django开发个人简易Blog——数据模型
提到数据模型,一定要说一下MVC,MVC框架是现代web开发中最流行的开发框架,它将数据与业务逻辑分开,减小了应用之间的高度耦合。个人非常喜欢MVC开发框架,除了具有上述特性,它使得web开发变得非常灵活,在ASP.NET上表现的尤为强烈,传统的ASP.NET开发常常用到好多臃肿的服务器端控件,定制起来非常麻烦而且具有局限性。近年来,MVC遍地开发,在java、php、ruby、.NET,甚至javascript中都有对应的MVC框架,当然了,django也是其中之一。
数据模型作为MVC的一部分,用于封装与应用程序的业务逻辑相关的数据以及对数据的处理方法,并且对数据直接访问的权力,而且不关心具体的业务逻辑。
今天,接着上一篇django开发个人简易Blog——构建项目结构,以本系统为例,说一下django中数据模型的设计及操作。
本系统采用mysql作为数据库存储。所以首先要保证安装了mysql,然后安装MySQLdb模块,可到这里下载相对应的windows或者linux目前的最新版本并安装,之后在命令窗口中输入 :
- python
- import MySQLdb
如果没有显示错误,则表示安装成功。
开启django自带的后台管理功能:
其实,django自带了一套功能完整可用的后台管理系统,是django.contrib包的一部分,并且可以灵活扩展我们增加的新的app功能。只需要运行几个简单的命令,就可以方便的将数据模型和mysql数据库建立联系。首先打开我们创建的项目中的settings.py文件,看到里面默认的配置中有这样的配置:
- INSTALLED_APPS = (
- 'django.contrib.admin',
- 'django.contrib.auth',
- 'django.contrib.contenttypes',
- 'django.contrib.sessions',
- 'django.contrib.messages',
- 'django.contrib.staticfiles',
- )
每一个app都有自己的数据模型,例如上一篇中我们创建的blogapp,其目录下有models.py这个文件,就是用来定义数据模型的,而django自带的app,我们也可以在django的安装目录下找到。
因为要与mysql进行数据交互,所以首先要配置mysql的连接信息,类似于.NET中的连接字符串。配置信息在settings.py文件中,配置格式如下:
- #windows版:
- DATABASES = {
- 'default': {
- 'ENGINE': 'django.db.backends.mysql', #标识数据库引擎类型 也可以使postgresql、sqlite3、oracle
- 'NAME':"mypythonblog", #数据库名称
- 'USER': 'xxxxxx', # 用户名 如果是sqlite3可以为空
- 'PASSWORD': 'xxxxxxxxxx', # 密码 如果是sqlite3可以为空
- 'HOST': 'localhost', # 服务器
- 'PORT': '', # 端口 默认端口可以为空 mysql默认端口为3306
- }
- }
- #linux版 CentOS6.5
- DATABASES = {
- 'default': {
- 'ENGINE': 'django.db.backends.mysql',
- 'NAME':"mypythonblog",
- 'USER': 'root', # 用户名.
- 'PASSWORD': 'xxxxxxx', # 密码
- 'HOST': '/var/lib/mysql/mysql.sock', # mysql会通过Unix socket 来连接指定的套接字
- 'PORT': '',
- }
- }
进入这个项目的根目录,运行如下命令,启动交互解释器:python manage.py shell
输入如下代码:
- from django.db import connection
- cursor = connection.cursor()
如果没有出现错误,则说明数据库配置正常,否则,会提示具体的错误信息。
接下来到了至关重要的一步,将django自带的数据模型同步到数据库,这个过程中django会根据INSTALLED_APPS下设置的app,校验其正确性,并将模型同步到数据库,生成对应的表结构,要通过以下命令完成,进入项目根目录,也就是manage.py所在的目录:
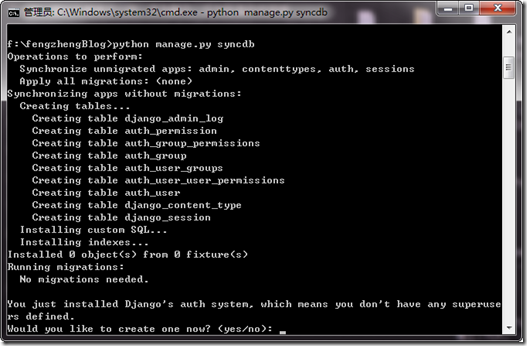
- python manage.py syncdb
运行命令后,出现如下内容:
从图中可以看出创建了9个数据表,并且提示是否为系统创建一个超级管理员,为了以后登录系统,我们输入yes。
之后按照提示输入用户名及密码即可。
如果一切顺利,说明数据模型已经同步至数据库中,我们打开urls.py文件,查看其中是否有url(r'^admin/', include(admin.site.urls)),路由设置,并且保证未被注释。
最后,用python manage.py runserver 1989命令,在1989端口启动网站,当然也可以输入其它端口,或者不输入端口,即使用默认端口。打开浏览器,在浏览器中访问http://127.0.0.1:1989/admin ,出现如下登录界面:
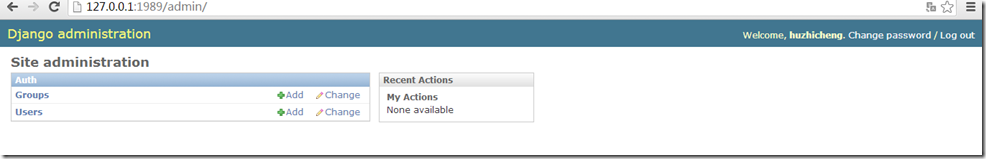
输入刚刚创建的超级用户的用户名和密码,点击login按钮,即来到如下的管理界面:
通过这个管理界面,可以方便的对用户组和用户进行管理,并且有详细的日志记录。
到目前为止,一个可以验证用户权限并且可管理用户组和用户的后台管理系统就可以完美的运行了,简直太方便了。好了,下面开始添加与本系统相关的数据模型。
数据模型设计:
由于这只是一个简单的博客,并且功能有限,所以,数据模型也是比较简单的,仅包括文章表、分类表及评论表这三个表,至于用户验证的部分,使用django自带的用户表。
我们创建的blogapp中,有一个models.py的文件,模型的定义就在这个文件里,每一个数据模型对应一个类,只要这个类继承自models.Model。
“文章”模型定义,定义代码如下:
- class fz_Article(models.Model):
- title = models.CharField(max_length=56,verbose_name='标题')
- content = models.TextField(verbose_name='文章内容')
- author = models.ForeignKey(User) #User是django自带的用户模型定义 要首先引入 from django.contrib.auth.models import User
- tags = models.CharField(max_length=1023,verbose_name='标签',blank=True)
- classic = models.ForeignKey(fz_classic)
- publish_date = models.DateTimeField()
- ispublished = models.BooleanField()
- commentcount = models.IntegerField(blank=True)
- readcount = models.IntegerField(blank=True)
“分类”模型定义,代码如下:
- class fz_classic(models.Model):
- name = models.CharField(max_length=56)
- articecount = models.IntegerField()
- def __unicode__(self):
- return self.name
“评论”模型定义,代码如下:
- class fz_comment(models.Model):
- article = models.ForeignKey(fz_Article)
- comment_content = models.TextField()
- comment_date = models.DateField()
- email = models.EmailField()
- commentator = models.TextField()
模型的定义规则是什么,怎么定义,这些我就不说了,也没必要说,找一本书或者读几篇文章也就明白了。
开始安装自定义的模型,找到settings.py,将INSTALLED_APPS中设置的值,增加一项'fengzhengBlog.blogapp',包名是fengzhengBlog,app名称是blogapp>
执行如下命令,检查模型定义的正确性:python manage.py validate,如果正确则会提示:0 errors found。
执行如下命令,生成模型所对应的sql语句:python manage.py sqlall blogapp。生成的sql如下:
- BEGIN;
- CREATE TABLE `blogapp_fz_classic` (
- `id` integer AUTO_INCREMENT NOT NULL PRIMARY KEY,
- `name` varchar(56) NOT NULL,
- `articecount` integer NOT NULL
- )
- ;
- CREATE TABLE `blogapp_fz_article` (
- `id` integer AUTO_INCREMENT NOT NULL PRIMARY KEY,
- `title` varchar(56) NOT NULL,
- `content` longtext NOT NULL,
- `author_id` integer NOT NULL,
- `tags` varchar(1023) NOT NULL,
- `classic_id` integer NOT NULL,
- `publish_date` datetime NOT NULL,
- `ispublished` bool NOT NULL,
- `commentcount` integer NOT NULL,
- `readcount` integer NOT NULL
- )
- ;
- ALTER TABLE `blogapp_fz_article` ADD CONSTRAINT `author_id_refs_id_a7f24472` FOR
- EIGN KEY (`author_id`) REFERENCES `auth_user` (`id`);
- ALTER TABLE `blogapp_fz_article` ADD CONSTRAINT `classic_id_refs_id_992b177f` FO
- REIGN KEY (`classic_id`) REFERENCES `blogapp_fz_classic` (`id`);
- CREATE TABLE `blogapp_fz_comment` (
- `id` integer AUTO_INCREMENT NOT NULL PRIMARY KEY,
- `article_id_id` integer NOT NULL,
- `comment_content` longtext NOT NULL,
- `comment_date` date NOT NULL
- )
- ;
- ALTER TABLE `blogapp_fz_comment` ADD CONSTRAINT `article_id_id_refs_id_cbb24377`
- FOREIGN KEY (`article_id_id`) REFERENCES `blogapp_fz_article` (`id`);
- CREATE INDEX `blogapp_fz_article_e969df21` ON `blogapp_fz_article` (`author_id`)
- ;
- CREATE INDEX `blogapp_fz_article_3da92ebb` ON `blogapp_fz_article` (`classic_id`
- );
- CREATE INDEX `blogapp_fz_comment_0f1c6027` ON `blogapp_fz_comment` (`article_id_
- id`);
- COMMIT;
脚本中包括创建表结构,并且包括主外键的依赖关系,并且可以看到要生成的数据表被重命名成了“app名称_模型名称”。这个命令只是生成了sql,并没有在数据库中执行,要执行同步,还需要执行下面的命令:python manage.py syncdb。上面已经执行过一遍这个命令,再次执行,会将INSTALLED_APPS下,未同步至数据库的模型同步至数据库,已经在数据库中同步过的不做同步,即使,字段有修改,也不予同步。同步成功后,打开sql会发现里面已经出现了上面的模型所对应的表结构。
如果未同步过去,并且没有出现错误,可能是因为blogapp下存在migrations文件夹,删除后,再次执行命令即可。
接下来,启动网站,访问http://127.0.0.1:1989/admin/ 输入用户名和密码,进入管理页面,咦,什么情况,说好的安装什么app就会出现对应的管理功能呢,怎么依然只有Auth这个app的管理功能区。不用着急,blogapp目录下还有一个admin.py的文件,存在即有它存在的道理,它的作用就是注册这个app到后台管理中,并且还可以在这里设置一些与后台管理功能相关的功能,例如排序字段、可搜索字段等。复杂功能我都不要,只要最基本的就可以,打开admin.py,在其中加入如下代码:
- from django.contrib import admin
- from fengzhengBlog.blogapp.models import * #导入模型定义
- # Register your models here.
- #注册模型到后台管理界面
- admin.site.register(fz_Article)
- admin.site.register(fz_comment)
- admin.site.register(fz_classic)
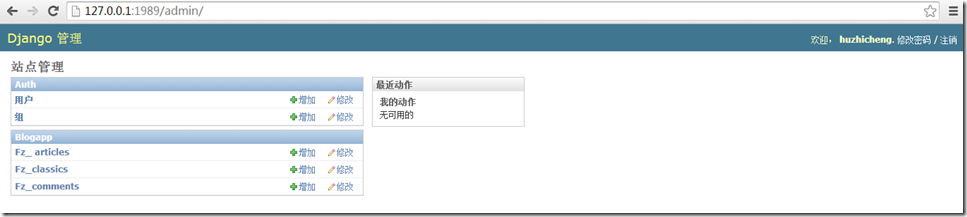
保存后,刷新页面,出来了,Auth下面多出了Blogapp,可以对文章、类别、评论进行管理了。英文的界面,看着不太爽啊,找到settings.py中的LANGUAGE_CODE = 'en-us'改为LANGUAGE_CODE = 'zh-CN',再刷新一看看吧。
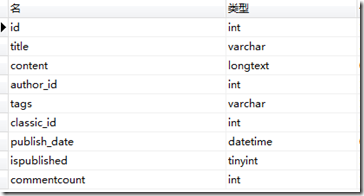
最后生成的表结构如下:
blogapp_fz_article
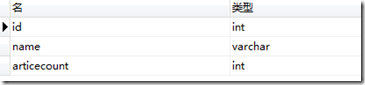
blogapp_fz_classic:
blogapp_fz_comment:
以上就是通过定义数据模型,并通过命令同步至数据库,然后激活django自带的后台管理功能。到这里基本功能都是可用的,包括管理用户、用户组、管理文章、分类、评论都可以通过自带的后台管理界面来完成,当然了,能用并不代表好用,后面我会介绍怎么样开发自己的后台管理功能,以及如何展示。












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)