手写自己的『模板编译loader』
目录结构

mkdir tpl-loaders-creator
cd tpl-loaders-creator
npm init -y
yarn add webpack@4.44.2 webpack-cli@3.3.12 webpack-dev-server@3.11.2 -D
yarn add babel-loader @babel/core html-webpack-plugin@4.5.0 -D
webpack.config.js
const { resolve } = require('path'),
htmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
mode: 'development',
entry: resolve(__dirname, 'src/main.js'),
output: {
path: resolve(__dirname, 'dist'),
filename: 'bundle.js'
},
resolveLoader: {
modules: ['node_modules', resolve(__dirname, 'loaders')]
},
devtool: 'source-map',
module: {
rules: [
{
test: /\.tpl$/i,
use: [
'babel-loader',
{
loader: 'tpl-loader',
options: {
log: true
}
}
]
}
]
},
plugins: [
new htmlWebpackPlugin({
template: resolve(__dirname, 'index.html')
})
],
devServer: {
port: 3000
}
}
src/main.js
import tpl from './info.tpl' const app = document.getElementById('app') const info = tpl({ name: '云舒', age: 32, hobby: '钢琴,旅行' }) app.innerHTML = info
src/info.tpl
<h1>{{name}}</h1>
<p>{{age}}</p>
<p>{{hobby}}</p>
/loaders/tpl-loader/index.js
const tplReplace = require('./utils')
const { getOptions } = require('loader-utils') //获取loader的options参数
function tplLoader(source) {
source = source.replace(/\s+/g, '').toString()
// <h1>{{name}}</h1><p>{{age}}</p><p>{{hobby}}</p> ${source}是这个变量 '${source}' 则是'<h1>{{name}}</h1><p>{{age}}</p><p>{{hobby}}</p>' 表示的是字符串 tplReplace是个方法 要调用toString()方法
// console.log('this>>>>',this)
const { log } = getOptions(this) //获取该loader的options参数
const _log = log ? `console.log('compiled the file which is from ${this.resourcePath}')` :''
return `
export default (options) => {
${tplReplace.toString()}
${_log}
return tplReplace('${source}',options)
}
`
}
module.exports = tplLoader
loaders/tpl-loader/utils/index.js
// function tpl(options) { // function tplReplace(source, srcObj) { // return source.replace(/\{\{(.*?)\}\}/g, (...args) => { // return srcObj[args[1]] // }) // } // return tplReplace(`${source}`, options) // } function tplReplace(source, srcObj) { return source.replace(/\{\{(.*?)\}\}/g, (...args) => { return srcObj[args[1]] }) } module.exports = tplReplace
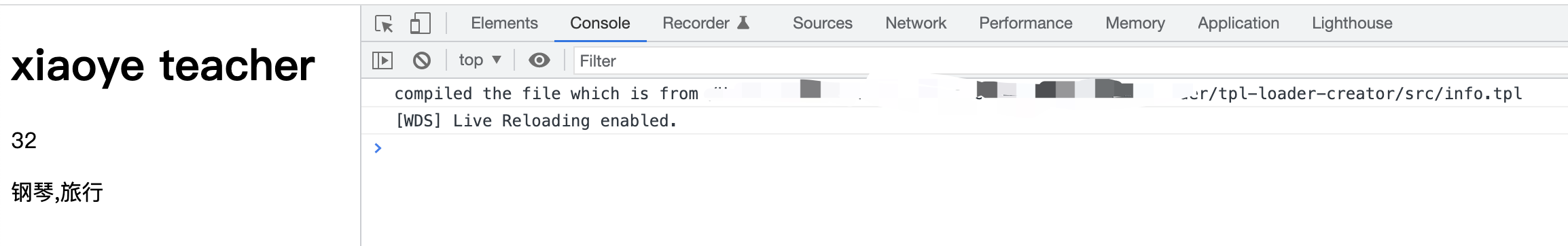
浏览器运行结果:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具