web scraper 抓取网页数据的几个常见问题
如果你想抓取数据,又懒得写代码了,可以试试 web scraper 抓取数据。
相关文章:
最简单的数据抓取教程,人人都用得上
web scraper 进阶教程,人人都用得上
如果你在使用 web scraper 抓取数据,很有可能碰到如下问题中的一个或者多个,而这些问题可能直接将你计划打乱,甚至让你放弃 web scraper 。
下面列出几种你可能会碰到的问题,并说明解决方案。
1、有时候我们想选择某个链接,但是鼠标点击就出触发页面跳转,如何处理?
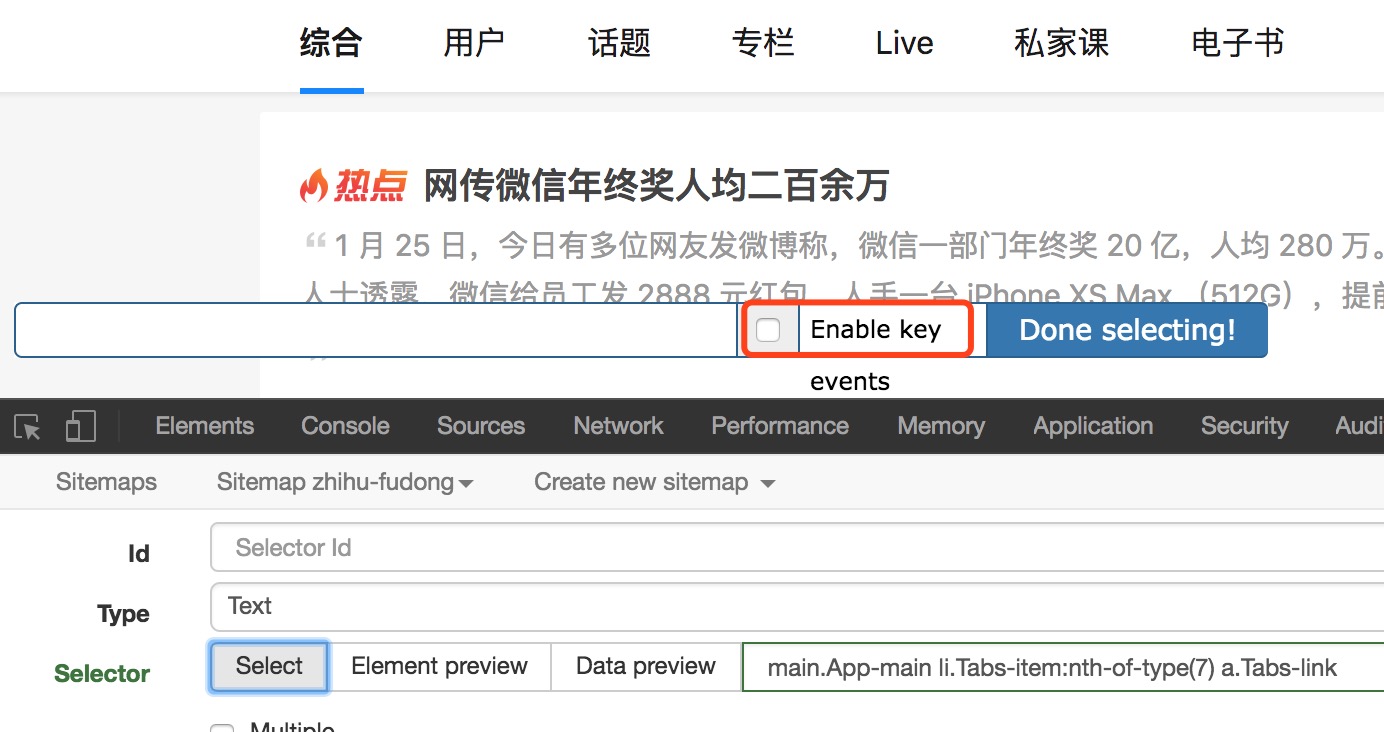
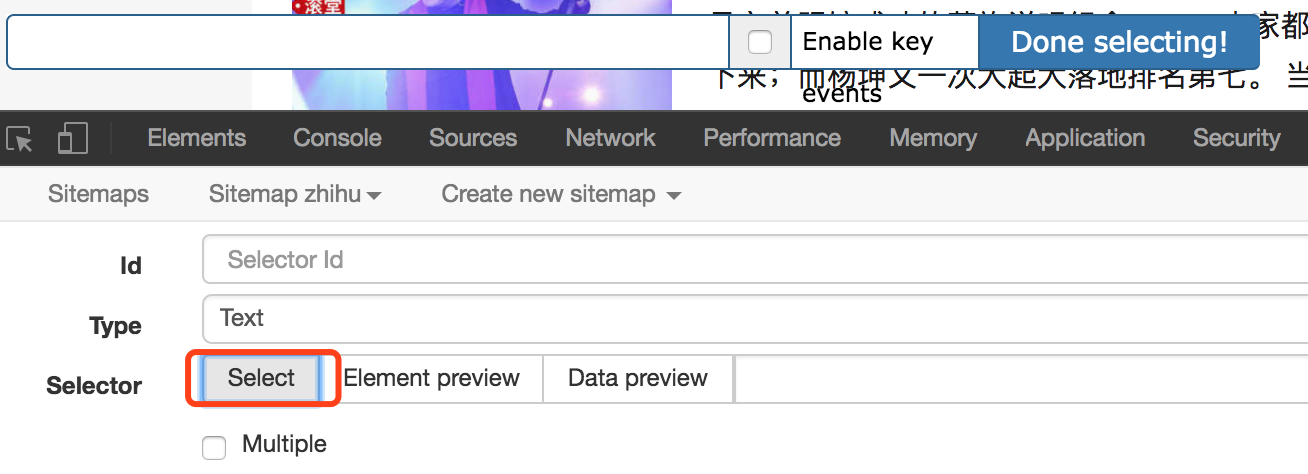
在我们选择页面元素的时候,勾选 “Enable key”,然后鼠标滑到要选择的元素上,按下 S 键。

另外,勾选“Enable key” 后会出现三个字母,分别是 S、P、C,按 S 就是选择当前元素,按 P 就是选择当前元素的父元素,按 C 就是选择当前元素的子元素,当前元素指的是鼠标所在的元素。
2、分页数据或者滚动加载的数据,不能完全抓取,例如知乎和 twitter 等?
出现这种问题大部分是因为网络问题,数据还没来得及加载,web scraper 就开始解析数据,但是因为没有及时加载,导致 web scrpaer 误认为已经抓取完毕。
所以适当的调大 delay 的大小,延长等待时间,让数据有足够的时间加载。默认的 delay 是 2000,也就是 2 秒,可以根据网速调整。
但是,当数据量比较大的时候,出现数据抓取不完全的情况也是常有的。因为只要有一次翻页或者一次下拉加载没有在 delay 的时间内加载完成,那么抓取就结束了。
3、抓取的数据顺序和网页上的顺序不一致?
web scraper 默认就是无序的,可以安装 CouchDB 来保证数据的有序性。
或者采用其他变通的方式,我们最后会将数据导出到 CSV 格式,CSV 用 Excel 打开之后,可以按照某一列来排序,例如我们抓取微博数据的时候将发布时间抓取下来,然后再 Excel 中按照发布时间排序,或者知乎上的数据按照点赞数排序。
4、有些页面元素通过 web scraper 提供的 selector 选择器没办法选中?
造成这种情况的原因可能是因为网站页面本身不符合网页布局规范,或者你想要的数据是动态的,例如鼠标滑过才会显示的元素等,遇到这些情况就要借助其他方法了。
其实通过鼠标操作选择元素,最后就是为了找到元素对应的 xpath。xpath 对应到网页上来解释,就是定位某元素的路径,通过元素的种类、唯一标识、样式名称,配合上下级关系来找到某个元素或某一类元素。
如果你没有遇到这个问题,那就没有必要了解 xpath,等到遇到了问题再动手去学一下就可以。
这里只是说了几个使用 web scraper 的过程中常见的问题,如果你还遇到了其他的问题,可以在文章下面留言。
原文地址:web scraper 抓取网页数据的几个常见问题
还可以加我个人微信号 fengdezitai001,添加请说明来意以便备注。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)