第三周作业
1.创建3个界面
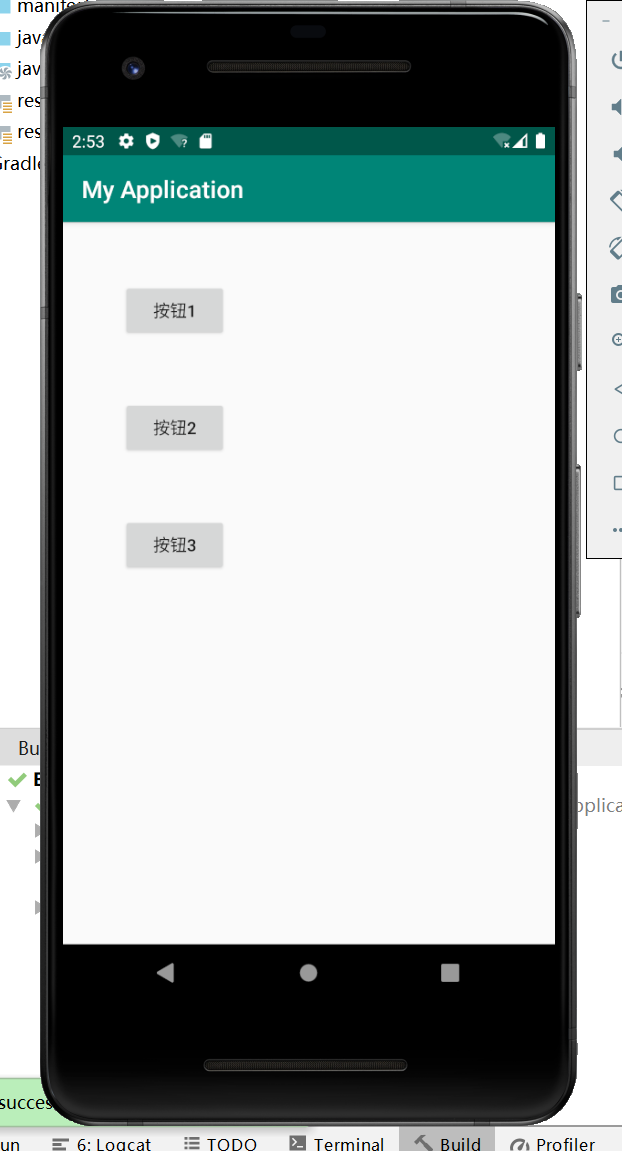
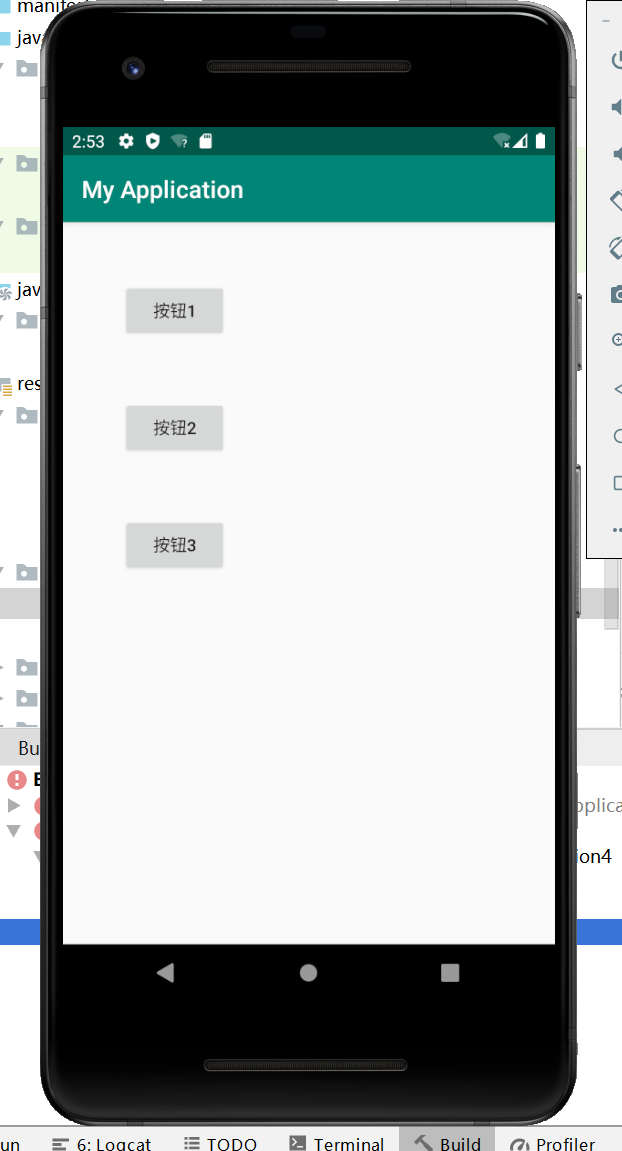
第一个界面有3个button
<?xml version="1.0" encoding="utf-8"?> <androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <Button android:id="@+id/but1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="50dp" android:layout_marginTop="50dp" android:text="按钮1" /> <Button android:id="@+id/but2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="50dp" android:layout_marginTop="50dp" android:text="按钮2" android:layout_below="@+id/but1" /> <Button android:id="@+id/but3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/but2" android:layout_marginLeft="50dp" android:layout_marginTop="50dp" android:text="按钮3" /> </androidx.appcompat.widget.LinearLayoutCompat>

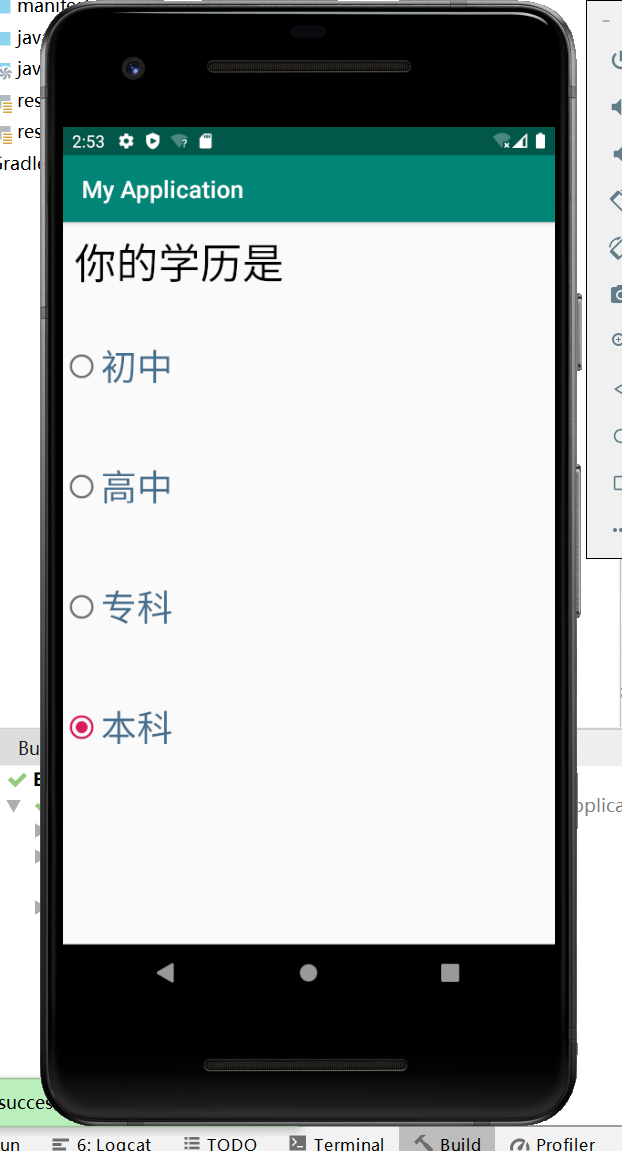
第二个界面有单选按钮 学历:初中 高中 专科 本科
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#000000" android:text="你的学历是" android:textSize="35sp" android:layout_margin="10dp"/> <RadioGroup android:layout_width="wrap_content" android:layout_height="wrap_content"> </RadioGroup> <RadioButton android:id="@+id/rb1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="100dp" android:text="初中" android:textSize="30dp" android:textColor="#466E8D" /> <RadioButton android:id="@+id/rb2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="60dp" android:layout_below="@id/rb1" android:text="高中" android:textSize="30dp" android:textColor="#466E8D" /> <RadioButton android:id="@+id/rb3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="60dp" android:layout_below="@id/rb2" android:text="专科" android:textSize="30dp" android:textColor="#466E8D" /> <RadioButton android:id="@+id/rb4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="60dp" android:layout_below="@id/rb3" android:text="本科" android:textSize="30dp" android:textColor="#466E8D" /> </RelativeLayout>

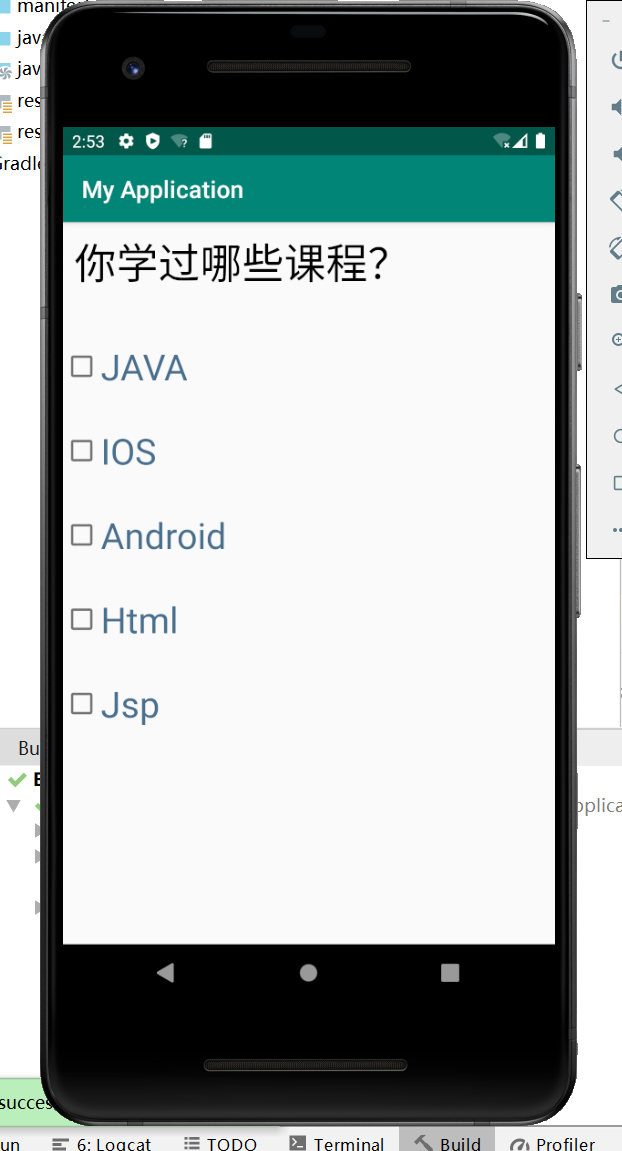
第三个界面有5个复选框 学过哪些课程
Java
Ios
Android
Html
Jsp
把第二个界面设置为启动界面
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="你学过哪些课程?" android:textColor="#000000" android:textSize="35sp" android:layout_marginTop="10dp" android:layout_marginLeft="10dp"/> <CheckBox android:id="@+id/cb1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="100dp" android:text="JAVA" android:textColor="#496F8D" android:textSize="30dp"/> <CheckBox android:id="@+id/cb2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="30dp" android:text="IOS" android:textColor="#496F8D" android:layout_below="@id/cb1" android:textSize="30dp"/> <CheckBox android:id="@+id/cb3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="30dp" android:text="Android" android:textColor="#496F8D" android:layout_below="@id/cb2" android:textSize="30dp"/> <CheckBox android:id="@+id/cb4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="30dp" android:text="Html" android:textColor="#496F8D" android:layout_below="@id/cb3" android:textSize="30dp"/> <CheckBox android:id="@+id/cb5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="30dp" android:text="Jsp" android:textColor="#496F8D" android:layout_below="@id/cb4" android:textSize="30dp"/> </RelativeLayout>

2.在界面1上设置按钮点击事件
按钮1用onclick方式
按钮2和按钮3用监听方式
点击后用Toast弹出 按钮xxx被点击。
<?xml version="1.0" encoding="utf-8"?> <androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity"> <Button android:id="@+id/but1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="60dp" android:layout_marginTop="60dp" android:text="按钮1" /> <Button android:id="@+id/but2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="60dp" android:layout_marginTop="60dp" android:text="按钮2" android:layout_below="@+id/but1" /> <Button android:id="@+id/but3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/but2" android:layout_marginLeft="60dp" android:layout_marginTop="60dp" android:text="按钮3" /> </androidx.appcompat.widget.LinearLayoutCompat>
package com.example.my application; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.Toast; public class MainActivity extends AppCompatActivity { private Button but2; private Button but3; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); but2=findViewById(R.id.but2); but2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(MainActivity.this,"按钮2被点击", Toast.LENGTH_LONG).show(); } }); but3=findViewById(R.id.but3); but3.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(MainActivity.this,"按钮3被点击", Toast.LENGTH_SHORT).show(); } }); } public void but1(View view){ Toast.makeText(this,"按钮1被点击",Toast.LENGTH_LONG).show(); } }

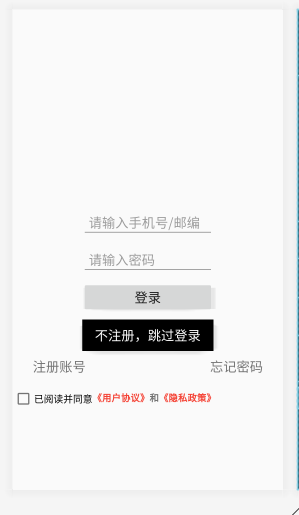
3.设计布局界面
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <ImageView android:id="@+id/i1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/b" android:layout_centerHorizontal="true" android:layout_marginTop="100dp"/> <EditText android:id="@+id/e1" android:layout_width="200dp" android:layout_height="wrap_content" android:hint="请输入手机号/邮编" android:layout_centerHorizontal="true" android:layout_marginTop="300dp" android:padding="10dp" android:textSize="20dp"/> <EditText android:id="@+id/e2" android:layout_width="200dp" android:layout_height="wrap_content" android:hint="请输入密码" android:layout_below="@id/e1" android:layout_centerInParent="true" android:padding="10dp" android:layout_margin="10dp" android:drawableRight="@drawable/j" android:textSize="20dp"/> <Button android:id="@+id/b1" android:layout_width="200dp" android:layout_height="wrap_content" android:layout_centerInParent="true" android:layout_below="@id/e2" android:text="登录" android:textSize="20dp"/> <Button android:id="@+id/b2" android:layout_width="200dp" android:layout_height="wrap_content" android:layout_centerInParent="true" android:layout_below="@id/b1" android:text="不注册,跳过登录" android:layout_margin="10dp" android:background="#000000" android:textSize="20dp" android:textColor="#FFFFFF"/> <TextView android:id="@+id/t1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="注册账号" android:layout_below="@id/b2" android:textSize="20dp" android:layout_marginLeft="30dp"/> <TextView android:id="@+id/t2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="忘记密码" android:layout_below="@id/b2" android:textSize="20dp" android:layout_marginLeft="300dp"/> <ImageView android:id="@+id/ii1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/wx" android:layout_below="@id/t1" android:layout_marginLeft="50dp" android:layout_marginTop="10dp"/> <ImageView android:id="@+id/ii2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/pg" android:layout_below="@id/t1" android:layout_marginLeft="200dp" android:layout_marginTop="10dp"/> <ImageView android:id="@+id/ii3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/lt" android:layout_below="@id/t1" android:layout_marginLeft="340dp" android:layout_marginTop="10dp"/> <CheckBox android:id="@+id/c1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="已阅读并同意" android:layout_below="@id/ii1" android:textSize="15dp" android:layout_marginTop="10dp"/> <TextView android:id="@+id/tt1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/ii1" android:textStyle="bold" android:layout_toRightOf="@id/c1" android:text="《用户协议》" android:textColor="#F44336" android:layout_marginTop="15dp"/> <TextView android:id="@+id/tt2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/ii1" android:textStyle="bold" android:layout_toRightOf="@id/tt1" android:text="和" android:layout_marginTop="15dp"/> <TextView android:id="@+id/tt3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/ii1" android:textStyle="bold" android:layout_toRightOf="@id/tt2" android:text="《隐私政策》" android:textColor="#F44336" android:layout_marginTop="15dp"/> </RelativeLayout>