非webpack使用的vue与vee-validate输入验证
<script src="~/Scripts/vue.js"></script>
<link href="~/Content/Iview/iview.css" rel="stylesheet" />
<script src="~/Scripts/IView/iview.min.js"></script>
<script src="~/Scripts/axios.min.js"></script>
<script src="~/Scripts/vee-validate2/vee-validate.js"></script>
<script src="~/Scripts/vee-validate2/zh_CN2.js"></script>
@*每个输入域必须一个id,并且id控件里面不能保存其他任何与验证无关的字符哪怕是没有<br>的html回车和空白行*@
<div id="content1">
<input v-validate="'required|email'" name="email" type="text" placeholder="email" />
<span class="errorColor" v-show="errors.has('email')">{{errors.first('email')}}</span>
</div>
<div id="content1">
<input v-validate="'required|email'" name="email" type="text" placeholder="email" />
<span class="errorColor" v-show="errors.has('email')">{{errors.first('email')}}</span>
</div>
<div id="content2">
<input v-validate="'required|phone'" name="phone" type="text" placeholder="手机号" />
<span class="errorColor" v-show="errors.has('phone')">{{errors.first('phone')}}</span>
<br />
</div>
<input v-validate="'required|phone'" name="phone" type="text" placeholder="手机号" />
<span class="errorColor" v-show="errors.has('phone')">{{errors.first('phone')}}</span>
<br />
</div>
下面的是错误
<div id="content1">
<input v-validate="'required|email'" name="email" type="text" placeholder="email" />
<span class="errorColor" v-show="errors.has('email')">{{errors.first('email')}}</span>
<input v-validate="'required|email'" name="email" type="text" placeholder="email" />
<span class="errorColor" v-show="errors.has('email')">{{errors.first('email')}}</span>
</div>
<script>
VeeValidate.Validator.localize("zh_CN");
VeeValidate.Validator.localize({
zh_CN:{ messages: {
required: function (name) { return name + "不能为空" },
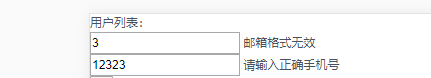
email:function(){return "邮箱格式无效"}
}}
});
VeeValidate.Validator.extend('phone', {
getMessage: function () { return "请输入正确手机号" },
validate: function (value) { return /^[1][3,4,5,7,8][0-9]{9}$/.test(value) }
});
VeeValidate.Validator.localize("zh_CN");
VeeValidate.Validator.localize({
zh_CN:{ messages: {
required: function (name) { return name + "不能为空" },
email:function(){return "邮箱格式无效"}
}}
});
VeeValidate.Validator.extend('phone', {
getMessage: function () { return "请输入正确手机号" },
validate: function (value) { return /^[1][3,4,5,7,8][0-9]{9}$/.test(value) }
});
Vue.use(VeeValidate);
new Vue({
el: "#content1",
data: {
email: ""
}
});
new Vue({
el: "#content1",
data: {
email: ""
}
});
new Vue({
el: "#content2",
data: {
phone: ""
}
});
el: "#content2",
data: {
phone: ""
}
});
</script>