[前端]如何写一个水平导航栏?(浮动、inline-block+消除间距)
在看W3school时,看到一个很好的例子,如何制作一个水平的导航栏?没有任何要求,只需要达到下面的效果:

我认为这个例子包含了很多css布局需要了解的知识,因此单独写一下。
W3school上面的方法是这样的——全部设置浮动:
<!DOCTYPE html> <html> <head> <style> ul { list-style-type:none; margin:0; padding:0; overflow:hidden; } li { float:left; } a { display:block; width:60px; background-color:#dddddd; } </style> </head> <body> <ul> <li><a href="#home">Home</a></li> <li><a href="#news">News</a></li> <li><a href="#contact">Contact</a></li> <li><a href="#about">About</a></li> </ul> </body> </html>
这个涉及到浮动的知识,这里不详述了。但是,还有没有其他方法呢?我想到另外一种方法,不用ul,直接把a设置为inline-block不就行了吗(原本的inline显然不行,因为不能设置长度,会导致大小不一)?
于是,我把代码改成了下面:
<!DOCTYPE html> <html> <head> <style> a { display:inline-block; width:60px; background-color:#dddddd; } </style> </head> <body> <a href="#home">Home</a> <a href="#news">News</a> <a href="#contact">Contact</a> <a href="#about">About</a> </body> </html>
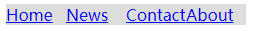
但是,得出来的结果不如人意:

中间的间隙并不是我想要的(虽然实际开发中这些间隙也许会使布局更加美观),但这些间隙是因何而来?我上网查了一下,发现原来inline-block之间出现间隙的原因是标签之间的空格:
</a> <a href="#news">
像这里两行之间就会被视作一个空格了,我们只需要消除HTML标签之间的空格就可以解决这个问题了。
这个网址很好地概括了消除inline-block元素间间距的方法:
http://www.zhangxinxu.com/wordpress/2012/04/inline-block-space-remove-%E5%8E%BB%E9%99%A4%E9%97%B4%E8%B7%9D/
其中,我认为第一种方法是最好的:
像这样:
<body> <a href="#home"> Home</a><a href="#news"> News</a><a href="#contact"> Contact</a><a href="#about"> About</a> </body>
或者:
<body> <a href="#home">Home</a ><a href="#news">News</a ><a href="#contact">Contact</a ><a href="#about">About</a> </body>
再或者使用注释:
<body> <a href="#home">Home</a><!-- --><a href="#news">News</a><!-- --><a href="#contact">Contact</a><!-- --><a href="#about">About</a> </body>
这样,我们就有两种方法写水平导航条了。当然方法还有很多,这篇博客最主要还是用来提及消除inline-block元素间间距的方法。



