Layui表格及弹出层显示表格
控件
表格 + 弹出层
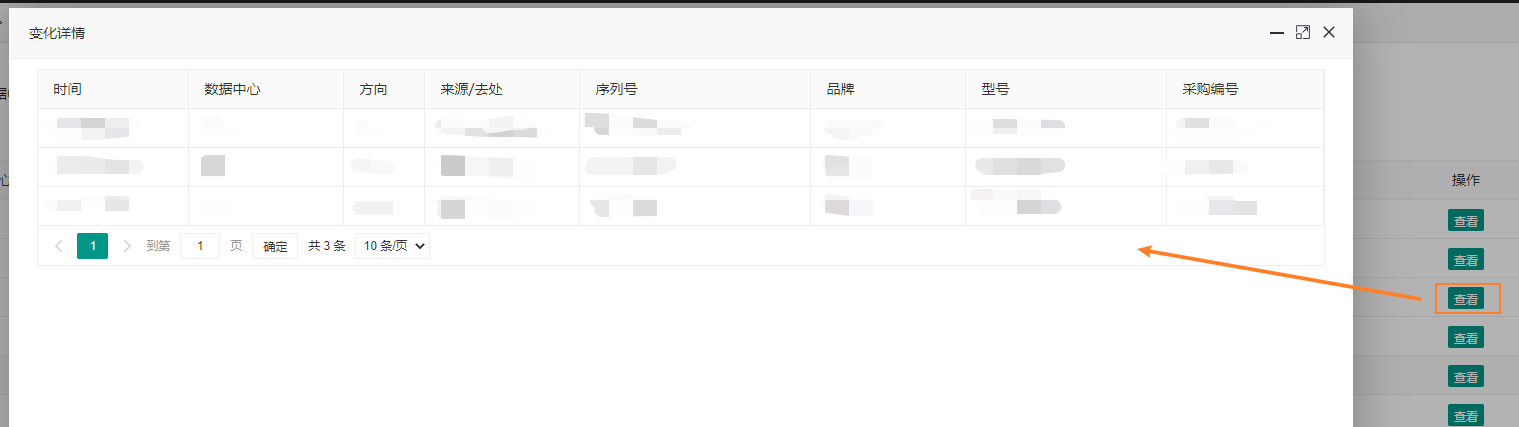
弹出层内容为表格
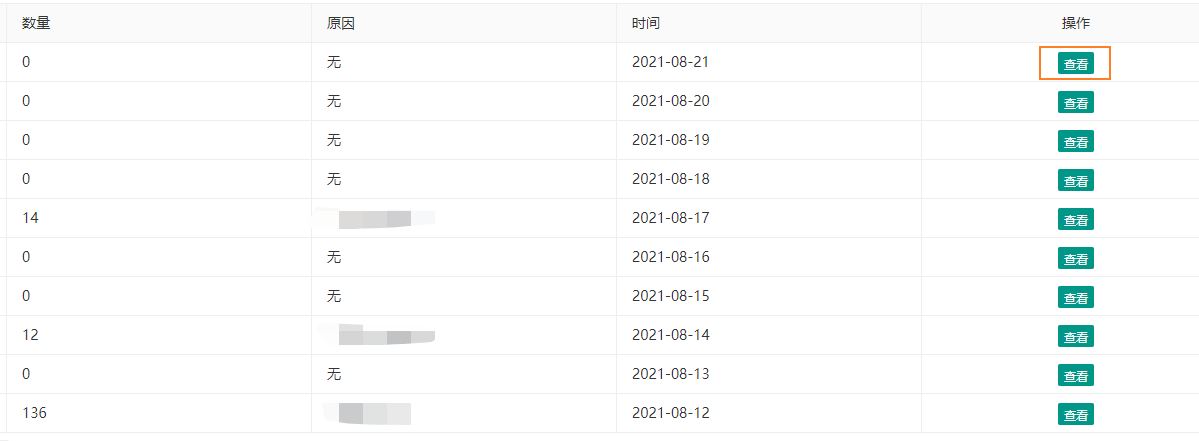
页面展示

场景
表格存在操作事件,操作中有”查看“功能,点击”查看“出现弹出框,在弹出层显示表格,弹出层的表格数据为再次请求得到的数据
使用
html代码
<!--body中定义初始化表格-->
<table id="detail" lay-filter="detail"></table>
<!--body中定义,操作事件之查看(编辑、删除也类似)-->
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs layui-btn-xs" lay-event="detail">查看</a>
</script>js代码
<script type="text/javascript">
layui.use(['table', 'layer', 'form'], function (){
var table = layui.table
,table2 = layui.table
,layer = layui.layer
,form = layui.form;
//关键!监听工具条
table.on('tool(detail)', function(obj){ // detail为弹出框前的表格id
var data = obj.data;
if(obj.event === 'detail'){ // 监听”查看“按钮事件
layer.open({ // 打开弹出框
type: 1, // 这个很关键!1为页面层
title: '变化详情',
shadeClose: true, //开启遮罩关闭
// shade: 0.8,
area: ['70%', '90%'],
maxmin: true,
content: '<div class="layui-container" style="width: 98%"><table id="transfer" lay-filter="transfer" class=""></table></div>',
// 弹出层表格定义
success: function () {
table2.render({
elem: '#transfer' // 弹出层表格id
,url: "{% url 'index:transfers' %}" // 后端请求URL地址
,where: { // derail表格的值
'diff_date': data.diff_date
,'source': data.data_center
,'direction': data.change
,'num': data.num
}
// ,method: 'post'
,page: true
// 以下为transfer表格的定义
,cols: [[
{field: 'diff_date', title: '时间', width: 150}
,{field: 'source', title: '数据中心'}
,{field: 'direction', title: '方向', width: 80}
,{field: 'destination', title: '来源/去处'}
,{field: 'serial_num', title: '序列号', width: 230}
,{field: 'brand', title: '品牌'}
,{field: 'model', title: '型号', width: 200}
,{field: 'purchase', title: '采购编号'}
]]
,response: {
statusName: 'code' //规定数据状态的字段名称,默认:code
,statusCode: 10000 //规定成功的状态码,默认:0
,msgName: 'message' //规定状态信息的字段名称,默认:msg
,countName: 'total' //规定数据总数的字段名称,默认:count
,dataName: 'data' //规定数据列表的字段名称,默认:data
}
})
}
});
}
});
});
</script>总结
弹出层的type和content很关键
不得不说Layui真的很强大,layer.open中的content更强大!
应该还有更好的方法,欢迎指点。
让记忆空白!
分类:
Layui
标签:
Layui表格及弹出层显示表格



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
2019-08-22 windows异常-环境变量