CSS圆角的实现方式有两种
第一种是用图片,通过在内容周围做背景图片。
第二种是利用像素间距形成弧度。
如图:

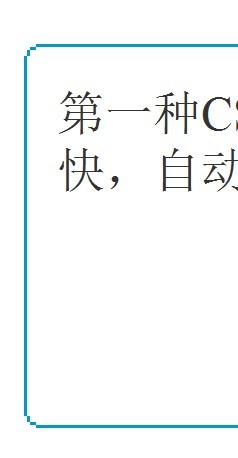
将此图片放大效果如下:

可以看到弧角其实是利用了像素的间距不同,我们在圆角矩形外面加一层DIV,用来控制边界。之后我们在需要显示内容的上下加上一些HTML标签,可以是div,也可以是B等,
因为默认情况下这些标签的背景是透明的,我们利用HTML标签从上到下的堆叠效果先设置上边框,控制它左右的边距,然后第二个的编剧稍微减少,设置左右Border的宽度和高度。
以此类推完成一个圆角矩形。

