django开发个人简易Blog——构建项目结构
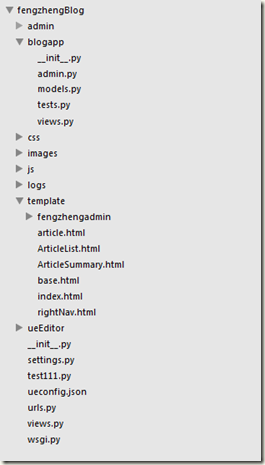
开发之前第一步,就是构造整个的项目结构。这就好比作一幅画,第一步就是描绘轮廓,有了轮廓,剩下的就是慢慢的填充细节。项目结构规划如下图:
项目结构描述:
本项目以fengzhengBlog为根目录。
admin、blogapp是两个app目录,用于实现项目主要功能:包括模型定义、视图定义等
css、js、images分别为样式文件、js、图片的静态文件存放目录。
template目录存放模板文件。
ueEditor是富文本编辑器uEditor的目录。
settings.py是全局配置文件,urls.py是路由配置文件
以下操作全部是在windows系统下完成。
1.创建项目
进入项目要存放的目录,在命令行中输入如下指令:
- #django-admin.py 在你的python安装目录的Lib\site-packages\django\bin目录下
- python G:\python\Python\Python2.7Install\Lib\site-packages\django\bin\django-admin.py startproject fengzhengBlog
之后会生成如下目录结构:
fengzhengBlog
|__fengzhengBlog
|__init.py #有这个文件说明这个目录是python的一个包 可以为空
|__settings.py #全局配置文件
|__urls.py #路由文件
|__wsgi.py #web服务器网关接口 启动django时用
|__manage.py #可以通过python manage.py runserver 启动网站(仅开发时使用)
2.创建blogapp,django中,一个项目下可以有多个app,每一个app可以是一块相对独立的功能模块,本例中,比较简单,blogapp就是博客管理功能模块。负责博客系统的文章、分类等的统一管理工作。
进入fengzhengBlog/fengzhengBlog目录,在命令窗口中执行如下命令:
- python ../manage.py startapp blogapp
生成app的结构如下:
fengzhengBlog
|__blogapp
|__migrations #修改Model后可以在不影响现有数据的前提下重建表结构
|__init.py #有这个文件说明这个目录是python的一个包 可以为空
|__admin.py #用于注册和设置模型的后台管理功能
|__models.py #模型定义文件
|__test.py #单元测试文件
|__views.py #视图
3.添加静态文件目录js、images、css,并在urls.py中配置静态目录的路由。urls.py配置如下:
- ( r'^css/(?P<path>.*)$', 'django.views.static.serve',
- { 'document_root': os.path.dirname(__file__) + '/css' }
- ),
- ( r'^js/(?P<path>.*)$', 'django.views.static.serve',
- { 'document_root': os.path.dirname(__file__) + '/js' }
- ),
- ( r'^images/(?P<path>.*)$', 'django.views.static.serve',
- { 'document_root': os.path.dirname(__file__) + '/images' } #这里也可以写绝对路径
- ),
4.创建ueEditor目录,将百度uEditor集成进来,集成过程可参考Django集成百度富文本编辑器uEditor。
至此,项目结构规划完毕,下面,创建一个简单的模板,添加一些简单的html、js、图片等,查看是否正常运行。
在template目录下新建一个html文件,命名为test.html,内容如下:
- <!DOCTYPE html>
- <html lang="en" xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <script type="text/javascript" src="/js/test.js"></script>
- <link rel="stylesheet" href="/css/bootstrap.min.css">
- </head>
- <body>
- <div style="margin:20px auto auto 10px;">
- <image src="http://images.cnblogs.com/png_favicon.png"/>
- <button type="button" class="btn" onclick="test()"><i>{{ btnvalue }}</i></button>
- </div>
- <body>
- </html>
在js目录添加test.js脚本文件,定义内容如下:
- function test(){
- alert('hello django');
- }
在images目录下添加png_favicon.png图片。
在css目录下增加bootstrap.min.css文件。
在urls.py文件中添加路由映射:
- url(r'^test$','fengzhengBlog.views.test'),
在views.py中定义视图处理方法:
- #-*- coding:utf-8 -*-
- from django.shortcuts import render_to_response
- def test(request):
- return render_to_response("test.html",{"btnvalue":"我是动态标记内容,clicke me"})
之后运行命令:
- python manage.py runserver 1989
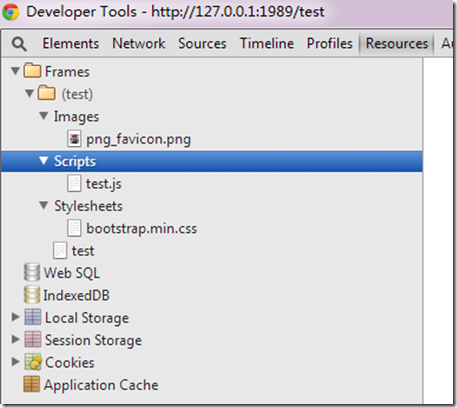
之后再在浏览器中输入http://127.0.0.1:1989/test ,打开开发人员工具,观察发现图片、样式文件、脚本文件都已经加载成功:
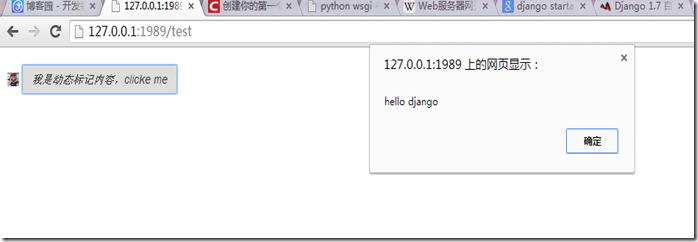
查看页面,发现图片正常加载,而且模板中的动态参数也正常获取,点击按钮,脚本正常执行








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)