【测试开发】vue+elementUI el-tag实现根据状态显示不同颜色的标签
需求:
针对状态不同,el-tag显示不同的颜色
解决方法:
<template slot-scope="scope"> <el-tag :type="scope.row.global_status === 1 ? 'success' : 'info'">{{scope.row.global_status | globalStatusFilter}}</el-tag> </template>
通过三元表达式获取当前行内状态值,然后匹配el-tag的type
代码解释:
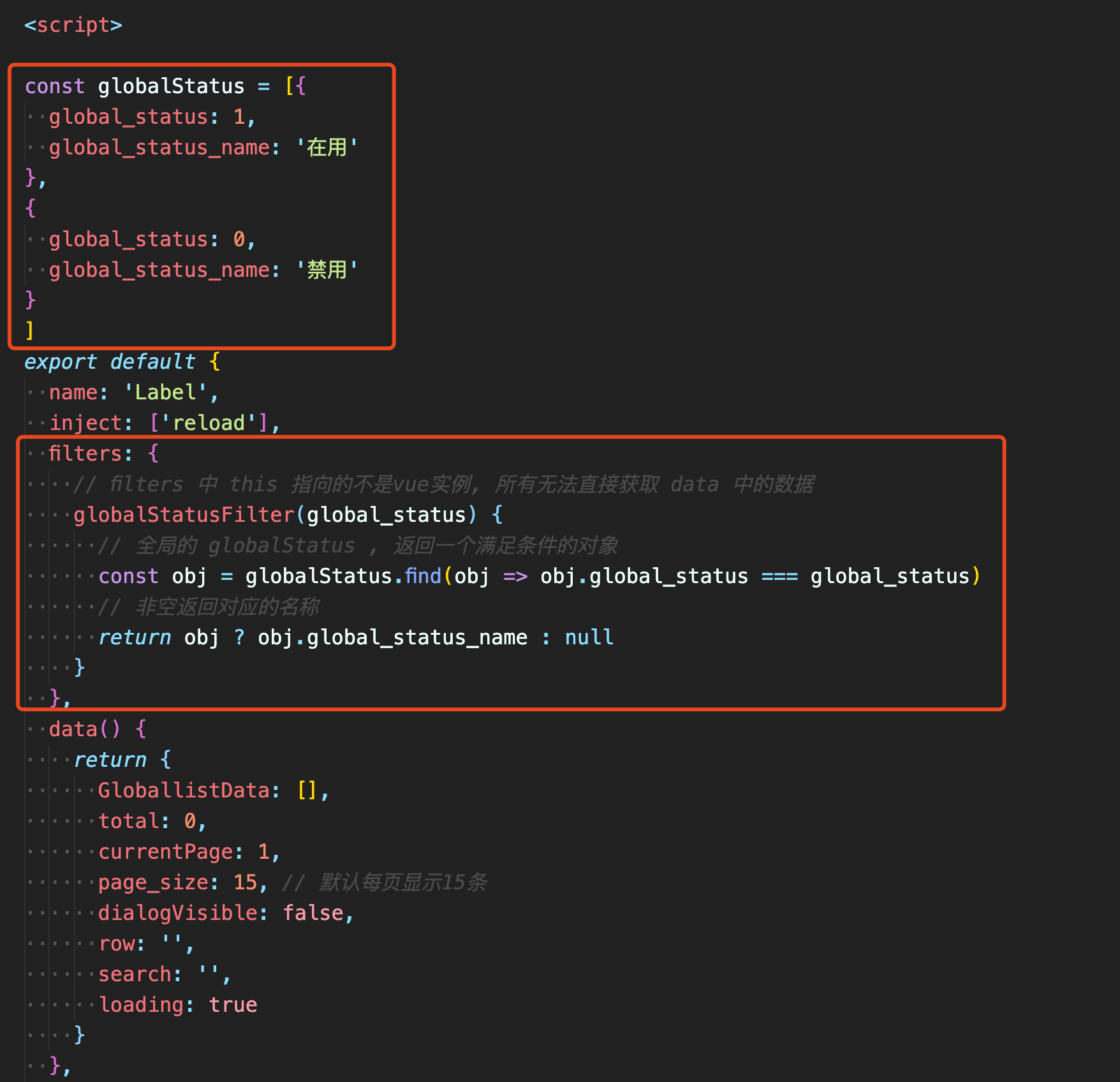
如果行内值的global_status值为1(1为在用,后端传过来的值过滤看上一篇文章),则type为success,否则为type为info
其他代码: