vue前端页面Table表格中列数据错乱
1.首先,检查了前端用于接数据的字段是否与后端传过来的字段相同,在确定传参没有出现问题之后,这个问题仍然存在。
2.发生原因:因为使用了elementui,表格通过循环产生,vue在dom重新渲染时存在一个性能优化机制,重复的dom会被复用。
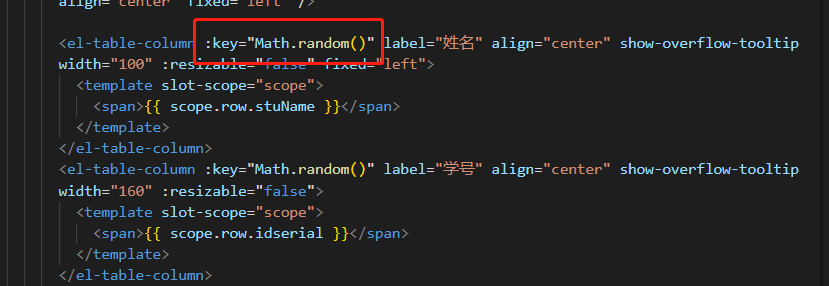
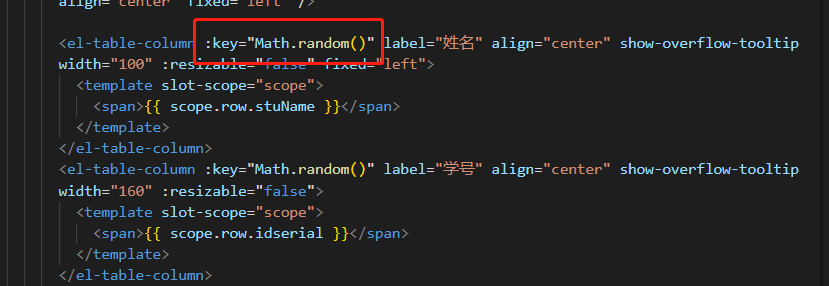
3.解决方法:设置key确保是唯一的
在el-table-column中添加 :key="Math.random()"

1.首先,检查了前端用于接数据的字段是否与后端传过来的字段相同,在确定传参没有出现问题之后,这个问题仍然存在。
2.发生原因:因为使用了elementui,表格通过循环产生,vue在dom重新渲染时存在一个性能优化机制,重复的dom会被复用。
3.解决方法:设置key确保是唯一的
在el-table-column中添加 :key="Math.random()"

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix