
如果注释了b,则会弹出框hello
如果不不注释了b,则不会弹出框
浏览器的兼容性代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件处理</title>
</head>
<body>
<button id="btn" onclick="">按钮</button>
</body>
<script>
var x= document.getElementById("btn");
if(x.addEventListener){
x.addEventListener("click",demo);
}else if(x.attachEvent )
{
x.attachEvent("click".demo)
}else{
x.onclick=demo();
}
function demo(){
alert("helsslo");
}
</script>
</html>
学后感:



