vue3的app.use和install方法
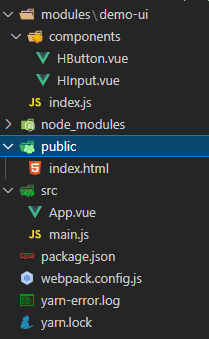
目录结构:

脚手架搭建:
npm init -y
yarn add webpack@4.44.2 webpack-cli@3.3.12 webpack-dev-server@3.11.2 @vue/compiler-sfc@3.1.2 vue-loader@16.5.0 vue-style-loader@4.1.3 vue-template-compiler@2.6.14 html-webpack-plugin@4.5.0 css-loader@4 sass-loader@10.1.1 sass@1.45.2 -Dpackage.json
"scripts": {
"dev": "webpack-dev-server",
"build": "webpack"
},webpack.config.js
const htmlWebpackPlugin = require('html-webpack-plugin'),
{ VueLoaderPlugin } = require('vue-loader'),
{ resolve } = require('path')
module.exports = {
mode: 'development',
entry: './src/main.js',
output: {
path: resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
devtool: 'source-map',
resolve: {
extensions: ['.vue', '.js'],
},
externals: {
vue: 'Vue',
},
module: {
rules: [
{
test: /.vue$/i,
loader: 'vue-loader',
},
{
test: /.scss$/i,
use: ['vue-style-loader', 'css-loader', 'sass-loader'],
},
],
},
plugins: [
new VueLoaderPlugin(),
new htmlWebpackPlugin({
template: resolve(__dirname, 'public/index.html'),
}),
],
}
main.js:
import App from './App'
import DemoUI from '../modules/demo-ui'
const app = Vue.createApp(App)
app.use(DemoUI)
app.mount('#app')public\index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script src="https://cdn.jsdelivr.net/npm/vue@3.2.27/dist/vue.global.min.js"></script>
</body>
</html>modules\demo-ui\components\index.js
import HButton from './components/HButton.vue'
import HInput from './components/HInput.vue'
const components = [HButton, HInput]
const DemoUI = {
// install 方法 接收参数app
install(app) {
// console.log('执行一段逻辑')
components.forEach(comp => {
app.component(comp.name, comp)
})
},
}
export default DemoUI






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具