计算机网络通信那些事
一、网络的由来
互联网的本质就是一系列的网络协议。
一台硬设有了操作系统,然后装上软件你就可以正常使用了,每个人都拥有一台自己的机器,然而彼此孤立。
如何能让大家一起玩耍,就有了初步的网络,其实两台计算机之间通信与两个人打电话之间通信的原理是一样的,普通话属于中国国内人与人之间通信的标准,那如果是两个国家的人交流呢?问题是,你不可能要求一个人/计算机掌握全世界的语言/标准,于是有了世界统一的通信标准:英语
结论:英语成为世界上所有人通信的统一标准,如果把计算机看成分布于世界各地的人,那么连接两台计算机之间的internet实际上就是一系列统一的标准,这些标准称之为互联网协议,互联网的本质就是一系列的协议,总称为'互联网协议'(Internet Protocol Suite).
互联网协议的功能:定义计算机如何接入internet,以及接入internet的计算机通信的标准。
网络编程三要素:IP地址(区分电脑),端口(区分程序),协议(规则)
二、网络协议介绍
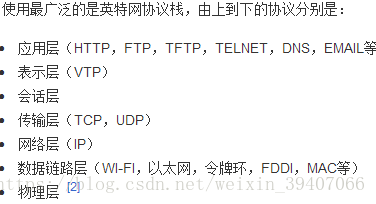
互联网协议按照功能不同分为osi七层或tcp/ip五层

我们将应用层,表示层,会话层并作应用层,从tcp/ip五层协议的角度来阐述每层的由来与功能,搞清楚了每层的主要协议,就理解了整个互联网通信的原理。
首先,用户感知到的只是最上面一层应用层,自上而下每层都依赖于下一层,所以我们从最下一层开始切入,比较好理解每层都运行特定的协议,越往上越靠近用户,越往下越靠近硬件.
我们这里更多谈论传输层,应用层
1. 传输层:
网络层的ip帮我们区分子网,以太网层的mac帮我们找到主机,然后大家使用的都是应用程序,你的电脑上可能同时开启qq,暴风影音,等多个应用程序,那么我们通过ip和mac找到了一台特定的主机,如何标识这台主机上的应用程序,答案就是端口,端口即应用程序与网卡关联的编号。
传输层功能:建立端口到端口的通信
补充:端口范围0-65535,0-1023为系统占用端口
-
tcp协议:可靠传输,TCP数据包没有长度限制,理论上可以无限长,但是为了保证网络的效率,通常TCP数据包的长度不会超过IP数据包的长度,以确保单个TCP数据包不必再分割。
-
udp协议:不可靠传输,"报头"部分一共只有8个字节,总长度不超过65,535字节,正好放进一个IP数据包。
-
tcp报文

-
tcp三次握手和四次挥手


2. 应用层:
用户使用的都是应用程序,均工作于应用层,互联网是开发的,大家都可以开发自己的应用程序,数据多种多样,必须规定好数据的组织形式
应用层功能:规定应用程序的数据格式。
例:TCP协议可以为各种各样的程序传递数据,比如Email、WWW、FTP等等。那么,必须有不同协议规定电子邮件、网页、FTP数据的格式,这些应用程序协议就构成了"应用层"。
3. Socket:
我们知道两个进程如果需要进行通讯最基本的一个前提能能够唯一的标示一个进程,在本地进程通讯中我们可以使用PID来唯一标示一个进程,但PID只在本地唯一,网络中的两个进程PID冲突几率很大,这时候我们需要另辟它径了,我们知道IP层的ip地址可以唯一标示主机,而TCP层协议和端口号可以唯一标示主机的一个进程,这样我们可以利用ip地址+协议+端口号唯一标示网络中的一个进程。
能够唯一标示网络中的进程后,它们就可以利用socket进行通信了,什么是socket呢?我们经常把socket翻译为套接字,socket是在应用层和传输层之间的一个抽象层,它把TCP/IP层复杂的操作抽象为几个简单的接口供应用层调用已实现进程在网络中通信。
socket起源于UNIX,在Unix一切皆文件哲学的思想下,socket是一种"打开—读/写—关闭"模式的实现,服务器和客户端各自维护一个"文件",在建立连接打开后,可以向自己文件写入内容供对方读取或者读取对方内容,通讯结束时关闭文件。
三、网络通信实现
每台主机实现网络通信的基本四要素:
-
本机的IP地址
-
子网掩码
-
网关的IP地址
-
DNS的IP地址
获取这四要素分两种方式:
(1) 静态获取:即手动配置
(2) 动态获取:通过dhcp获取
-
最前面的"以太网标头",设置发出方(本机)的MAC地址和接收方(DHCP服务器)的MAC地址。前者就是本机网卡的MAC地址,后者这时不知道,就填入一个广播地址:FF-FF-FF-FF-FF-FF。
-
后面的"IP标头",设置发出方的IP地址和接收方的IP地址。这时,对于这两者,本机都不知道。于是,发出方的IP地址就设为0.0.0.0,接收方的IP地址设为255.255.255.255。
-
最后的"UDP标头",设置发出方的端口和接收方的端口。这一部分是DHCP协议规定好的,发出方是68端口,接收方是67端口。
这个数据包构造完成后,就可以发出了。以太网是广播发送,同一个子网络的每台计算机都收到了这个包。因为接收方的MAC地址是FF-FF-FF-FF-FF-FF,看不出是发给谁的,所以每台收到这个包的计算机,还必须分析这个包的IP地址,才能确定是不是发给自己的。当看到发出方IP地址是0.0.0.0,接收方是255.255.255.255,于是DHCP服务器知道"这个包是发给我的",而其他计算机就可以丢弃这个包。
接下来,DHCP服务器读出这个包的数据内容,分配好IP地址,发送回去一个"DHCP响应"数据包。这个响应包的结构也是类似的,以太网标头的MAC地址是双方的网卡地址,IP标头的IP地址是DHCP服务器的IP地址(发出方)和255.255.255.255(接收方),UDP标头的端口是67(发出方)和68(接收方),分配给请求端的IP地址和本网络的具体参数则包含在Data部分。
新加入的计算机收到这个响应包,于是就知道了自己的IP地址、子网掩码、网关地址、DNS服务器等等参数。
从输入URL到页面加载完成期间经历了什么?
1、DNS域名解析
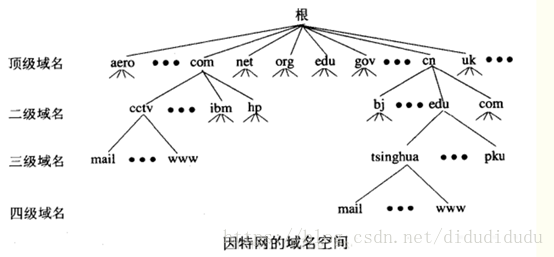
回车敲响的那一刻,浏览器检查了输入框,www.didudidudu.com是什么鬼东西??我需要的可是IP地址呀!万般无奈之下找向了浏览器缓存,让其查找是否有这家伙的记录,结果并没有发现,此时找向系统缓存,主要去查找了系统中的hosts文件,同样没有,此时找向路由器缓存,查看路由器映射表,然而,并没有!于是,计算机将域名发给了本地DNS服务器(提供本地连接的服务商),本地DNS服务器找不到会将域名发送给其他服务器,进行递归过程,首先会发送到根域名服务器去找,返回顶级域名服务器的IP地址,再请求顶级域名服务器IP返回二级域名服务器IP,再请求二级域名服务器IP返回三级域名服务器IP......直到找到对应的IP地址,返回给浏览器。
2、发起TCP连接(三次握手)
拿到IP地址后的浏览器很开心,终于可以有目的的去联系远方的“朋友”了,此时作用于传输层的TCP协议向远端服务器发起连接请求,此举成为三次握手:
①源端->远端:你好,我想跟你连接可以吗?(SYN=1,seq=x)
②远端->源端:可以,你确定要连接是吧?(SYN=1,ACK=1,seq=y,ack=x+1)
③源端->远端:确定,我们连接吧!(ACK=1,seq=x+1,ack=y+1)
3、发送HTTP请求,接受HTTP响应
OK,连接上了,传输吧,这时就需要将用户输入的地址封装成HTTP Request请求报文,发送到服务器,服务器收到请求后会发出应答,即响应数据。
HTTP请求报文格式:请求行+请求头+空行+消息体,请求行包括请求方式(GET/POST/DELETE/PUT)、请求资源路径(URL)、HTTP版本号;
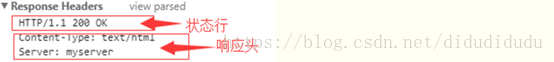
HTTP响应报文格式:状态行+响应头+空行+消息体,状态行包括HTTP版本号、状态码、状态说明。
常见状态码:
4、断开TCP连接(四次挥手)
传也传完了,那咱们断开连接吧!
①源端->远端:好了,咱们断开吧(FIN=1,seq=u)
②远端->源端:行,等我稍微检查一下还有没有要发你的数据(ACK=1,seq=v,ack=u+1)
③远端->源端:可以了,咱们断开吧,拜拜(FIN=1,ACK=1,seq=w,ack=u+1)
④源端->远端:好的,再会,拜拜(ACK=1,seq=u+1,ack=w+1)
5、浏览器解析HTML代码,请求js,css等资源,最后进行页面渲染,呈现给用户
浏览器获取文件后开始利用内核解析了,解析过程中也会出现一些HTTP请求请求一些资源,如js,css等文件,将这些文件下载到本地。浏览器解析HTML文件时会自上而下,起初产生一个DOM树,解析CSS之后产生CSS规则树,后将两树进行融合,合成为渲染层,最后调用操作系统的Native GUI的API绘制。
下面则重介绍在那一层发生了什么?
输入地址
当我们开始在浏览器中输入网址www.baidu.com的时候,浏览器其实就已经在智能的匹配可能的url 了,他会从历史记录,书签等地方,找到已经输入的字符串可能对应的 url,然后给出智能提示,让你可以补全url地址。对于 google的chrome 的浏览器,他甚至会直接从缓存中把网页展示出来,就是说,你还没有按下 enter,页面就出来了。
浏览器查找域名的 IP 地址
1、请求一旦发起,浏览器首先要做的事情就是解析这个域名,一般来说,浏览器会首先查看本地硬盘的 hosts 文件,看看其中有没有和这个域名对应的规则,如果有的话就直接使用 hosts 文件里面的 ip 地址。
2、如果在本地的 hosts 文件没有能够找到对应的 ip 地址,浏览器会发出一个 DNS请求到本地DNS服务器(如果是首次,由于没有DNS服务器的MAC地址,所以只需要将数据发送给网关路由器192.168.1.1(通过ARP获取其MAC地址),他会想办法发给DNS服务器)。本地DNS服务器一般都是你的网络接入服务器商提供,比如中国电信,中国移动。
3、查询你输入的网址的DNS请求到达本地DNS服务器之后,本地DNS服务器会首先查询它的缓存记录,如果缓存中有此条记录,就可以直接返回结果,此过程是递归的方式进行查询。如果没有,本地DNS服务器还要向DNS根域名服务器进行查询。
4、根域名DNS服务器没有记录具体的域名和IP地址的对应关系,而是告诉本地DNS服务器,你可以到顶级域服务器上去继续查询,并给出顶级域服务器的地址。这种过程是迭代的过程。
5、本地DNS服务器继续向其他域名服务器发出请求,在这个例子中,请求的对象是.com域名服务器。.com域名服务器收到请求之后,也不会直接返回域名和IP地址的对应关系,而是告诉本地DNS服务器,你的域名的解析服务器的地址。
6、最后,本地DNS服务器向域名的解析服务器发出请求,这时就能收到一个域名和IP地址220.181.27.48对应关系,本地DNS服务器不仅要把IP地址返回给用户电脑,还要把这个对应关系保存在缓存中,以备下次别的用户查询时,可以直接返回结果,加快网络访问。
网络部分
1、应用层DNS解析域名发起HTTP请求报文(域名 to IP)
通过这个IP地址找到客户端到服务器的路径。客户端浏览器发起一个HTTP会话(HTTP请求包)到220.181.27.48。然后通过传输层(TCP进行封装数据包,输入到网络层)。
其中:http请求包括
请求行:GET/POST…,目标URL,HTTP 版本
请求头:客户端的Cookie和User-Agent就放在这里
请求体:比如客户端POST的数据就放在这里(对比:GET的数据放在请求行的URL里).
2、传输层TCP分割成报文段并加端口
在传输层(TCP 协议)把从应用层处收到的数据(HTTP 请求报文)进行分割(报文段),并在各个报文上打上标记序号及端口号后转发给网络层。
TCP协议为传输报文提供可靠的字节流服务。它为了方便传输,将大块的数据分割成以报文段为单位的数据包进行管理,并为它们编号,方便服务器接收时能准确地还原报文信息。把HTTP会话请求分成报文段,添加源和目的端口,如服务器使用80端口监听客户端的请求,客户端由系统随机选择一个端口如5000,与服务器进行交换,服务器把相应的请求返回给客户端的5000端口。然后使用网络层的IP地址查找目的端。TCP协议通过“三次握手”等方法保证传输的安全可靠。
3、网络层查找MAC地址(路由器)(IP、ICMP、ARP、RARP)(IP to MAC)
IP协议的作用是把TCP分割好的各种数据包加上IP首部后传送给接收方。而要保证确实能传到接收方还需要接收方的MAC地址,也就是物理地址。IP地址和MAC地址是一一对应的关系。ARP协议可以将IP地址解析成对应的MAC地址。当通信的双方不在同一个局域网时,需要多次中转才能到达最终的目标,在中转的过程中需要通过下一个中转站(交换机)的MAC地址来搜索下一个中转目标。
4、网络接口层
在找到对方的MAC地址后,就将数据发送到数据链路层传输,由数据链路层的网桥、交换机根据mac地址进行端口转发,再由物理层的中继器、集线器进行信号传输放大等。这时,客户端发送请求的阶段结束
5、服务器接收数据
接收端的服务器在链路层接收到数据包,再层层向上直到应用层。这过程中包括在传输层通过TCP协议将分段的数据包重新组成原来的HTTP请求报文。
6、服务器响应请求,返回HTTP响应
服务接收到客户端发送的HTTP请求后,查找客户端请求的资源,并返回响应报文,响应报文中包括一个重要的信息——状态码。状态码由三位数字组成,其中比较常见的是200 OK表示请求成功。301表示永久重定向,即请求的资源已经永久转移到新的位置。在返回301状态码的同时,响应报文也会附带重定向的url,客户端接收到后将http请求的url做相应的改变再重新发送。404 not found 表示客户端请求的资源找不到。
其中:HTTP响应如下
响应行:HTTP版本,状态码,状态码描述
响应头:set-cookies,server信息
响应体:cookie,html,image,后端返回的请求数据等等
7、服务器返回相应文件
请求成功后,服务器会返回相应的HTML文件。接下来就到了页面的渲染阶段了。
浏览器方面:页面渲染,显示HTML
现代浏览器渲染页面的过程是这样的:
解析HTML以构建DOM树 –> 构建渲染树 –> 布局渲染树 –> 绘制渲染树。
DOM树是由HTML文件中的标签排列组成,渲染树是在DOM树中加入CSS或HTML中的style样式而形成。渲染树只包含需要显示在页面中的DOM元素,像<head>元素或display属性值为none的元素都不在渲染树中。
在浏览器还没接收到完整的HTML文件时,它就开始渲染页面了,在遇到外部链入的脚本标签或样式标签或图片js时,html文档会挂起渲染(加载解析渲染同步)的线程,不仅要等待文档中js文件加载完毕,还要等待解析执行完毕,才可以恢复html文档的渲染线程。会再次发送HTTP请求重复上述的步骤(有时候服务器会把可能客户端还需要的数据一起继续发送过来,客户端可以不用再次发送HTTP请求)。在收到CSS文件后会对已经渲染的页面重新渲染,加入它们应有的样式,图片文件加载完立刻显示在相应位置。在这一过程中可能会触发页面的重绘或重排。